Hola queridos UXeros, a continuación os muestro unos cuantos consejos que solemos aplicar en nuestros proyectos a la hora de realizar la parte de UX en la app. !Allá van!
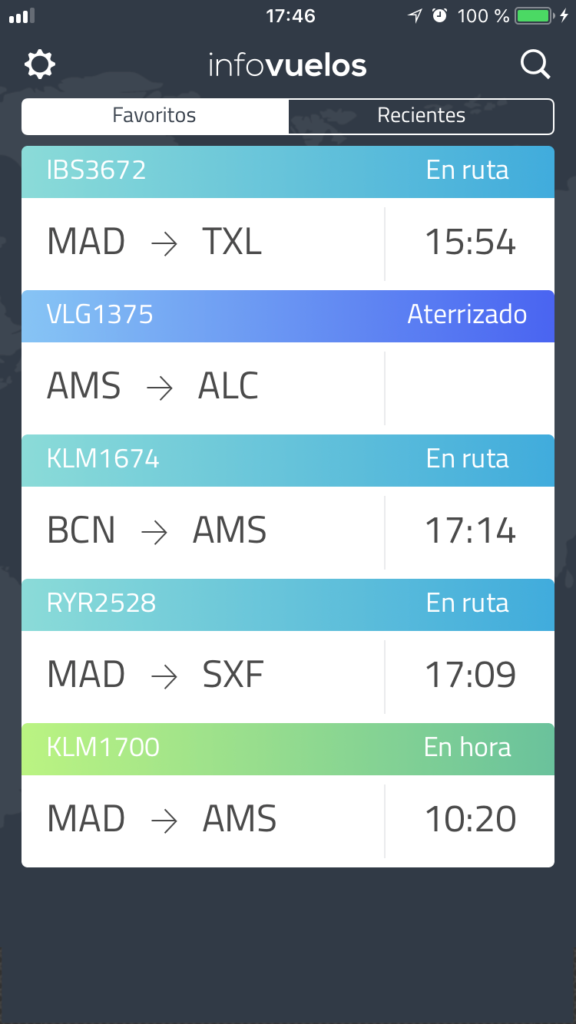
Muestra contenido inmediatamente
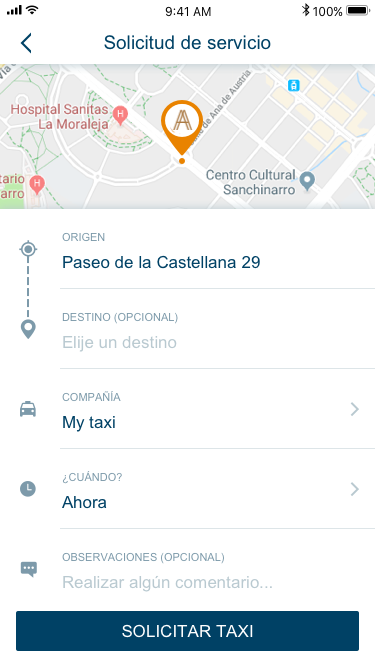
Trata de mostrar el contenido en la primera vista, sin que el usuario tenga que realizar búsquedas o pulsar botones para obtenerlo. De esta manera facilitas la información al usuario, muestras el contenido importante y le motivas para iniciar la experiencia en tu app.

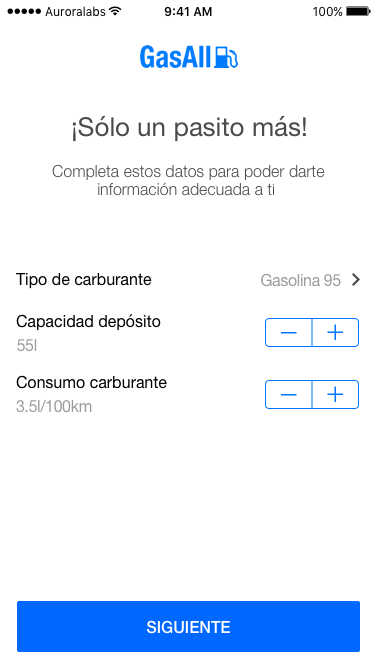
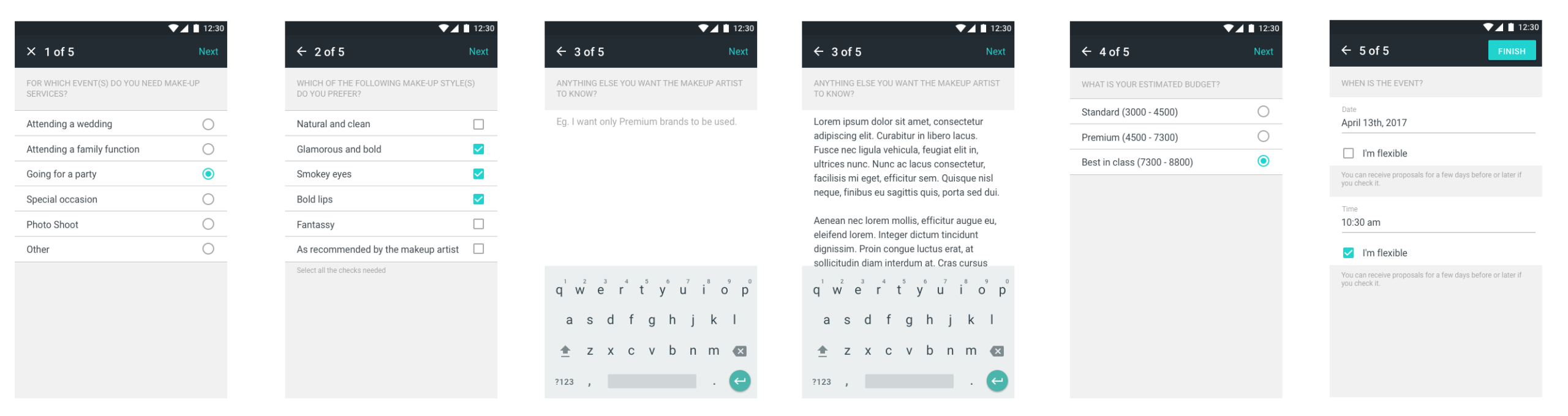
Ahorra pasos a los usuarios
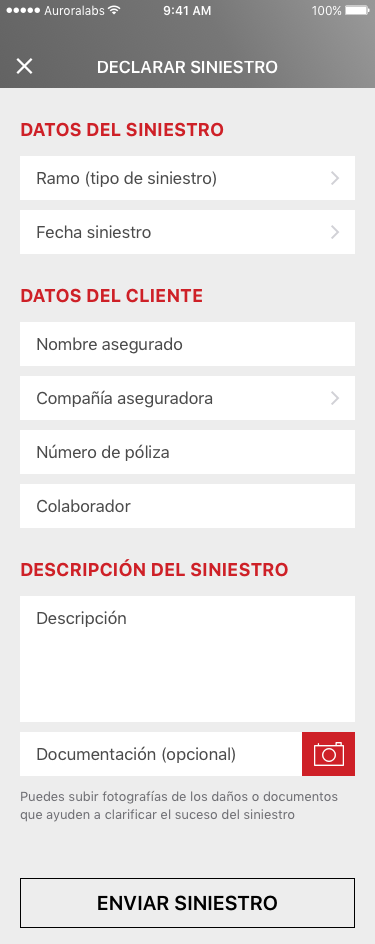
El usuario quiere obtener lo que busca sin perder tiempo, cuantos menos tabs le hagamos hacer, más fácil y mejor UX tendrá en nuestra aplicación. Un claro ejemplo sería un formulario. Éstos son un componente que está presente en casi todos los diseños de aplicaciones. Para facilitar la experiencia de usuario hay que configurarlos con el menor número de campos posible. Si ya obtienes los datos necesarios con tres campos no exijas cinco, el usuario te lo agradecerá.
