Innovations that mark the future of UX/UI, news and app trends
UX/UI design in 2025 is revolutionizing the way we interact with mobile apps. Trends focus on customization, accessibility and immersive technologies. As we go through this post, we will see examples of apps that have joined these app trends.
UI App Trends: Modern Aesthetics and Immersive Functionality
1. Bold and Dynamic Color Palettes
Apps incorporate vibrant tones like electric cyan and deep purple, combining them with pastels for a unique visual balance. These colors seem to give a sense of futurism and technology.

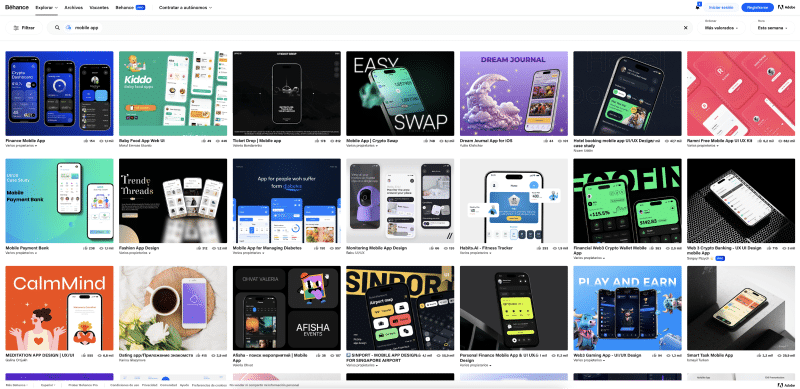
- ↑Eg: Behance Dec 2024: You can see these energetic colors in many of the UI proposals on Behance.

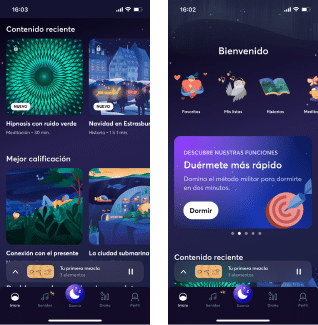
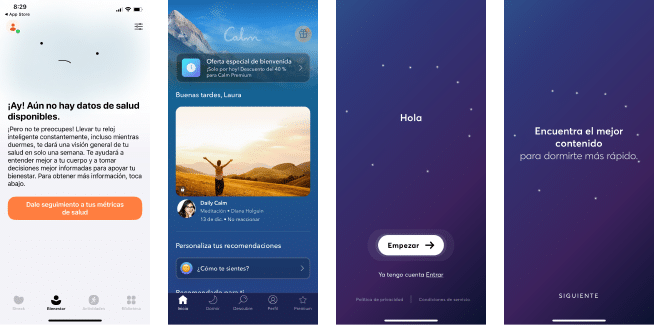
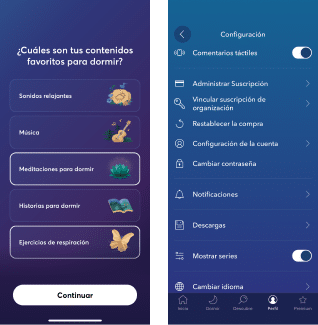
- ↑Eg: BetterSleep: Purple backgrounds combined with electric greens and blues.

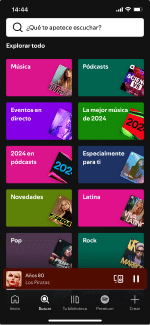
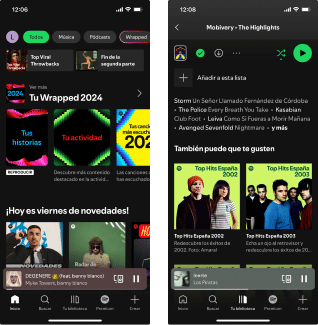
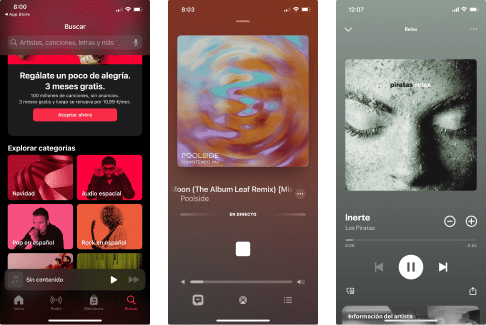
- ↑Eg: Spotify: Uses energetic purples, pinks, and greens for music type proposals.
2. Minimalist buttons: solid and rounded
Rounded buttons are predominant, offering a friendly and modern appearance. Rounded edges reduce the feeling of rigidity, aligning with current minimalism.

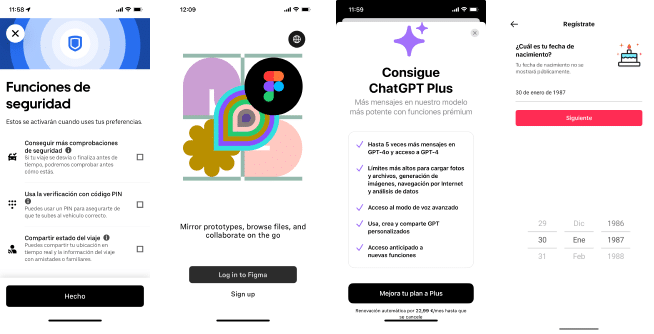
- ↑Ex: Uber, Figma, ChatGPT, and Tiktok: Use buttons with rounded edges.The aforementioned vibrant colors also appear on the buttons. Soft gradients are in trend, but always with high contrast to ensure good readability.

