Surely you have ever come across a page where you have been suggested to create a shortcut on your device. That’s a PWA! In this post we will see what a PWA is, how it is done, its advantages and disadvantages, some examples and, of course, some tips for designing a progressive web app. Let’s get started!
What is a progressive web app?
It is a web page developed in such a way that it can be converted into an application to be installed on a mobile device. It works practically the same as a native app, but since it is a website, it only needs to be developed once (native apps must be developed with the language of the device on which they want to run, iOS or Android). PWAs simulate both the design and behavior of native PWAs because they share certain characteristics:
- They can be installed and uninstalled.
- They have an icon from where to access in the home of the device.
- They have the same look and feel and similar user experience (more on that later).
- They are fast and light (since the second visit because they have cache).

How are PWAs created?
- It is essential to develop a website with a responsive layout so that they can be executed on all devices.
- Create a manifest where we introduce the behavior and configuration of the PWA. We would say that a manifest is a file where all the information is stored, such as the name of the app, what the entry page will be, the icons to display on the different devices, the orientation of the app, etc.
- Use a service worker (JavaScript technology) to make the web become a progressive web app. The service worker is what makes the app simulate the behavior of a native app by doing tasks such as:
- Run the browser in the background.
- Save cache so as not to make requests to the server repeatedly (gives us speed when browsing the views) and save the information to be able to use the app offline.
- Download data and content.
- Run the app offline.
- Push notification service for Android (not possible on iOS at the moment).
Advantages
- They weigh little because they are in the browser, they are websites.
- They can be accessed offline.
- They do not take up space in the device memory.
- They can be downloaded from the web or from Google Play if it is Android (at the moment it is not possible to download it from the AppStore for iPhones).
