Nowadays there is a lot of talk about cross platform apps. More and more clients are asking us to develop their apps in this way and that’s why we wanted to dedicate a post to talk about how to design for Flutter, a good tool for developing this type of app. But, first of all:
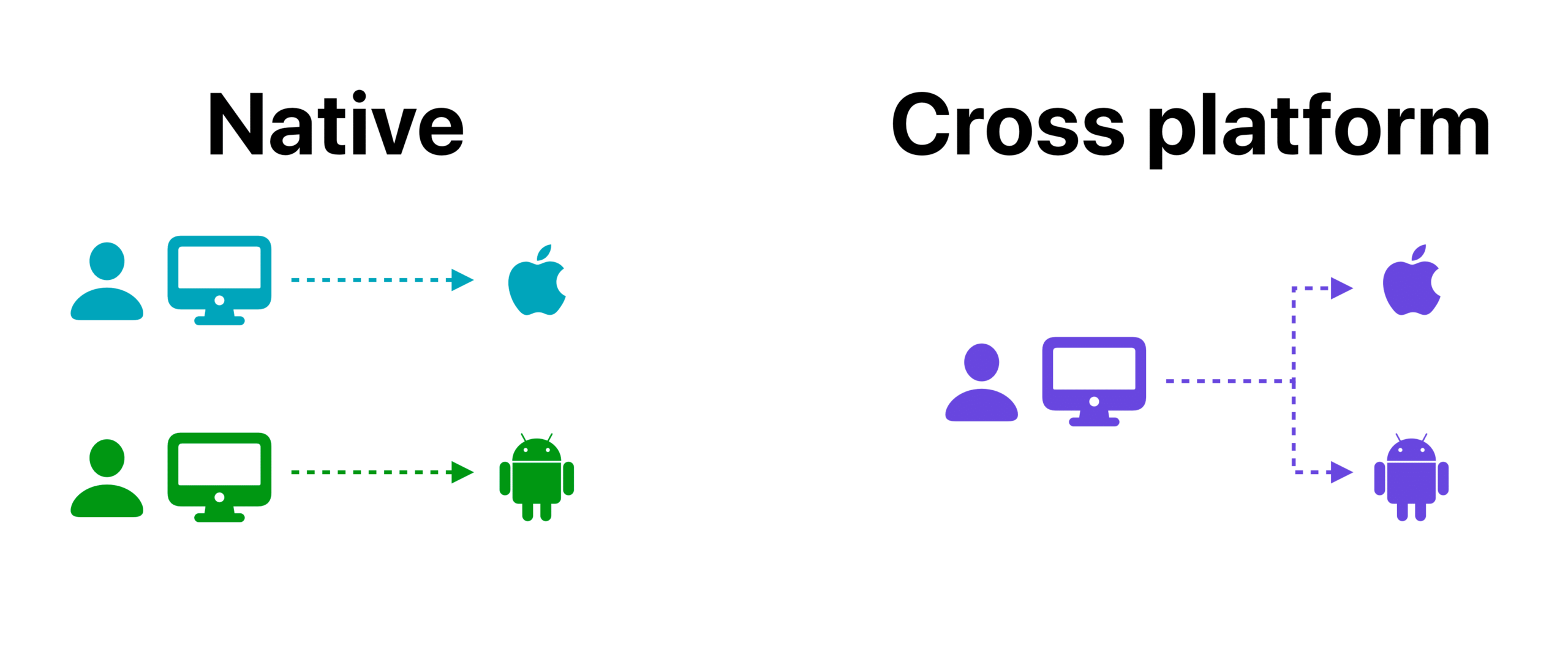
What are cross platform applications?

Cross platform applications are those that have been developed for iOS, Android, and even for web with a single code and a single language, it means, with one development they are effective for any operating system. However, native applications have to be developed separately, each platform with its language, its specific program and its specialized developer.
