Do you know why developing apps in Flutter is so special?
Before starting to talk about the features and advantages of this new framework, let me start with a little information about what Flutter is and why it has sparked this furor in the digital world that does not leave the developer community neither the digital-based businesses indifferent.
What is Flutter?
Flutter is an open source framework (provides a scheme or pattern for the development of an app), created by Google to develop applications for iOS and Android smartphones. Flutter begins to position itself as the reference of a cross-platform development that has the motto “write once, run anywhere” (WORA) created in 1995 to illustrate the benefits of Java.
For the development of apps in Flutter we use the Dart programming language, developed in 2011 by Google with the idea of becoming a substitute for Javascript, which has been implementing things that already existed in Dart in the latest versions.
What sensations there are about Flutter?
Here we are going to use some thermometers that we think measure quite well the expectations and confidence that Flutter generates among companies and software developers:
MEETUP: interest thermometer
Flutter around the world: 102.187 members | 234 groups
Ionic around the world: 35.654 members | 67 groups
BIG PROJECTS : trust thermometer
Alibaba uses Flutter to build the app Xianyu with more than 50 millions users.
Google Ads App: alerts and notifications in real time. See app.
Other apps build with Flutter here.
LINKEDIN: acquisition thermometer
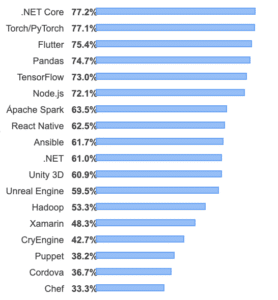
This LinkedIn report shows how Flutter is the fastest growing technology among software developers. Every year new programs come out to transform the market and mobile developers must adapt. The question that LinkedIn asks is: which one to learn then? In order to answer this question, LinkedIn uses its own data to publicize the fastest growing skills among developers and in this case Flutter takes the cake!
STACK OVERFLOW: desirability thermometer
The Stack Overflow survey 2019 elevates Flutter to the podium of most loved frameworks.

GITHUB: popularity thermometer
- Flutter: 102K Github stars (29/09/2020).
- Ionic: 41,8K Github stars (29/09/2020).

Particularities of developing apps in Flutter
