How is the work of a UX/UI designer
If you are interested in mobile app design, we propose you a guide to implement it successfully. Keep in mind that those could vary depending on the project.
We going to show you how is the work of a UX/UI designer on a team designing an app for a client.
1.Collect as much information as possible
You will need to get the next information to begin the app design:
- Briefing of the project. Its necessary to obtain all the information about the functionality of the application, for which platform we will design, if it will be native or not, webapp, hybrid…
- Agreed budget or estimate hours that you can spend to the project. It is also very important to know how custom you can make your design depending of the developers time accord. Something important to know is that the design determine the difficulty of the development.
- Client ideas. If she or he has any preference or fundamental requirements, its very important to keep them on mind. We can’t forget that we must satisfy the client´s needs but, at the same time, the professional designer determine if those ideas are optimal or not for the result.
- Corporate guidelines. For adjust our design to their corporate guidelines, (if they have it) we must apply the colours, the fonts, logos etc correctly, this step is very important.
2.Research for some references
Its very recommended to research some similar apps to get ideas, improve solutions and avoid typical mistakes. We should look and download similar apps for analyse them and and get which points in common are interesting, which errors you think they have, which parts you would take for your design…etc
I would recommend to collect some screenshots, comments, sketches and create a mood board and organise all the ideas to get yourself inspired for the new app design.
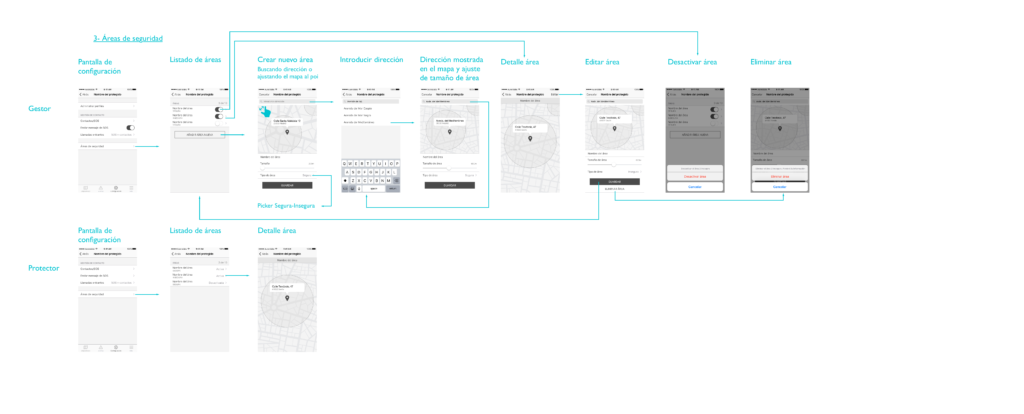
3.Create a flow map with wireframes
Now its time to draw all the functionalities needed in a wireframe, first just in sketches (hand drawn) and then made in digital. We must create a map with the navigation of each screen. Its very important to design correctly the architecture and don’t forget any detail. We will plan every step and case that user could find using the app (register, login, errors, validations…etc)

4.Meeting with the team and corroborate that everything is fine
Before we deliver the flow map to the client, we will corroborate with the team and product owner that the app design is correct and achievable for the developer´s work and even for the bugged estimated. It´s very important to talk to them and check the targets and also get their opinion about the UX designed. It´s essential that your design works correctly with all type of users.
5.Validate the functionality and navigability with the client
Before we proceed with the UI, it would be necessary to validate the UX work done with the client to avoid possible costly changes (after we spend time working in design and even in development).
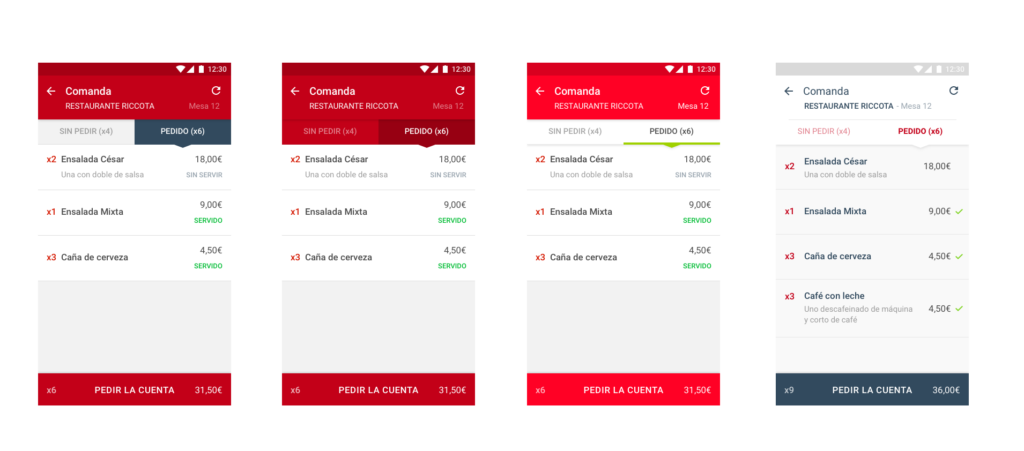
6.Make some tests of design
Now it would be time to do some versions with two or three screens of our app (with different colours, fonts, kind of menus, buttons, icons, etc) It would be recommended to choose the views that you could show the client the personality or style.