For this reason they are so in demand lately, after all they are cheaper than native ones, they are faster to implement and the development team is much smaller.
And what is Flutter?

Flutter is one of the most popular cross platform tool on the market. It is from Google and it came out in 2017. More and more people use this tool and therefore there are many plugins that facilitate its development, communities to that talk about how to improve or solve certain problems, articles to obtain information … etc.
How does Flutter work?
To put you in context (if you are thinking of design for Flutter), I would like to explain a little how this Google technology works so we can see later how to design for Flutter. In short, all the components that appear in the interface will be for the developer “widgets”. Each element of the user interface is a widget within another widget until you reach the top widget. Actually Flutter has its own widgets for each platform, they are Material for Android and Cupertino for iOS. As in native apps, we can also easily obtain personalized widgets from other libraries or make them totally custom. Let’s talk about this widgets…

So how do we design for Flutter?

I would like to be clear and tell you that the easiest and fastest way to develop the app would be to use Material components for the designs because we would save a lot of time in development. As I mention before, Flutter is from Google and Android too so Material widgets are more standard than Cupertino’s and developers got them almost by default. To use a no Material widget would mean that developers has to add more code because those widgets are not than ready than the Material’s ones. But now, what if I want the proper appearance of each platform? I mean, that in iOS it shows its native components and in Android the Material ones, would this be possible? Of course, Flutter on their website shows you how easy it would be to show the appearance of each platform on their devices using Material for Android and Cupertino for iOS but… it’s not as easy as it seems. I will explain it simply: the developer has to make two implementations, with two different roots to be able to visualize a different interface depending on the device and… it is exactly the opposite of what we wanted to achieve using a cross platform development.
Therefore, if your team is using Flutter to save costs, you should make a single design with the Material components for both platforms.
Here you can download an iOS or Android app where you can consult the flutter widgets catalog from your device.