- ↑Eg: Spotify: Buttons with bright colors on dark backgrounds.

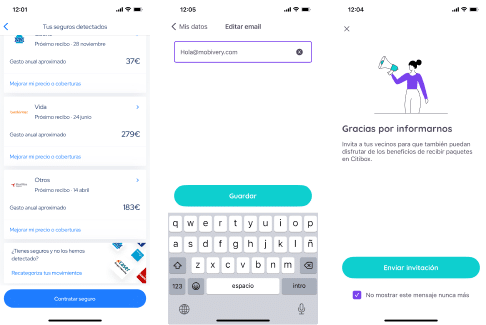
- ↑Eg: Fintonic and Citibox: Buttons with bright colors on light backgrounds.Buttons with light and subtle shadows. They create a depth that makes the buttons look interactive without overloading the interface. This style, known as “attenuated newmorphism.”

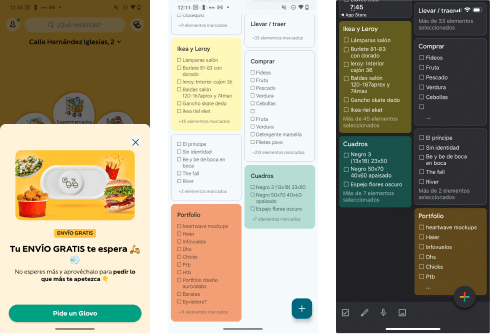
- ↑Eg: Glovo, Google Keep on Android light mode and Google Keep iOS dark mode: The buttons have a small, very soft shadow at the bottom.As for the secondary buttons, the semi-transparent ones are in trend, using the primary color or a gray applying opacity at 10 or 15%. The stroke or bordered type may have already gone to the “old fashion” bag.

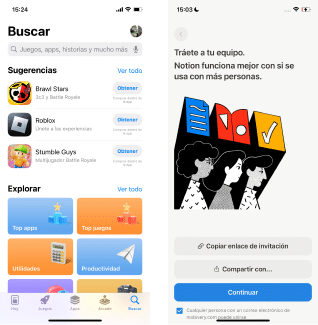
- ↑Eg: AppStore and Notion: We can see how they use the secondary buttons with a semi-transparent gray.
3. Interactive backgrounds or images that impress
The backgrounds in the leading apps this year are evolving towards dynamic and functional designs that enrich the user experience:
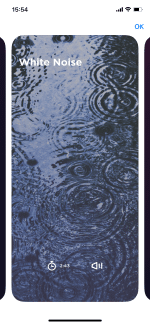
A. Dynamic and animated backgrounds: they present animated backgrounds with soft textures, such as wavy movements or landscapes, to transmit specific emotions (relaxation, energy, etc.).

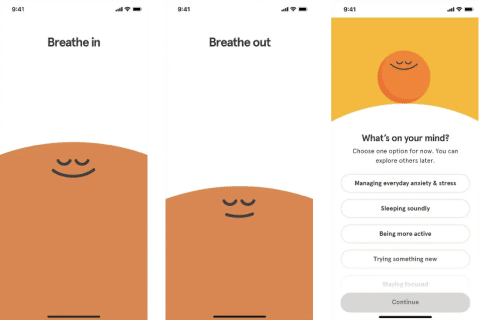
- ↑Eg: Gentler Streak, Calm and Better Sleep. In the first one, the face changes color and moves, which makes a lot of sense based on the data shown below, the user’s state. In calm and better sleep, they are soft and subtle movements in their illustrations.
B. Subtle gradients: Light gradients in pastel or vibrant tones are preferred, creating an elegant effect.

- ↑Eg: Better Sleep and Calm: they use this gradient resource on their screens creating a sky, peace, relaxation, etc. effect…
C. Minimalist images: Background images with an abstract or thematic approach.

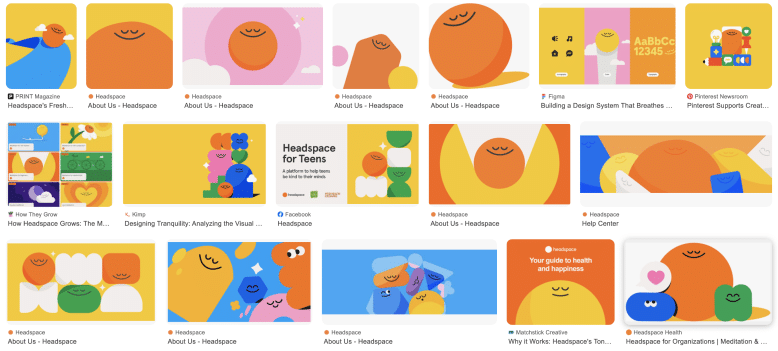
- ↑Eg: Headspace: uses simple graphics in its backgrounds.
D. Frosted glass effects (glassmorphism): This technique creates a translucent effect, to highlight content without overwhelming the user.