Flutter, created by Google in 2017, provides near-native performance to mobile applications for iOS and Android with the development of a common codebase. We will talk here about the advantages of using this framework in app development, as well as the peculiarities that distinguish it from other multiplatform developments.
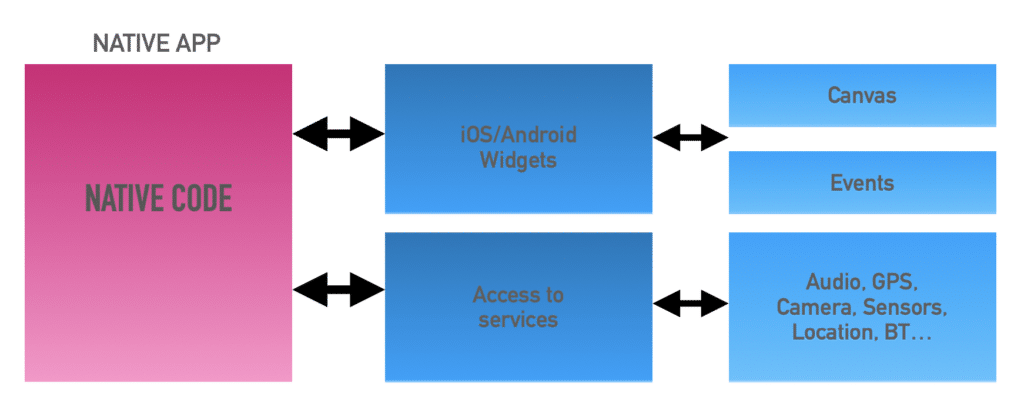
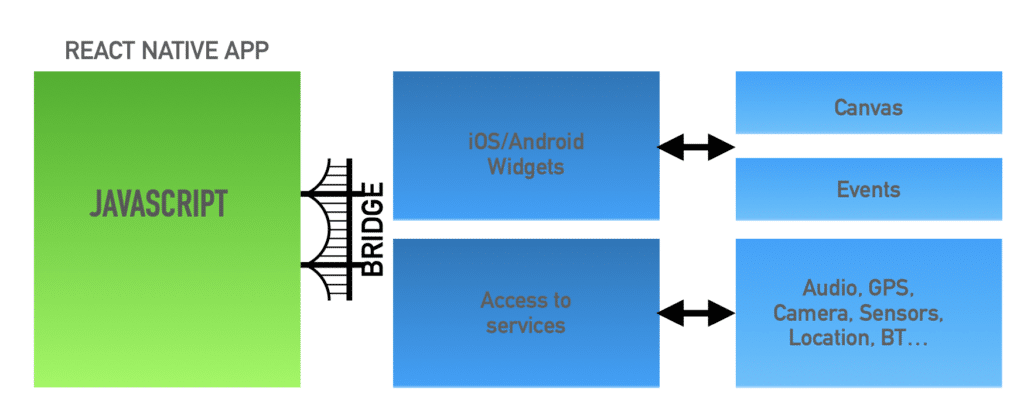
To better understand some of the features that we are going to mention, let’s see how developing apps in Flutter works compared to a native application (developed with the programming languages recommended by Apple and Google) and another developed in React Native (framework created by Facebook for the development of multiplatform applications).


Native performance
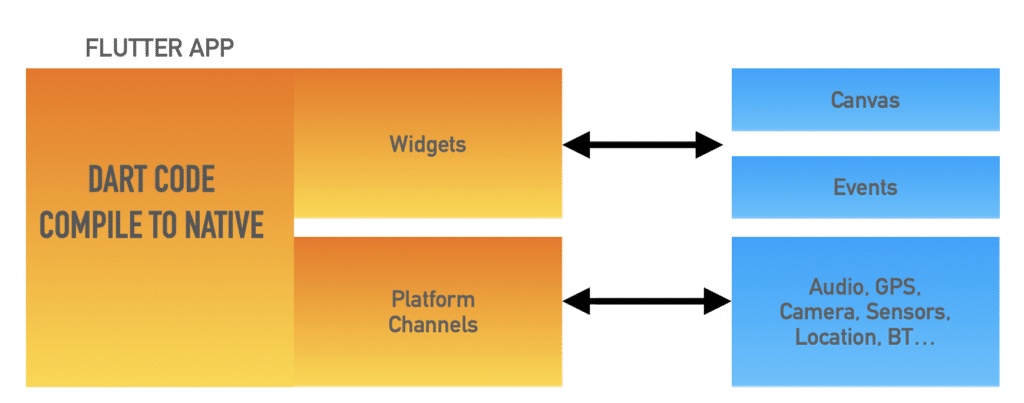
Where is the “bridge” in Flutter? What is most striking about the architecture of these apps is that the Flutter source code is written with Dart, as we explained at the beginning of the post, and is based on reactive programming such as React Native. The difference, as you can see in the diagram, is that when developing apps in Flutter the source code compiles to native code from the first moment, so a communication bridge is not necessary as in the case of React Native and other languages cross-platform. By avoiding this bridge, communication is streamlined and related problems that can occur in app development are avoided. It therefore offers a practically native performance and allows a speed of execution of 60 fps.

Own code to create widgets
Flutter does not use the native graphic elements predefined for iOS and Android smartphones, that is why we see these widgets integrated within the app in the scheme. Xamarin for example also translates all the code to native but does not use its own code to create widgets. Therefore, this is one of the most differentiating characteristics between Flutter and the other multiplatform technologies. By not making use of the native components of the platform, it has a great advantage over other cross-platform technologies such as React Native, because regardless of the platform version, the components that are released in the latest versions can be used. This, for example, saves the fragmentation problem that we find in Android.