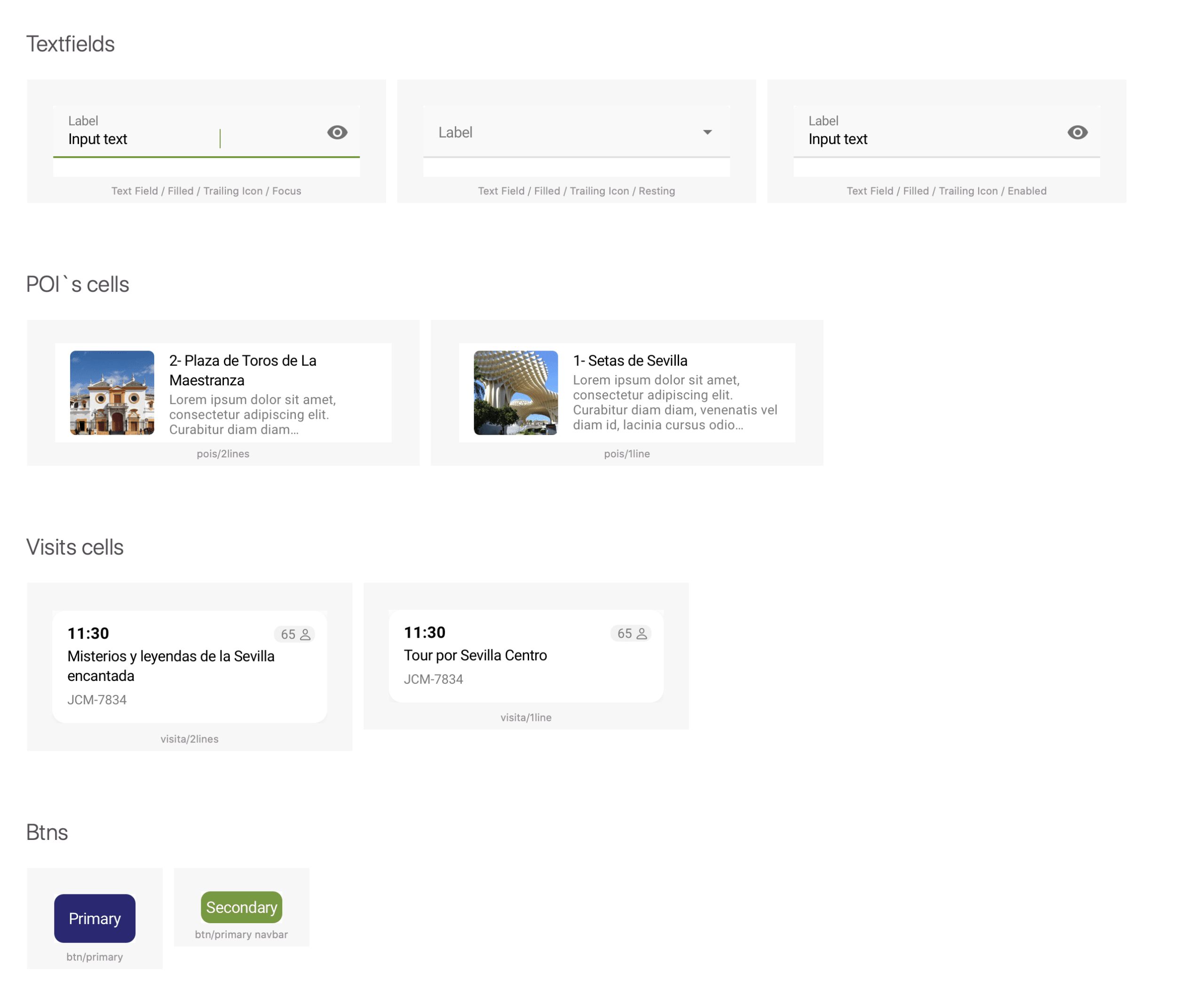
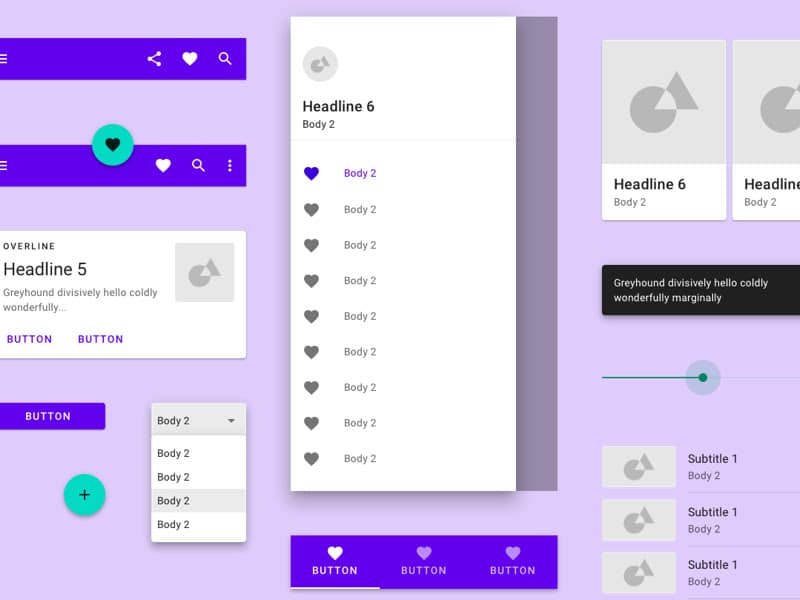
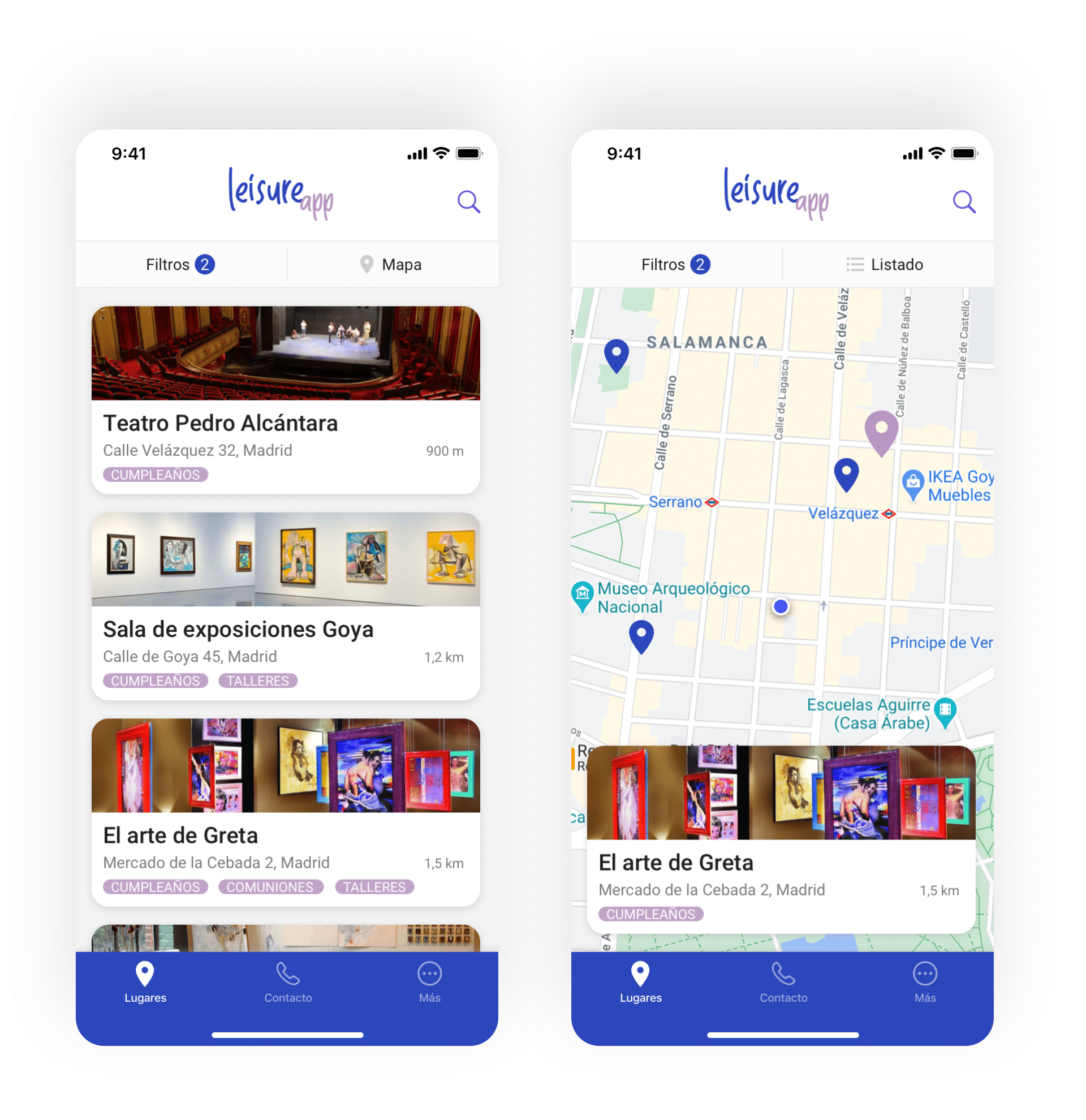
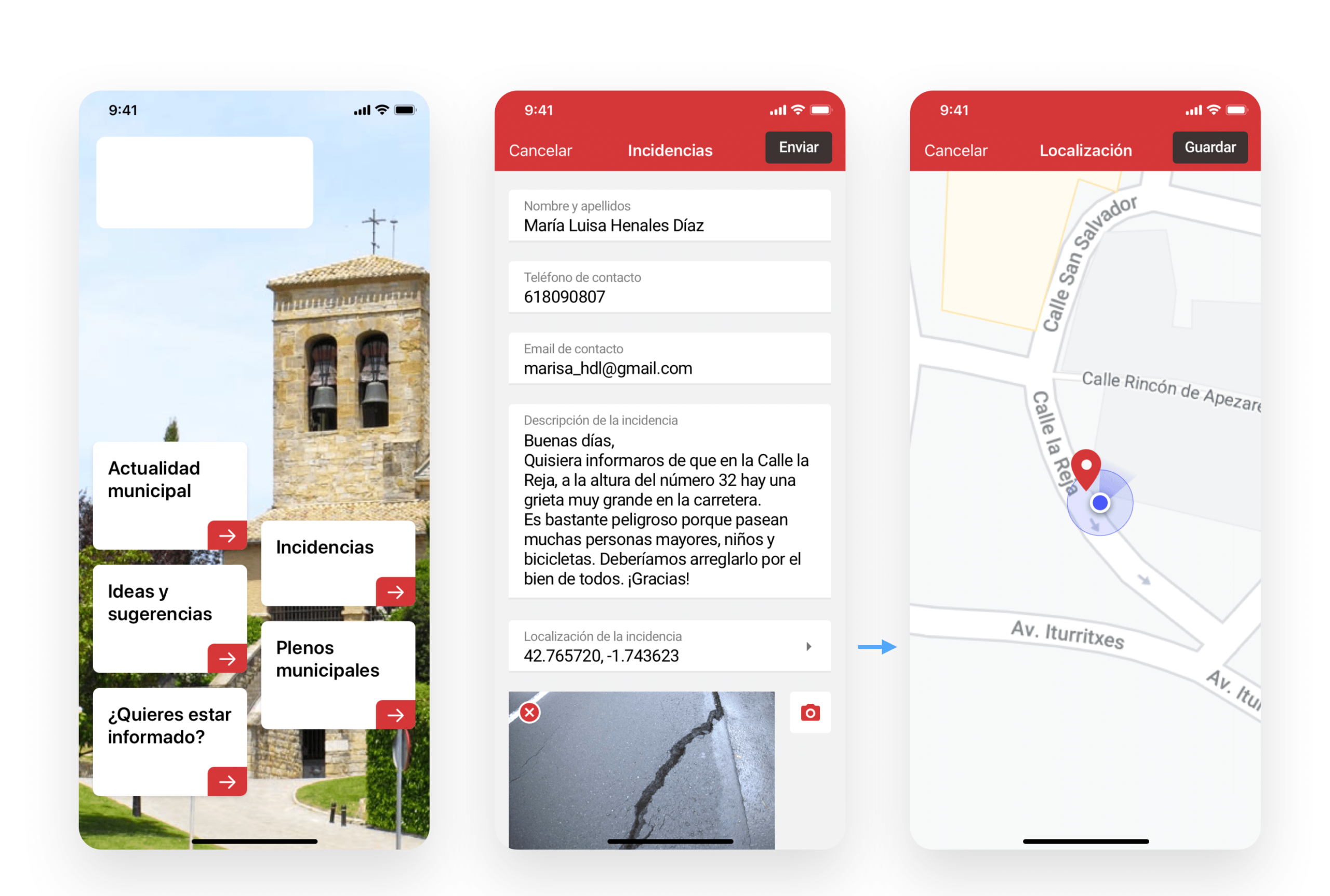
Some examples of app designs developed in Flutter


As you can see in these examples above, the components used are quite simple or native to Material. If you are more curious, Flutter shows some use cases of applications developed in Flutter.
Conclusions
There are more and more applications developed in Flutter but for us designers, there is not much to fear for this reason. Simply make your designs using the Material components that we have seen previously and everything will be perfect. As always, it is essential to have a good communication with the developer to verify that your designs are easy and feasible to implement with Flutter.
Cheers!