- ↑Eg: Apple Music top bar, Apple music song detail, and another Spotify song detail.These trends balance aesthetics and functionality, prioritizing clarity and emotional design.
4. Narrative illustrations
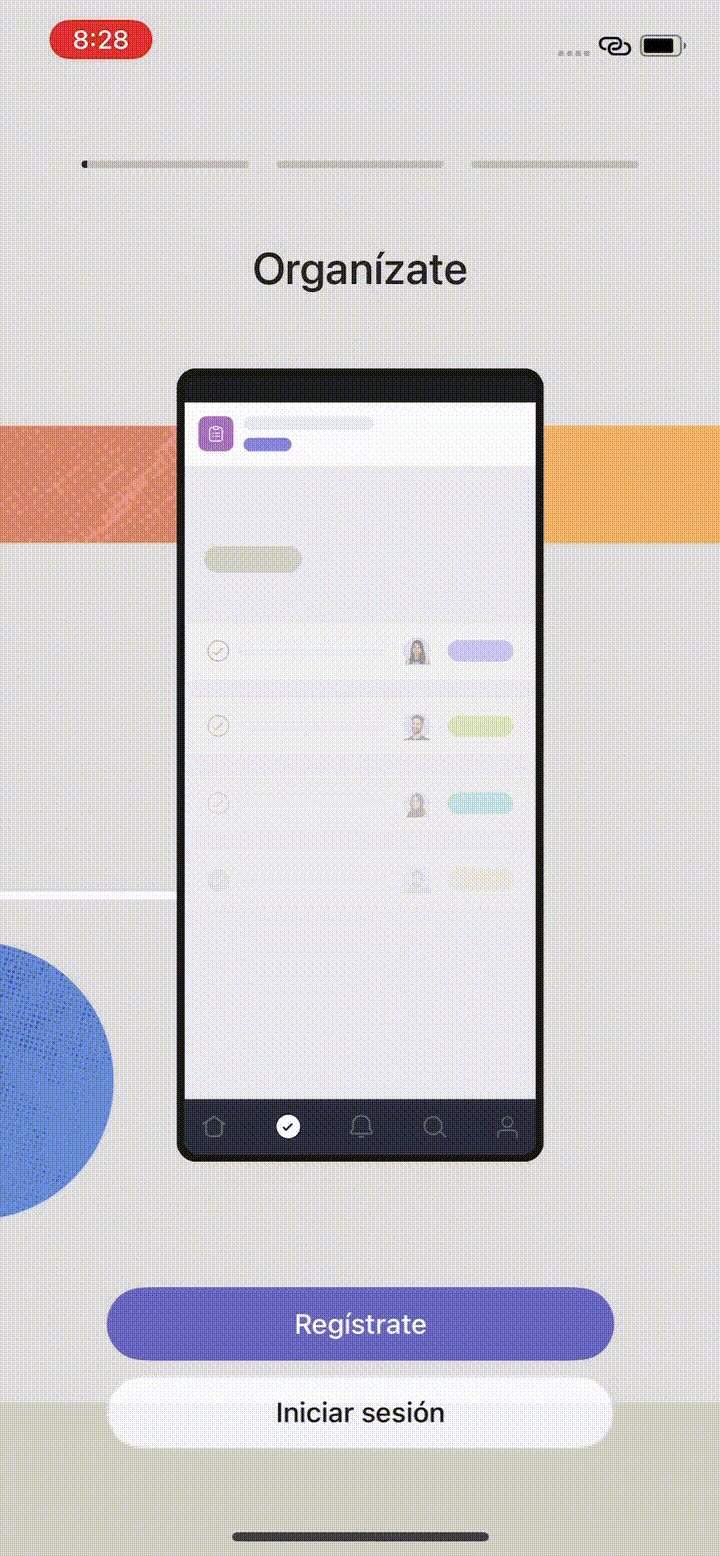
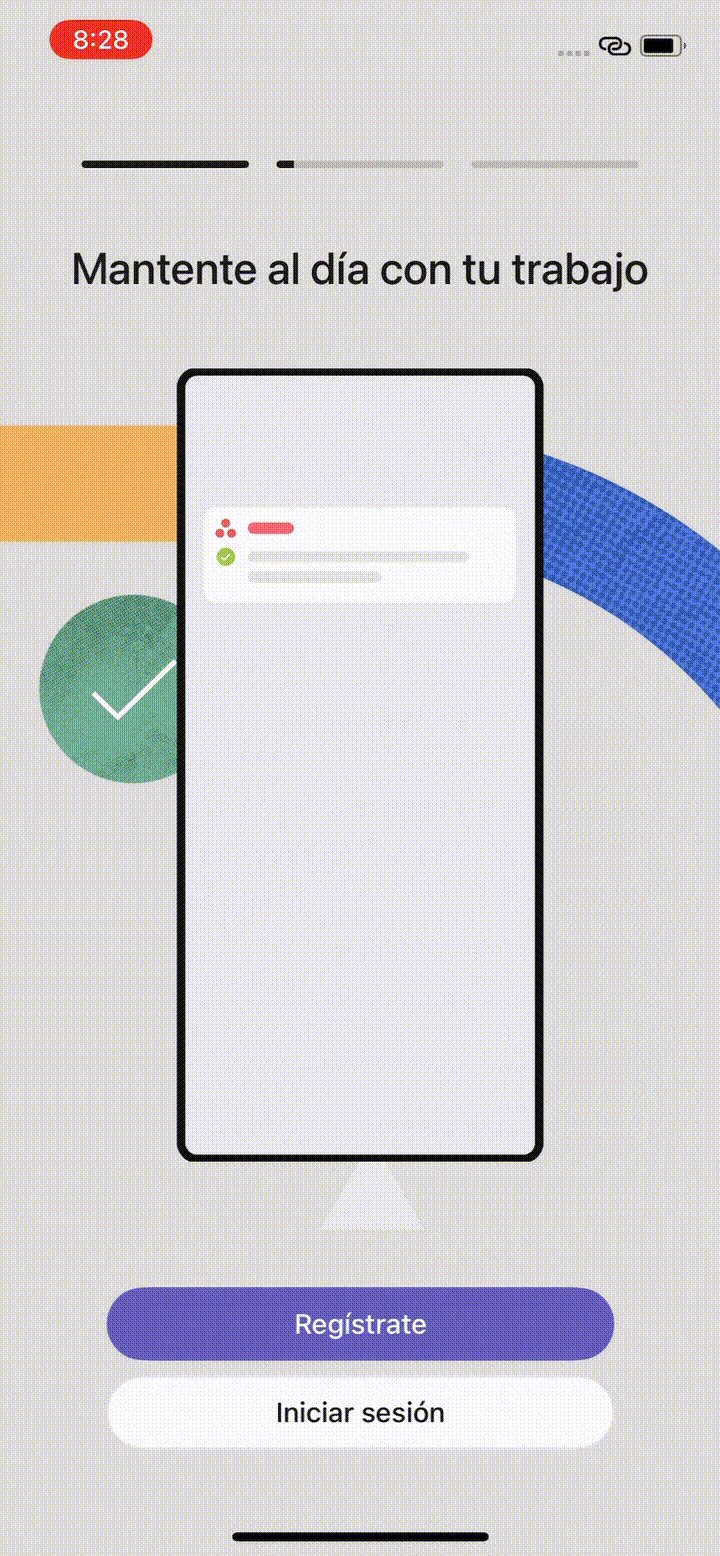
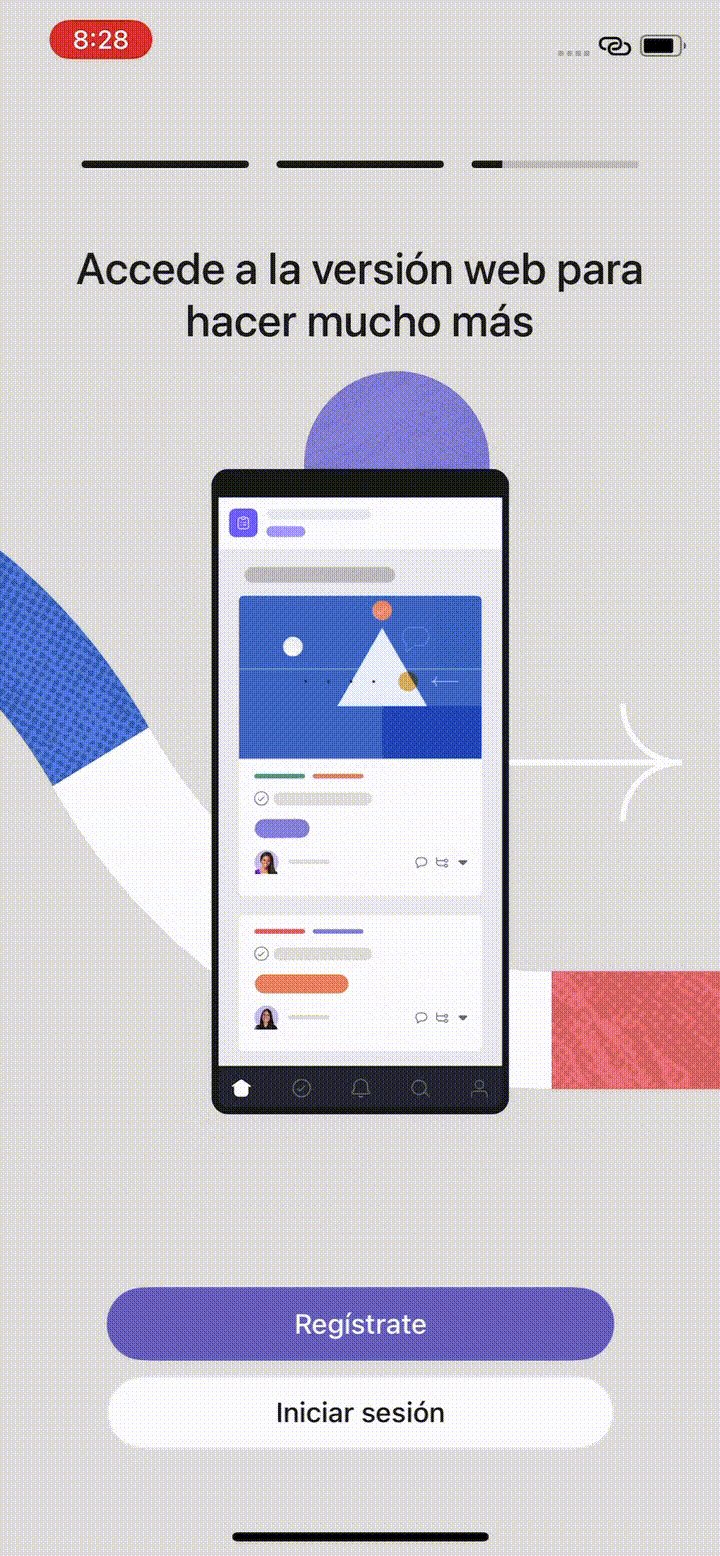
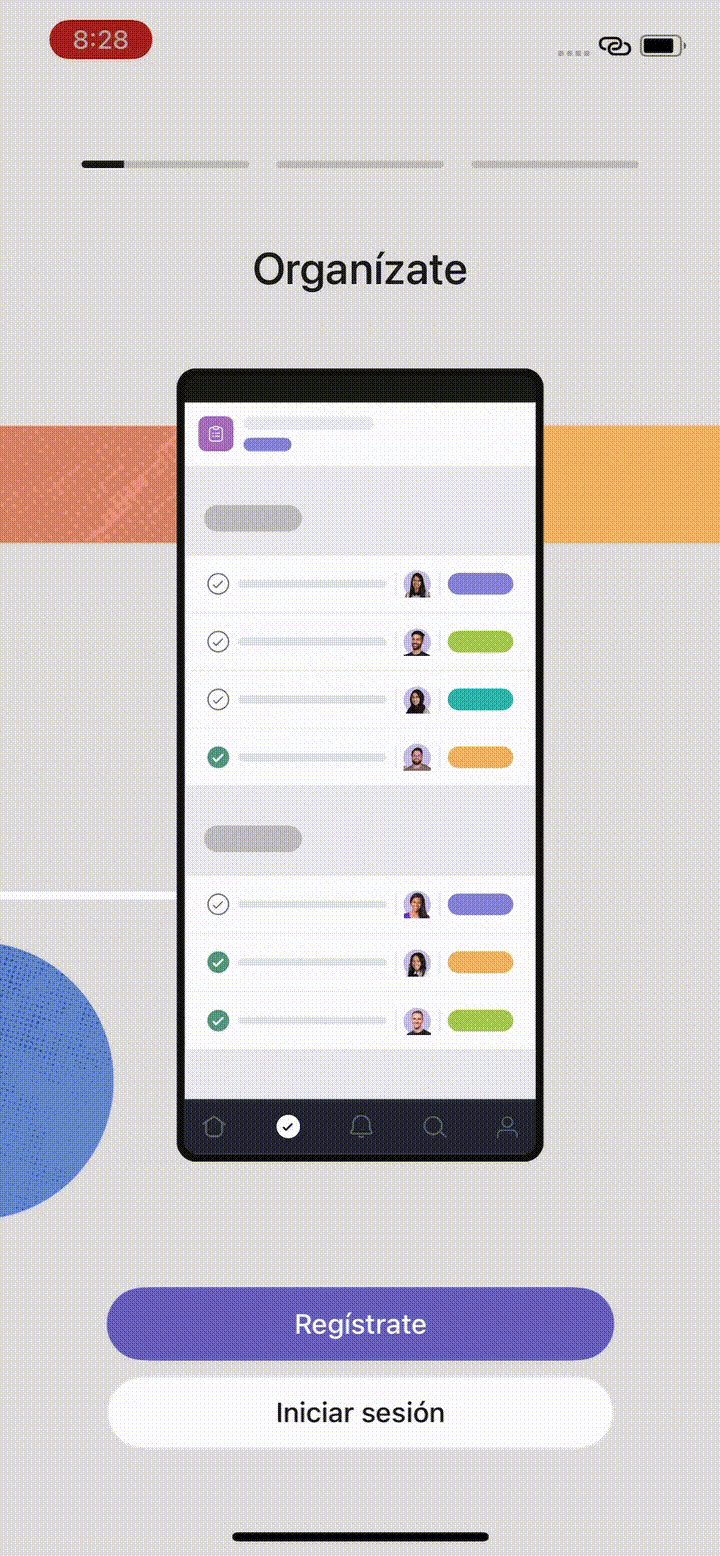
Narrative illustrations are graphics designed not only to decorate, but to tell stories or guide the user through an experience within an app. These images are used to explain concepts, simplify complex processes or generate an emotional connection.
- They humanize interfaces: They connect emotionally with the user, making the interaction warmer and more accessible.
- They improve understanding: They communicate information visually and effectively, especially in complex flows.
- They strengthen brand identity: They allow for unique customization that reinforces the style and values of the app.
- They increase retention: Well-designed visual stories capture attention and motivate the user.
These illustrations transform apps into more memorable and effective experiences, connecting with users in a meaningful way.
- ↑Eg: Asana: Uses illustrations in its introduction that narrate and teach the most relevant functions of the app.