For this test it is necessary to respect the corporate guidelines and also foresee the complexity in development. What does this mean? if the elements that are going to be used are native (as the manufacturers of iOs or Android recommend) they are easier and faster to implement for the developers, if they are going to be customised they increase the difficulty and time for them.
7.Apply the UI to the rest of the screens
Once the style has been validated by the client (maybe they have ordered us for some changes), we would proceed to apply the UI to the rest of the screens. We must not forget at any time anything validated by the client and team. The application must be attractive, easy and usable. That is our mission!
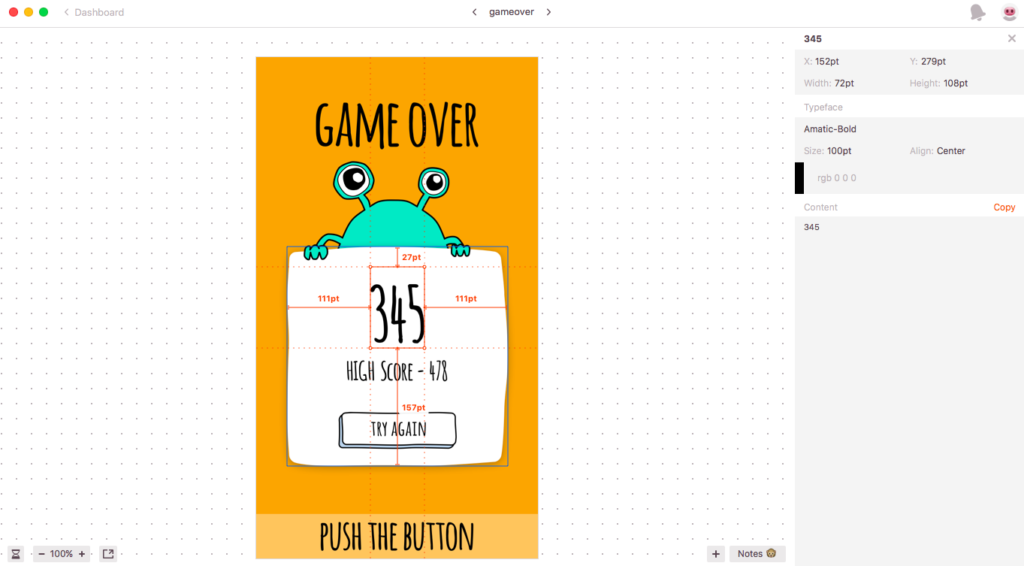
8.Transfer your designs to the development team
Tip: Before exporting your design to the team, it is a good idea to make a prototype to verify again that everything works correctly. It is also important to check the fonts, buttons, icons and colors in real size. It is recommended to use a tool such as Invision, Proto.io, Marvel, etc. for prototyping. And if everything works correctly, we would proceed to export the screens with Zeplin, so that they can implement each view exactly as you designed it. This tool provides the colors, sizes, margins and fonts used. Also you can prepare the icons and images for exporting and they could download them with the sizes required.

9.Test the app
Once the development team finishes the work and after the functionality has been tested too, the designer and the product owner should test it thoroughly. This means that each view will be examined in detail from both. Normally it is necessary to talk to the developer to make some adjustments for make perfect the design.
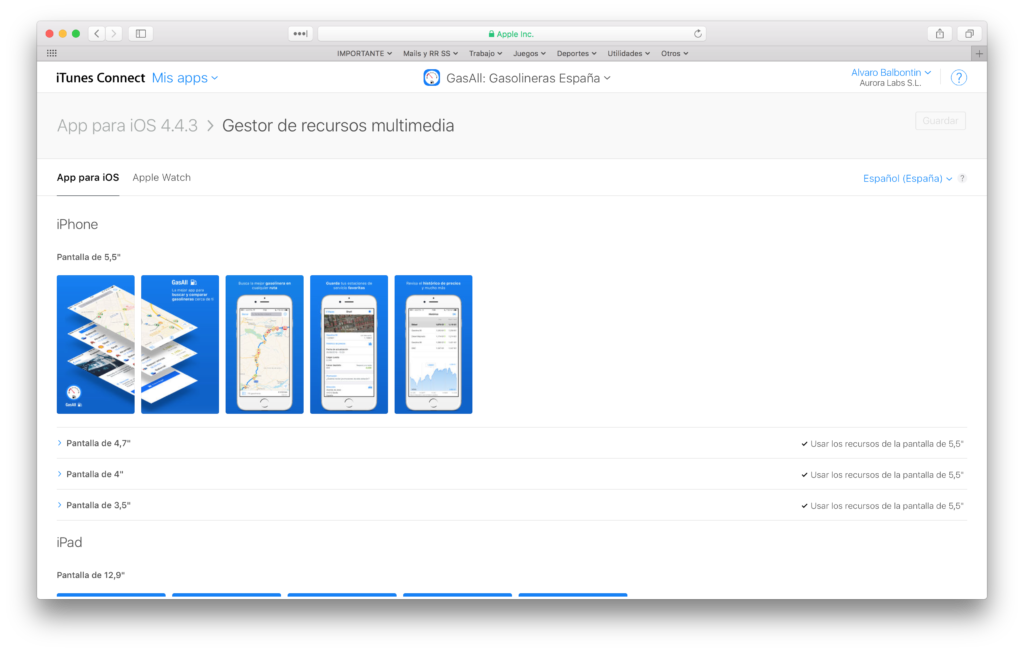
10.Upload the app to the market
For this step, the developers will need the icons with the correct sizes, the splashes (if they have it), and the images required by the App Store and Google Play (screenshots, promos and even an optional video if it is desired). These visual assets are also important for the ASO Strategy.

I hope it was useful and gave an idea of how important is to work in a team to obtain the best possible results. Good luck with you.