The heart of the Flutter layout are the widgets. The distribution of elements or widgets on the screen does not follow the CSS or HTML style rules or use tags, but is done through code. This improves the positioning time of the elements on the screen and improves the efficiency of the performance, being able to control the UI in detail, resulting in richer interfaces.
Instance of the creation of an icon widget:
Icon( Icons.star, color: Colors.red[500], ), |
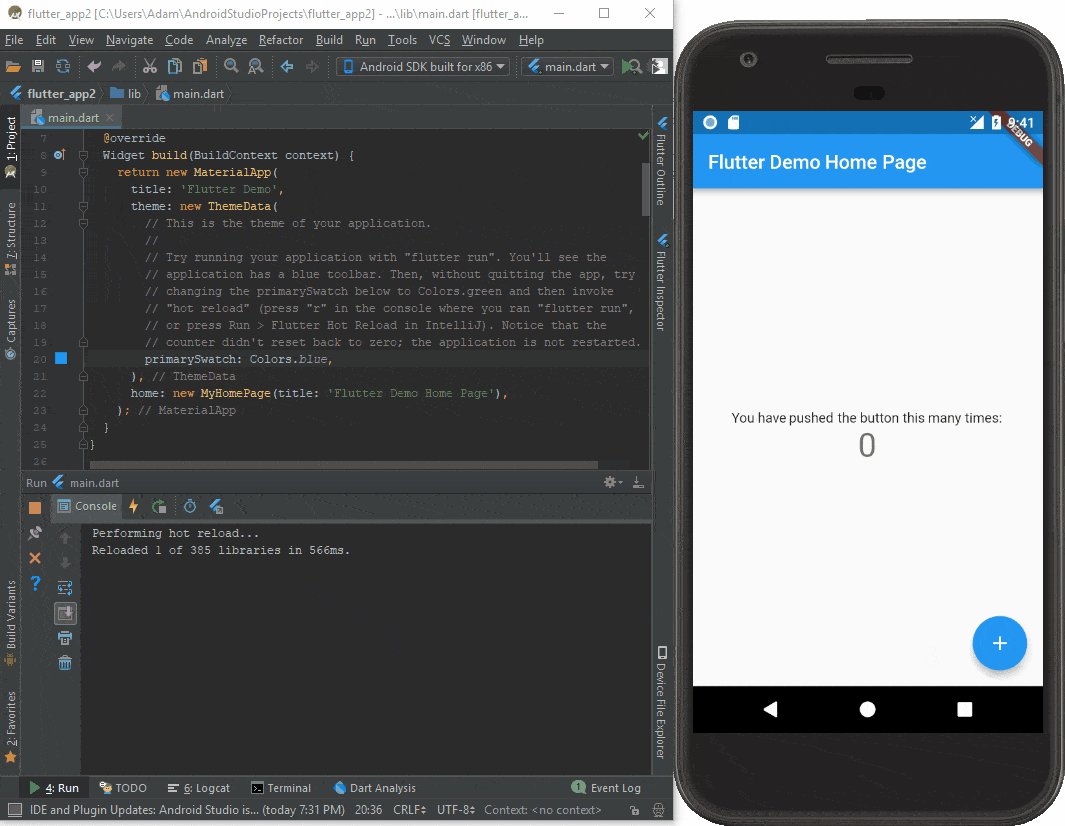
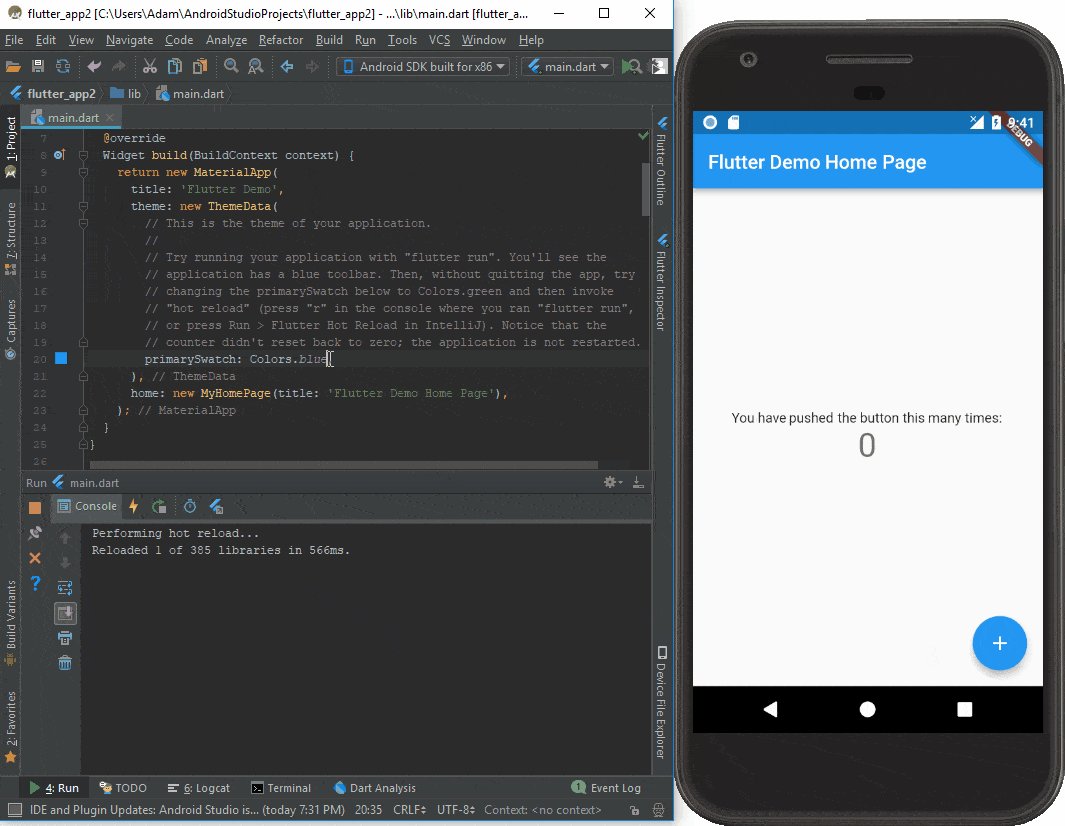
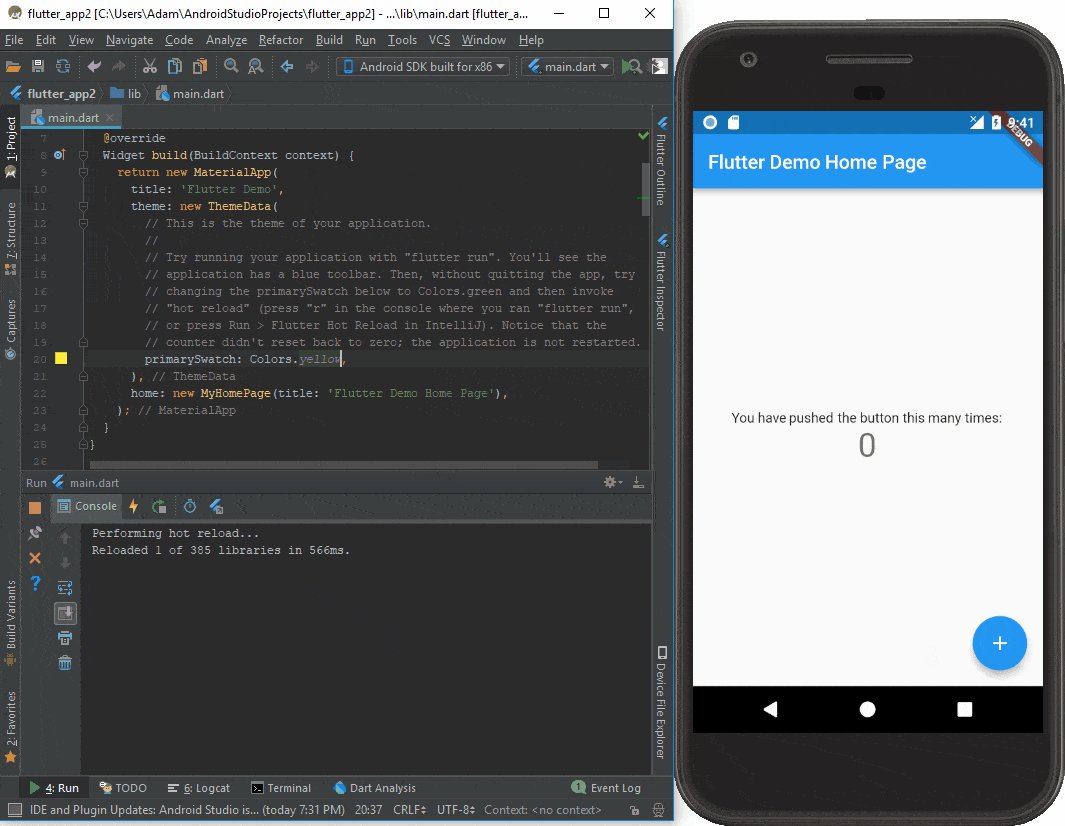
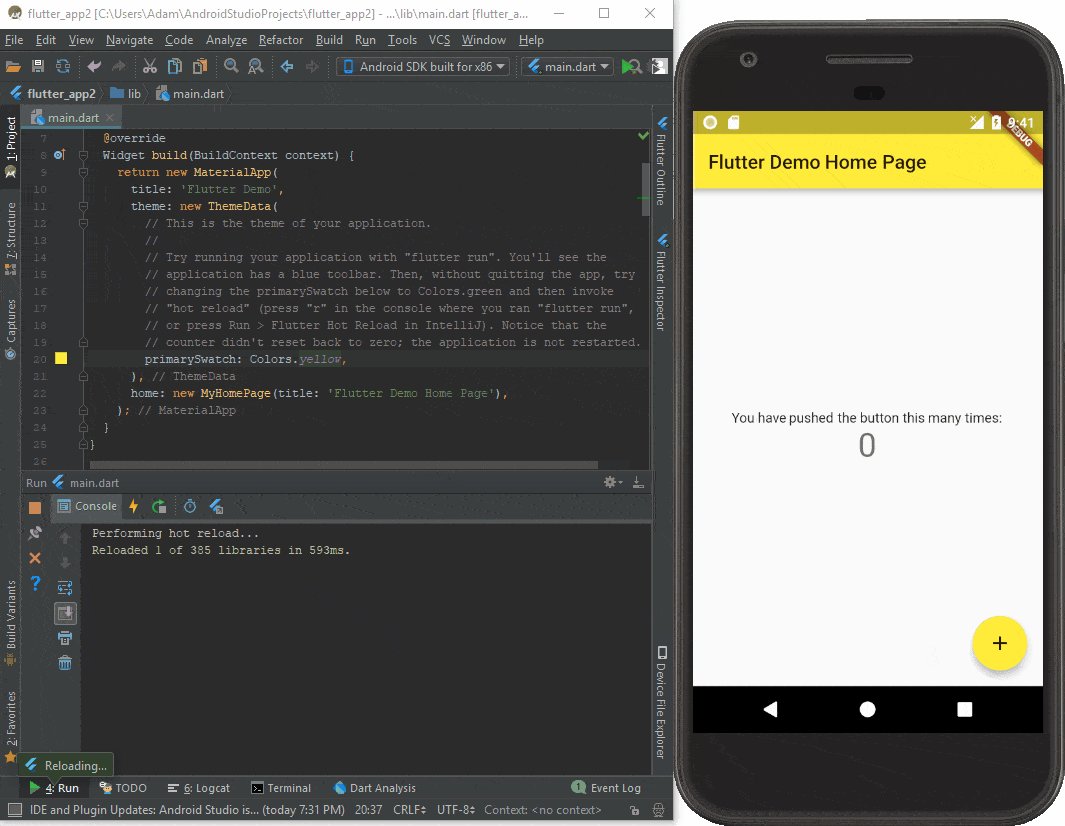
Hot reload
The hot reload feature is another one of Flutter’s differentiating features, helping you create user interfaces, add features, and fix bugs quickly and easily. This is possible thanks to the Dart architecture, which injects updated source files into the running Dart virtual machine (VM). After the VM updates the classes with the new versions of fields and functions, Flutter automatically rebuilds the widget tree, allowing you to quickly see the effects of changes without restarting the app.