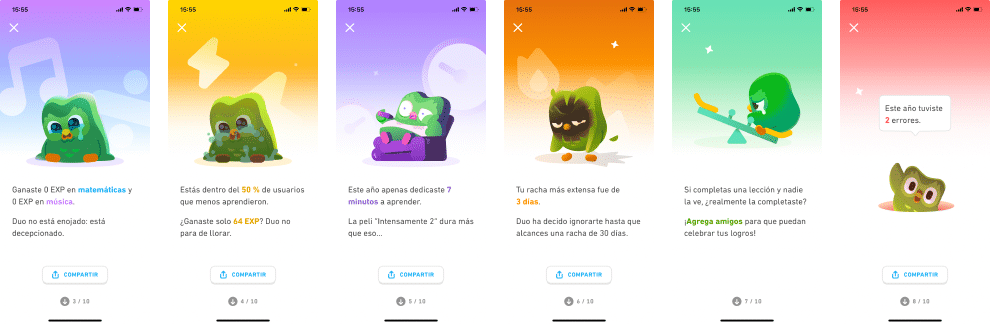
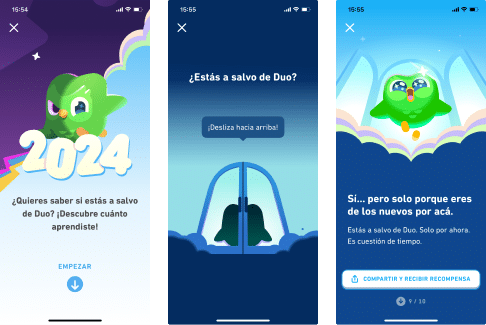
- ↑Eg: Duolingo: Its mascot “Duo” appears in illustrations that celebrate learning milestones or encourage continuing.