- They are always up-to-date because they are updated instantly when the change is made on the web (without the need for the user to give permission for their update).
- They are cheaper because they only need to be developed once and can be run from any operating system.
- As they have a responsive design, they adapt to all devices.
Disadvantages
- They cannot be downloaded from the AppStore, only from Google Play if the developer configures it (Trusted Web Activity).
iPhones cannot receive push notifications, only Androids. - The user experience is not as good as a native app in terms of transitions, animations, etc.
- Many of the features of our device cannot be used (such as fingerprint recognition, Face ID, gyroscope, accelerometer, etc.)
- PWAs can only access GPS, camera and microphone.

Example
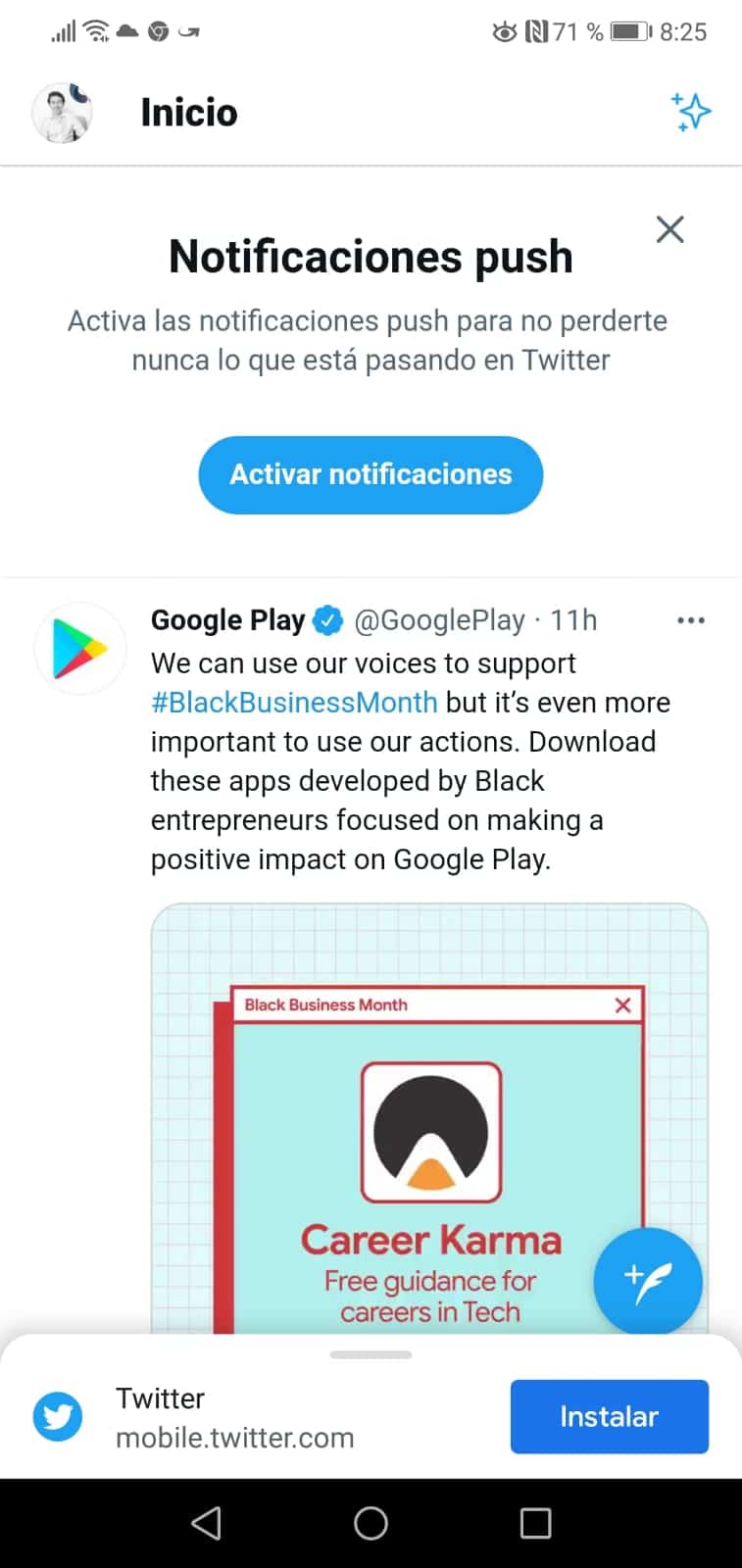
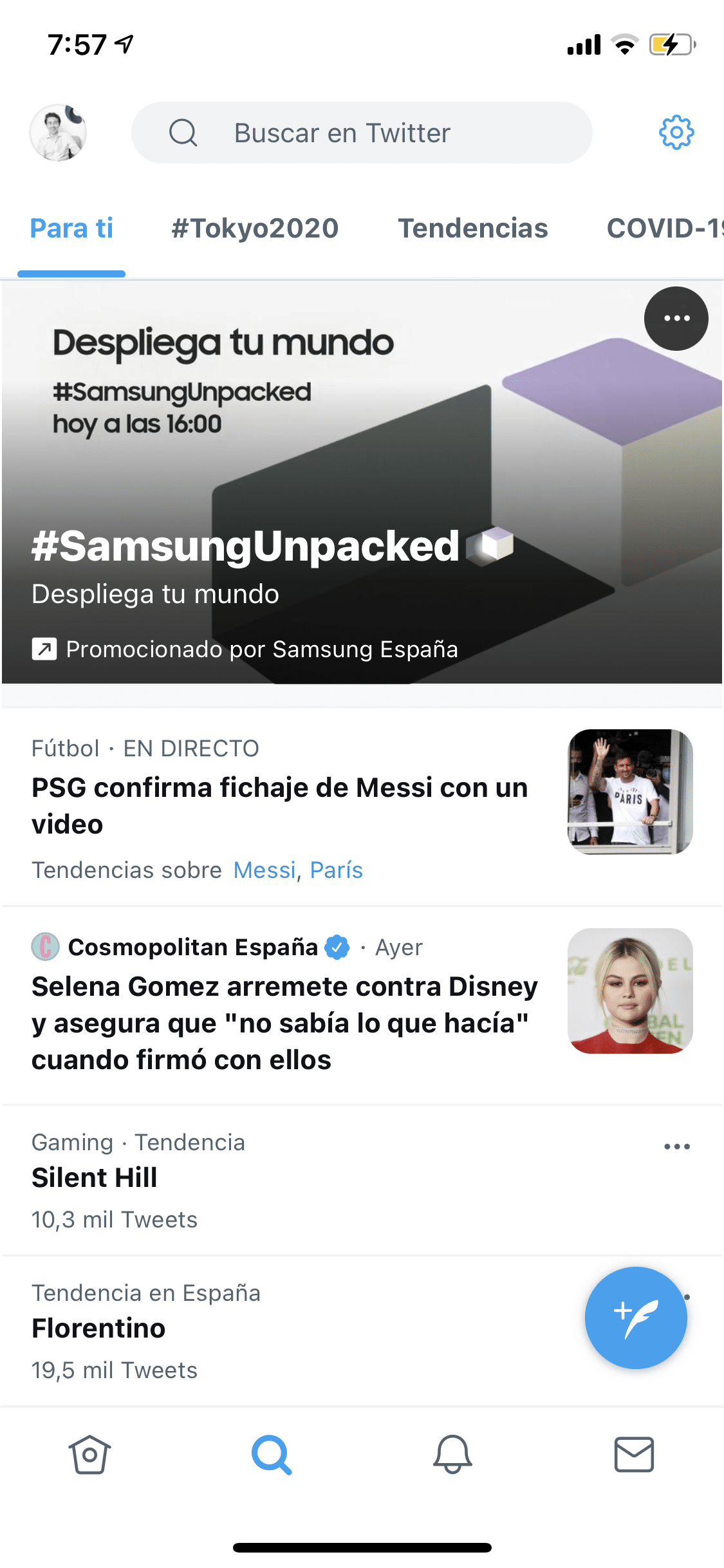
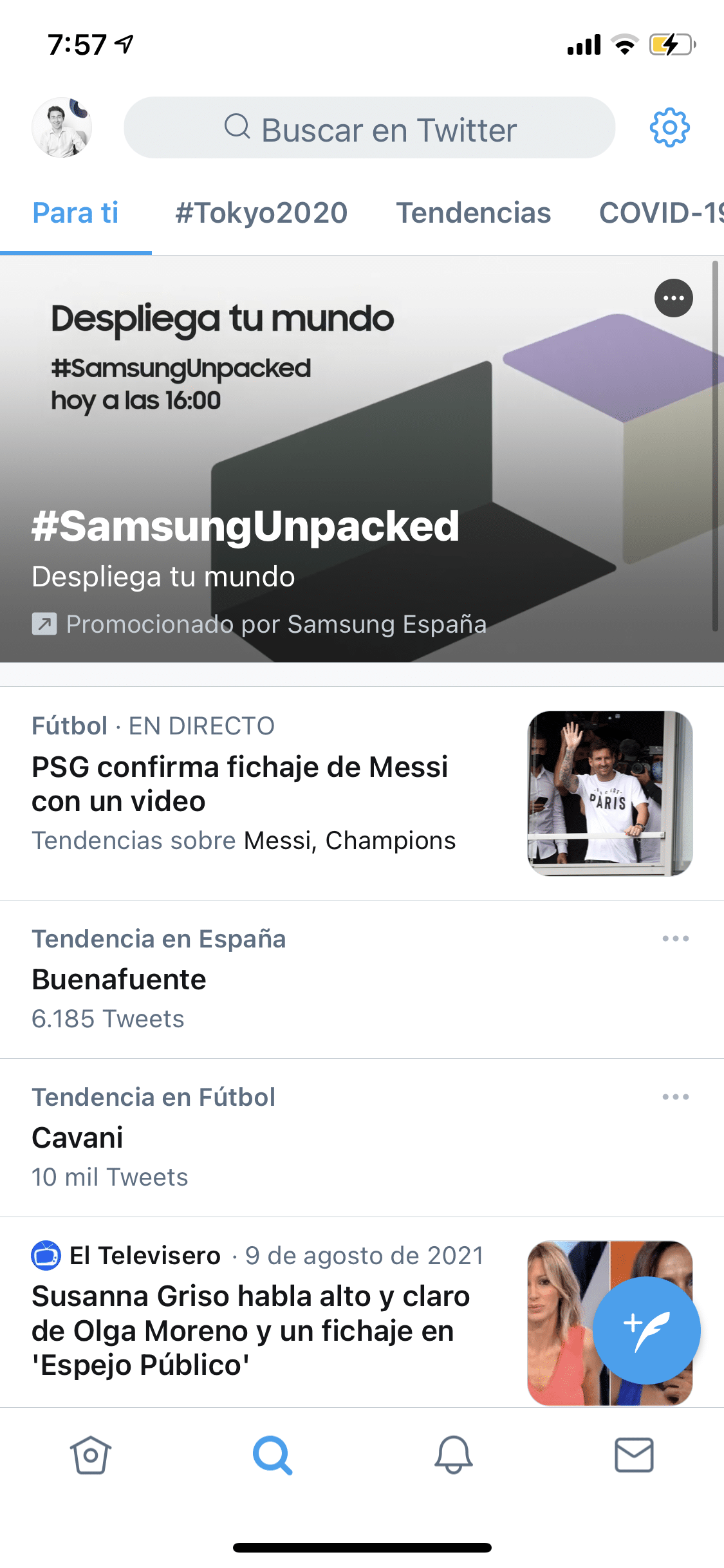
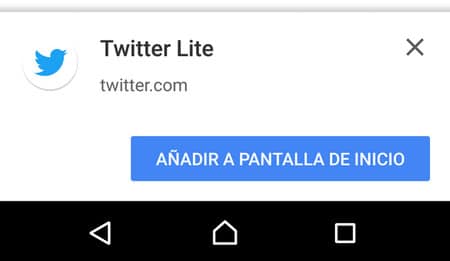
Below we will see three screenshots of Twitter in which we can see the difference between the native app and its progressive web app and the banner where it asks us if we want to install the web to turn it into an app on our device.