This advantage that may seem small, completely changes the way in which the developer deals with the app. It makes development more productive because it takes less time to make changes and more creative because you are no longer afraid to make small modifications due to the time it will take to test them.

User experiences and layout design
Flutter respects the look and feel of the Apple and Google operating systems. Flutter has widgets that support the Android Material style as well as others that support the iOS style, so the interfaces are identical to those of the native applications. The appropriate user experience is assured and with that Flutter scores many points for the development of cross-platform applications.
Flutter only uses Dart to define design elements, so it doesn’t require separate visual tools. Developers, once they get used to the language, believe that it reduces context switching because you skip the change between design and programming. Hot reloading, mentioned earlier, also contributes to this work by allowing you to quickly see the changes made to the design.

Loaded time
There is almost nothing worse in the user experience than an app that takes time to load. Flutter is outstanding in this regard and loading times are below one second on both iOS and Android smartphones, which allows you to use the Flutter app instantly.
7 Advantages of developing apps in Flutter
Development time and agility: with Flutter there is an important code base shared by the different platforms, which reduces development time and helps maintenance, although there are still native frameworks that require specific code. To this is added the agility provided by hot reload that allows you to see the changes made to the code on the fly.
Excellent UI: widgets created by Google or us add clarity to designs and animations created in Flutter and incorporate all the features of the Apple and Google mobile platforms such as scrolling, navigation, icons, and fonts. Flutter’s graphical interface respects the characteristics of iOS and Android, ensuring an application of high aesthetic quality. The layered architecture allows a thorough customization of the app.

Fluid UX: Flutter offers a native experience on both platforms, this optimization achieves an excellent user experience on both iOS and Android smartphones.
Native performance: Your code is compiled into native ARM machine code using native Dart compilers, allowing you to build apps faster than other cross-platform technologies.
Updated libraries and widgets: behind Flutter is the support and commitment of Google, which is concerned with having updated resources and to announce this development framework. Other cross-platform technologies rely more on the community.
The community likes it: the community seems to have welcomed this technology with open arms, which is an advantage for venturing into projects that will have a large number of developers
Specialized teams: one scenario in which this framework seems advantageous is when an app development team is needed to develop new iOS and Android functionalities at the same time. In the event that after developing your app you need a knowledge-transfer to form an internal team, you will not need to find expert developers in two technologies to create your team.
Wrap up
As we can see, Flutter has all the necessary components to become one of the cross-platform technologies preferred by the community. There is no doubt that Google’s interest means that its adoption has been dizzyingly fast and there are rumors that Flutter may be the framework for Fuchsia, the new operating system that Google is working on.
For the reasons we’ve seen, Flutter seems like a good decision to start a business using this technology. Its speed, careful UI, time savings and the ease when implementing components make it a very good option to create a prototype to go to market quickly.
How about Flutter? Did you know all its advantages?