- ↑Eg: Headspace: Uses animated characters in their guided meditations, explaining mindfulness concepts with animation.
App UX trends: Human-centered innovation
1. AI-powered personalization
Artificial intelligence doesn’t just recommend content, it predicts what the user needs before they search for it. Apps are increasingly using AI to tailor the experience to the user’s preferences and behaviors. This includes features like:
- Contextual recommendations: Example: YouTube Music, adapting to your schedule. It suggests playlists tailored to your daily preferences.
- Adaptive interfaces: Example: Netflix, which reorganizes elements based on your usage preferences (offering personalized content based on your habits).
- Predictive assistants and more empathetic chatbots.

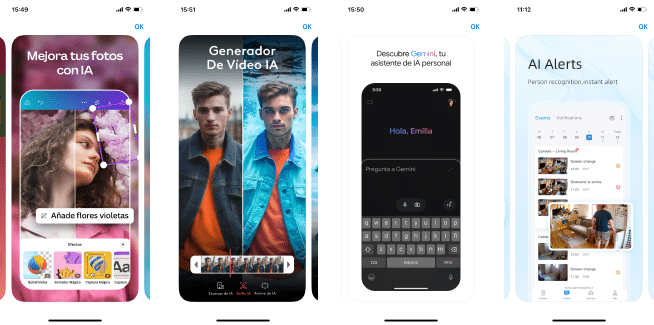
- ↑Eg: Canva, Videoleap, Gemini, EseeCloud: Many photo and video editors, assistants, and even tool apps like cameras use AI.
2. Subtle microinteractions and rewards
Animations when completing actions create satisfaction and motivation to continue using the app.
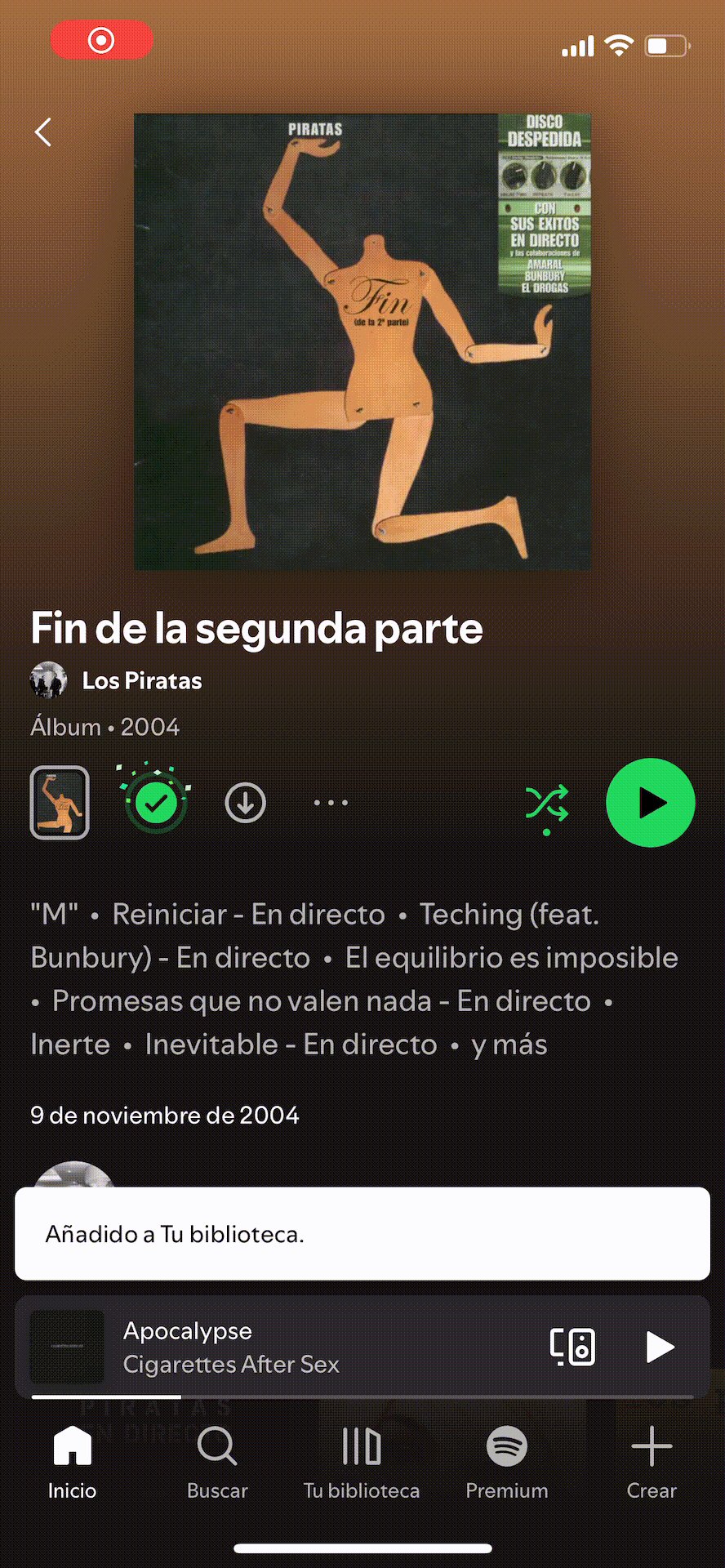
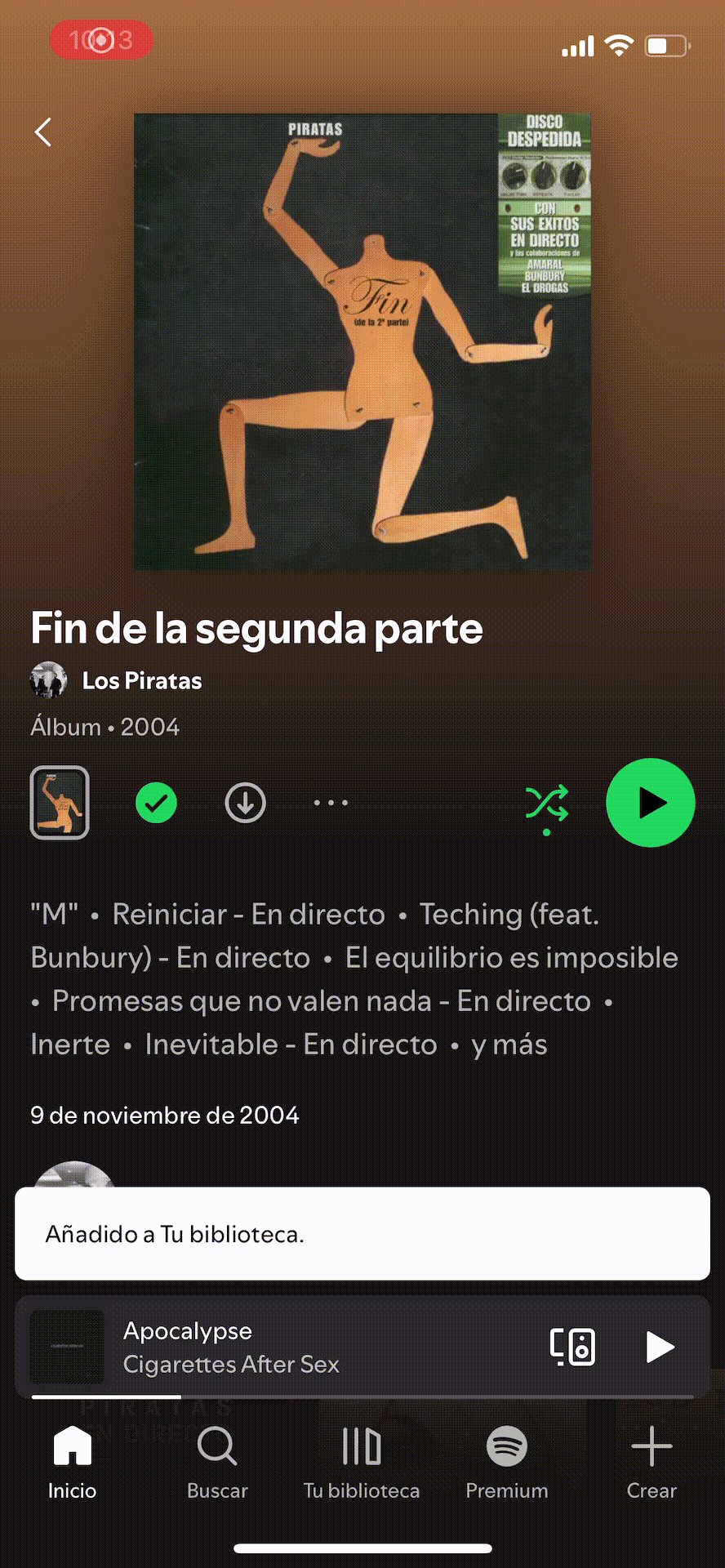
- ↑Eg: Spotify: When adding a song or album, the tick has a microinteraction when pressed.
- ↑Eg: Amazon: When opening the app, if you have products in the cart without buying, it calls your attention in that tab with a microinteraction.
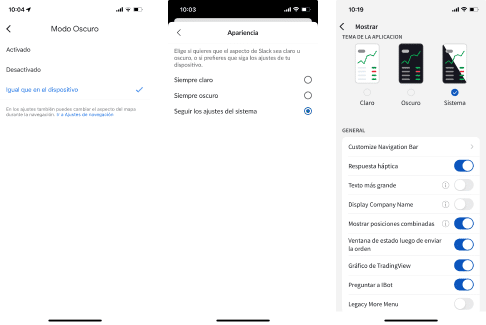
3. Focus on digital sustainability
Apps optimize their design to consume less energy and reduce eye fatigue.