Si la acción que esperas que realice consiste de varios pasos, asegúrate de mostrar con un indicador claro e informativo cómo va el progreso. Muchas veces, los usuarios quedan frustrados cuando piensan que han terminado y les muestras más campos para rellenar sin avisar. Es algo molesto, ¿no crees?

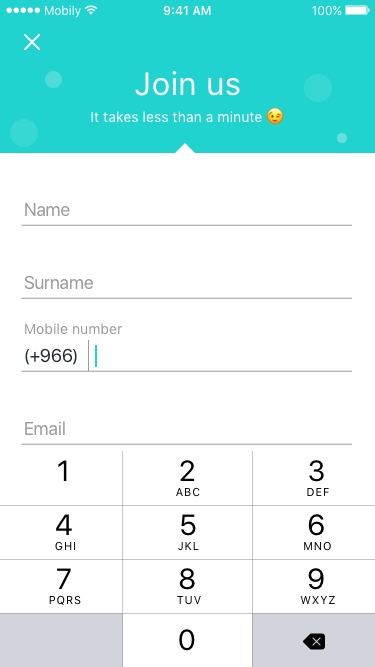
¡Ojo con los keyboards! Facilita la introducción de datos al usuario
Los usuarios valoran las aplicaciones que ofrecen un teclado adecuado para las entradas de texto requeridas. Garantiza que esta característica se implemente de manera coherente en toda la app y no les obligues a cambiar manualmente de keyboard cada dos por tres. Por ejemplo, si pides en un campo el teléfono, muestra el teclado numérico, si pides el email, muestra la @ ¡por favor!
Además, asegúrate de que los campos o botones queden siempre visibles y no se oculten por debajo del teclado. A medida que el usuario completa los diferentes campos del formulario, éstos deben desplazarse automáticamente hacia la parte superior de la pantalla. El botón de confirmación siempre por encima del teclado o en su defecto en la navigation bar.