Tips for designing a PWA
1. Design the responsive web. Try to design your PWA so that it can be seen without any problem from all devices: computer, tablet, smartphone.

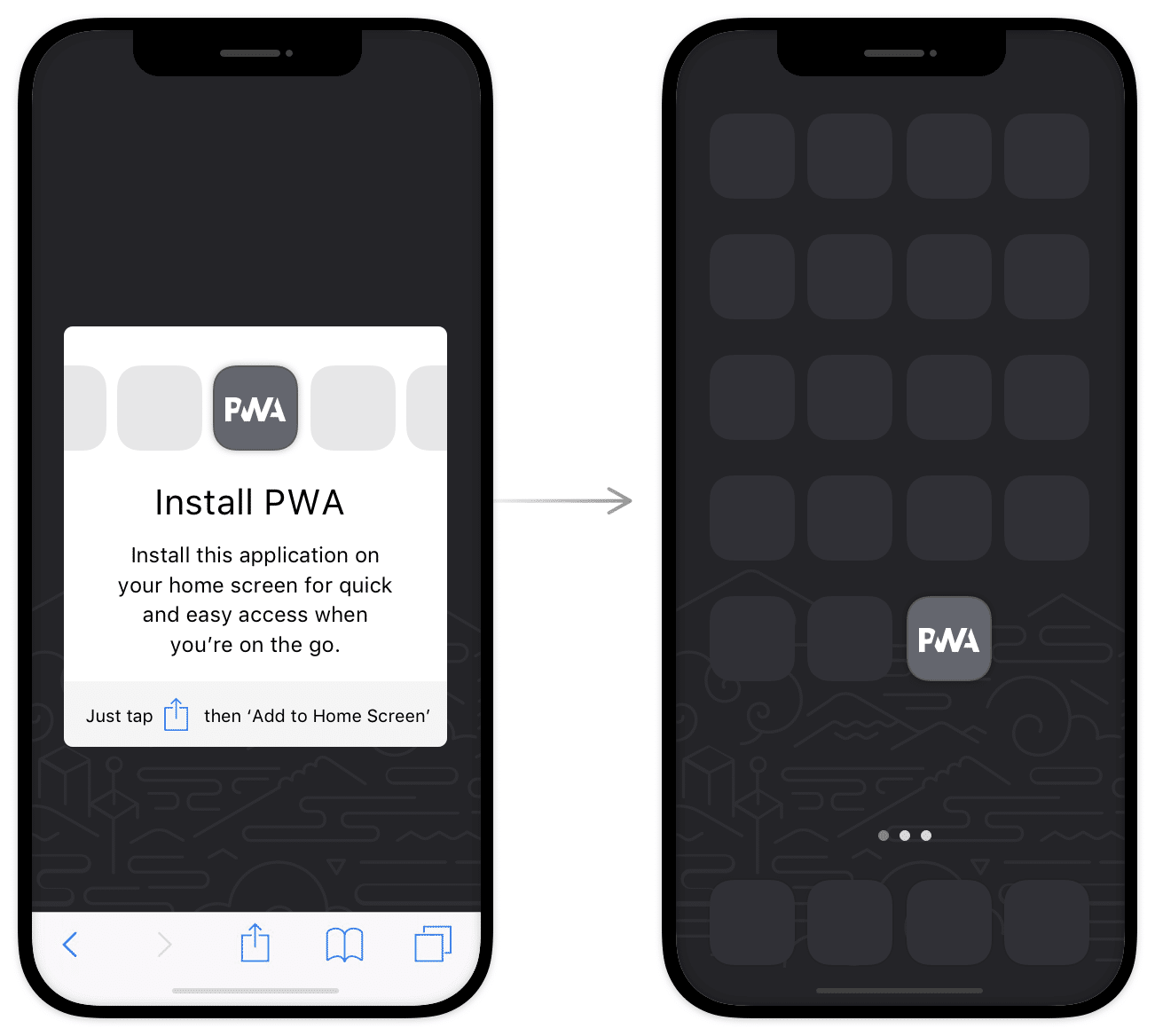
2. On the web, design a banner that stands out to allow the user to create a shortcut on their device as if it were an app.