- ↑Eg: Google maps, Slack, and IBKR: Many applications have their dark mode version.
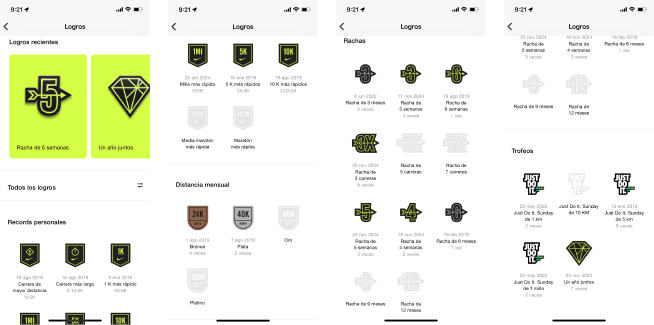
4. Subtle gamification
It is fashionable to integrate game elements, such as progress bars or achievements, not only to attract users, but to motivate them to complete tasks intuitively.

- ↑Eg: NikeRun: It has achievements, records, streaks and trophies that encourage you to continue using the app to get these “rewards”.

- ↑Eg: Duolingo: You go through levels as if it were a game while you are learning the language.
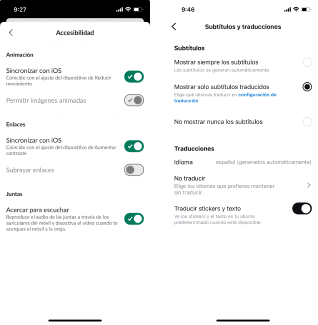
5. Inclusive and accessible design
Apps prioritize customization options to adapt to everyone’s needs. Accessibility remains a key pillar. The use of high-contrast colors, adjustable texts and voice descriptions for visual components ensure that more people can comfortably interact with the applications.

- ↑Eg: Slack and Instagram: These are some of the examples in which you can add accessibility from the app itself if you need to.
Disruptive innovations: Future technology applied today
1. Multisensory experiences
App design now includes visual, auditory and tactile stimuli to enrich the user experience. Vibrations synchronized with important interactions, sounds that reinforce key events, or even smooth animations that generate visual feedback are some examples. This improves immersion, especially in entertainment, health, or meditation apps.
- ↑Eg: ChatGPT: While you ask a question using the conversation functionality or the assistant answers you, the device vibrates and shows you circles that distort while you are talking.

- ↑Eg: Sueño: Mixes sounds, soft background videos, and vibrations to improve the experience.
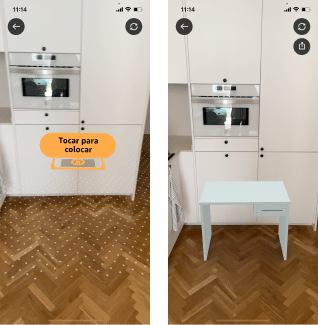
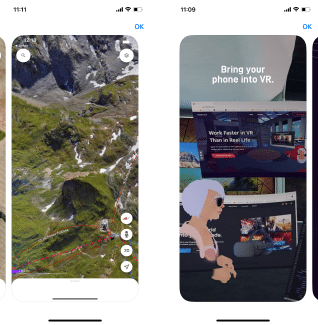
2. Mixed Reality: AR and VR
These technologies allow for immersive experiences that combine the real with the digital.

- Ej↑Eg: Amazon: You can see how your product would look in the space where you would place it thanks to VR.

- ↑Eg: Google Earth and Immersed Agent: GoogleEarth uses VR to show you roads, streets, highways, and more, and Immersed Agent projects your iMac’s desktop onto the spot where your camera is focused.
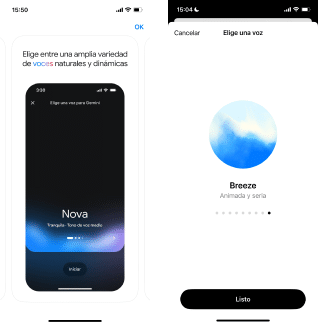
3. Voice User Interfaces (VUI)
Voice assistants now offer contextual and personalized responses. Voice interfaces now understand contexts and emotions, offering more human responses. These reduce friction in complex tasks, such as looking up recipes or adding reminders while driving.

- ↑Eg: Gemini and ChatGPT: They use voices to converse with you.
Conclusion
UX/UI design in 2025 is redefining how people interact with mobile applications, focusing on user experience and personalization without neglecting aesthetics. It is a year where brands that bet on these trends will be able to connect more deeply and meaningfully with their users.
Recommended resources to explore trends
- Smashing Magazine: In-depth articles on design and development.
- Medium: Stories, studies and case studies written by UX/UI design experts.
- UX Design Weekly: Newsletter with the latest news in UX/UI.
- Awwwards: Inspiration from the best award-winning designs every year.
- Dribbble: Explore visual trends in interfaces and animations.
At Mobivery, we are ready to bring these trends to your next app. Contact us to design innovative solutions that connect with your users! 🚀
If you liked this post, you might be interested in this other one about how to improve apps using iA or this other post that talks about how to define my app using ChatGPT.