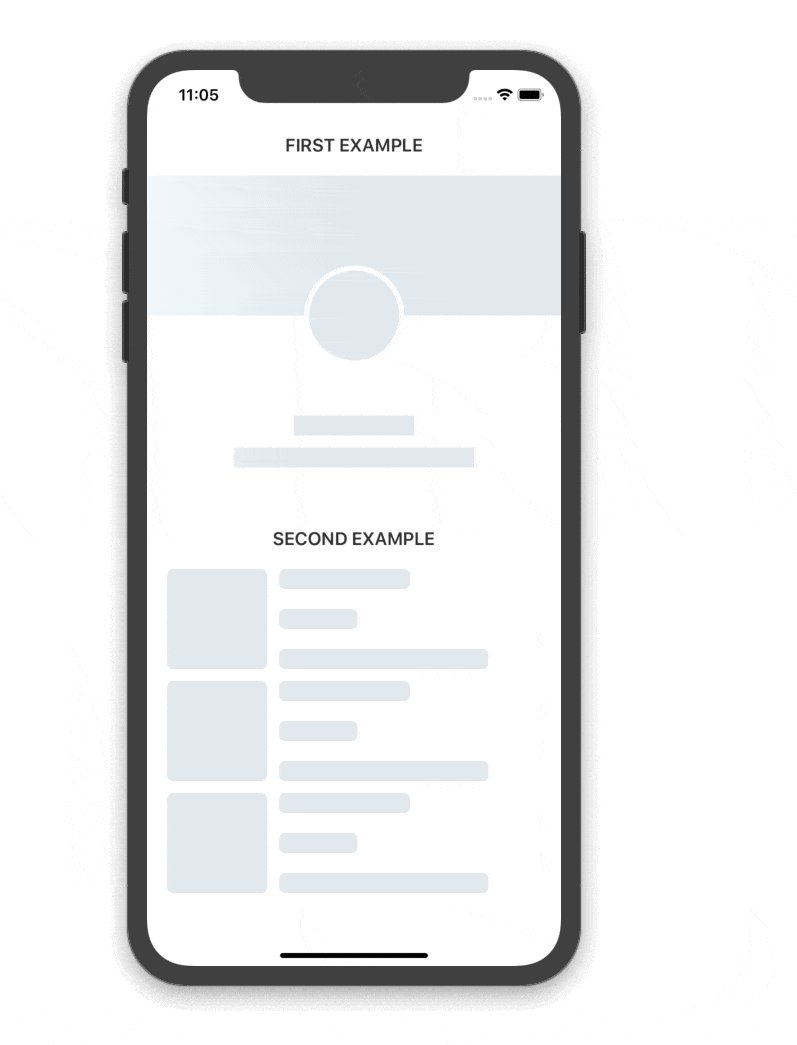
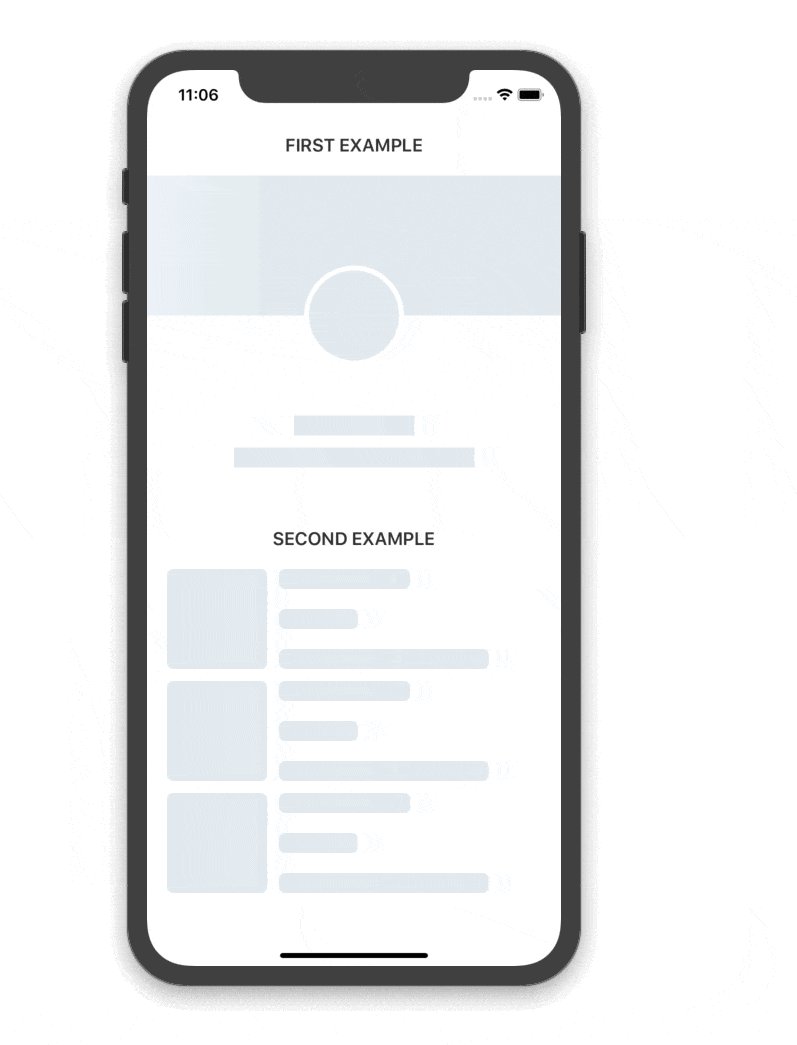
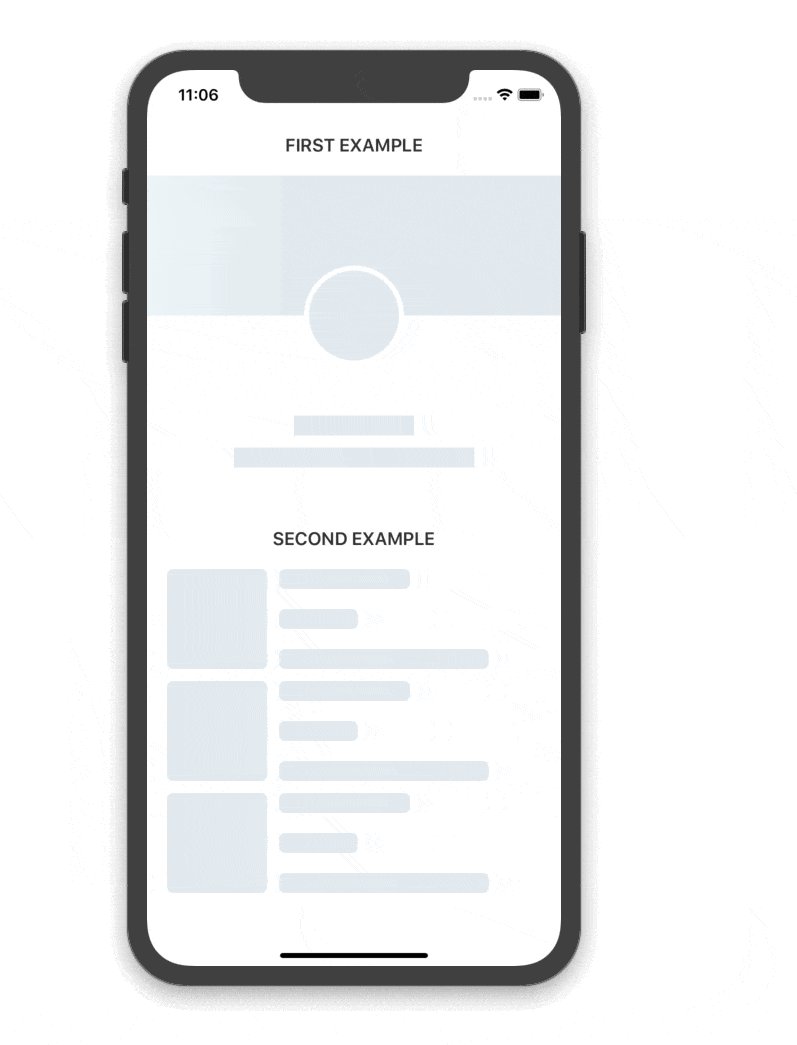
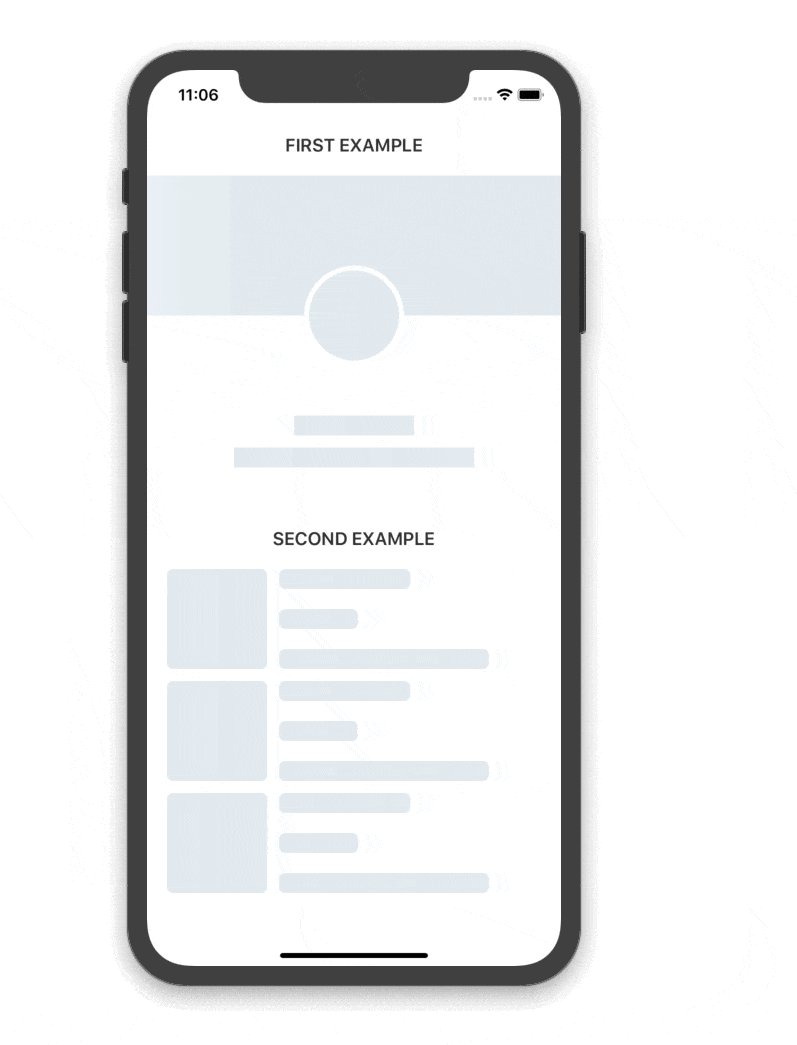
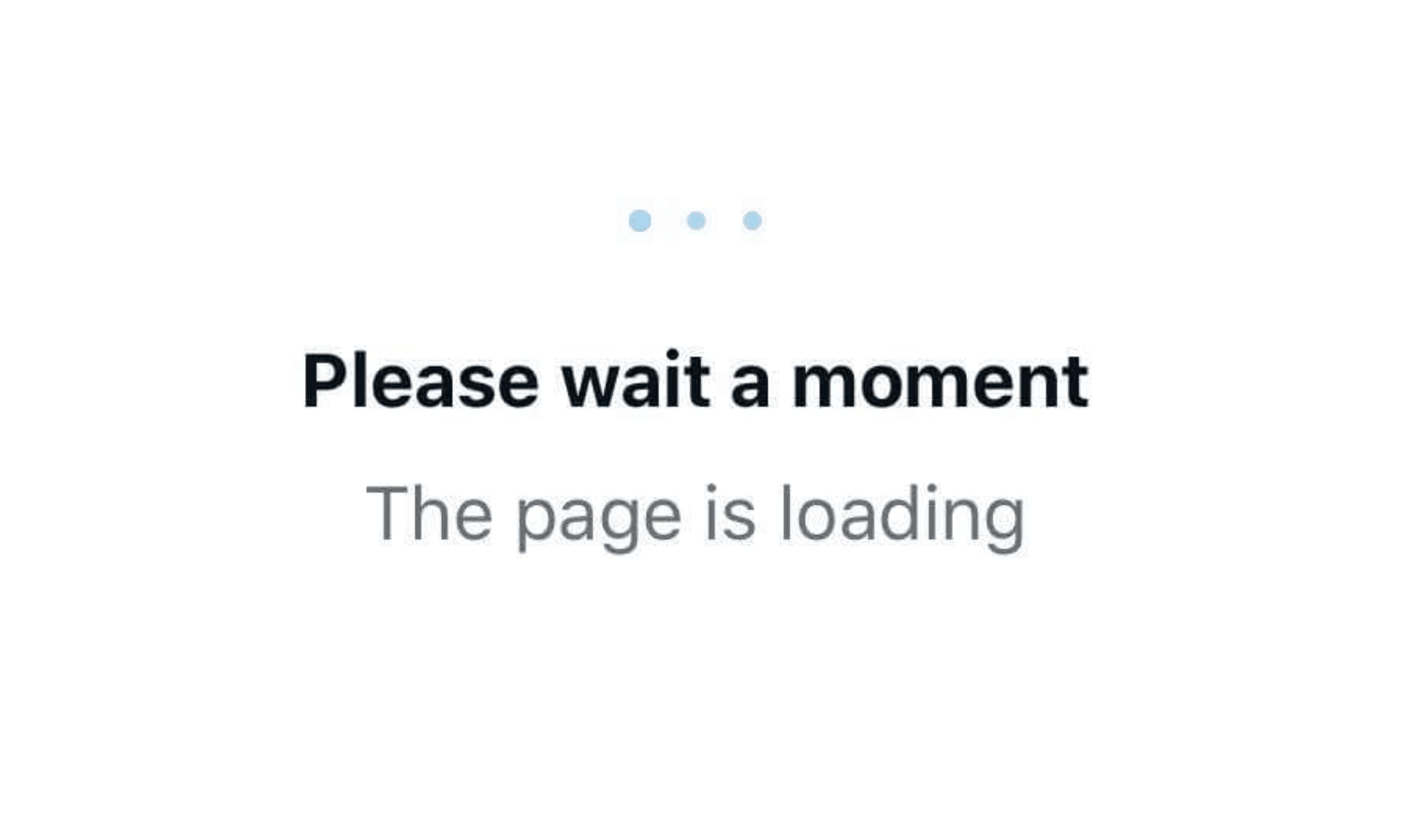
3. It is advisable to design skeleton-type placeholders to anticipate to the user what type of content they will find, but at that moment the data is being loaded.
4. Beware of non-standard fonts. Use fonts that can be loaded in any browser to avoid surprises depending on which operating system your PWA is opened on.

5. Avoid using complicated gestures in your designs. They may not work and therefore the user may not be able to perform the desired functionality.

6. Avoid footers. They always show the same information on each page, so they are not suitable for PWAs. Move these child contents to the menu.
7. Add custom splashes or loading pages. You give it time to load content and it looks like a native app.
8. Design loadings with text so that the user is informed that it may take a while and that it is not an error.

9. Design an attractive icon for the direct access of the PWA, as if it were an app.

Conclusion
Progressive web apps are a great advantage compared to conventional web apps. Now, if we compare it with native apps, we would first have to study if it fits well with the conditions of our future app. We have already seen the limitations of this technology, so if our product, for example, requires some functionality of the device such as the accelerometer or requires the communication of push notifications as something essential, it would not work for us.
Without a doubt, the subject of notifications is a great handicap, but it is true that 85 % of users use Android and, furthermore, we could play with sending emails or SMS messages so as not to lose this communication functionality with the user through push notifications.
In short, the decision to implement a PWA involves considering factors such as the budget or the needs of our audience, so it will be key to study each specific case in depth to determine the most appropriate strategy.
If you have been interested in this post to design a progressive web app, you may be interested in this other one to improve the retention of users of your product.
Thank you very much for reading and see you soon.