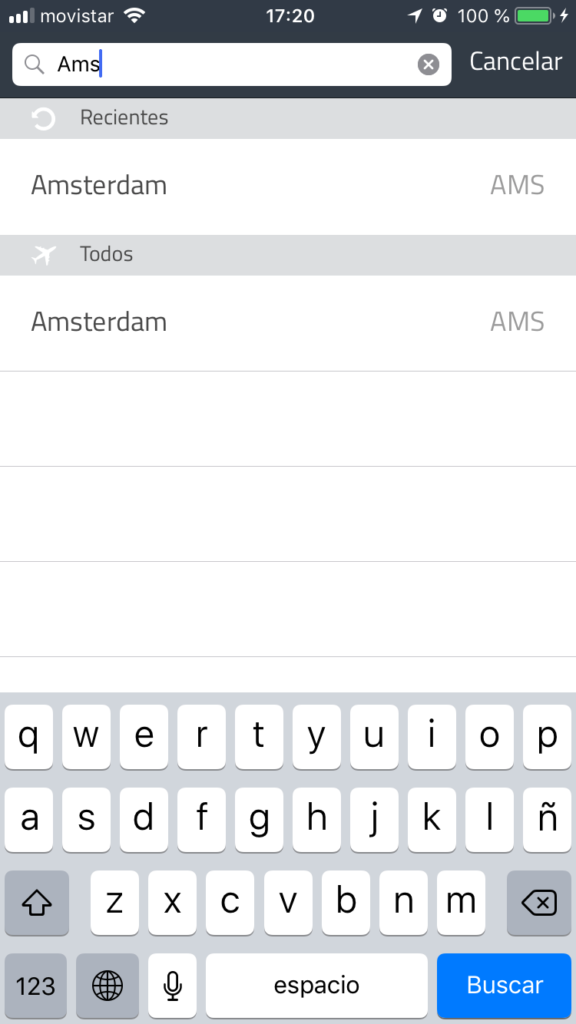
Ayuda al usuario a precompletar los formularios o búsquedas
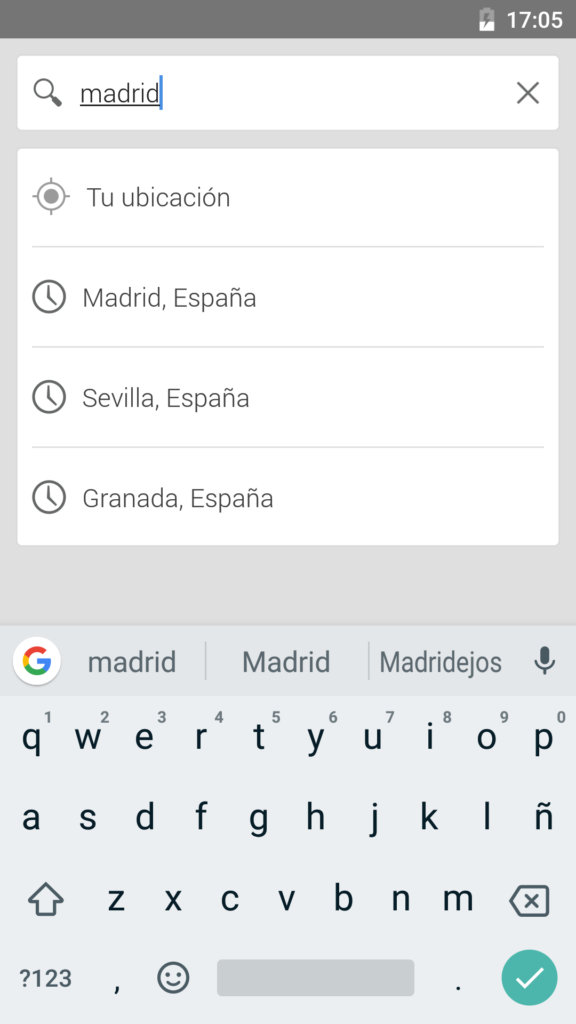
La función de autocompletar es muy útil para el usuario. Por ejemplo, si estamos buscando una ciudad, con ir poniendo A-M-S ya debería salir AMSTERDAM como sugerencia. Para una mejor UX, en cualquier buscador que se encuentre en la interfaz se debe implementar la funcionalidad de autocompletar y comenzar a mostrar los elementos de búsqueda más comunes.

No obligues a nadie a registrarse.
Motívale mostrando las ventajas que tendría si así lo hiciera.
Los usuarios abandonarán las aplicaciones que les soliciten información personal por adelantado a menos que se ofrezca algún tipo de recompensa inmediata por hacerlo. En particular, las aplicaciones con un bajo nivel de reconocimiento de marca. Sólo solicite a un usuario que se registre si es esencial que lo haga. Además, los usuarios te agradecerán si les das la opción de registrarse mediante Facebook, Google + o similar. De esta manera se ahorran introducir datos y accederán al par de tabs que les pides. Aquí puedes encontrar trucos para que el proceso de onboarding seduzca a tus usuarios.

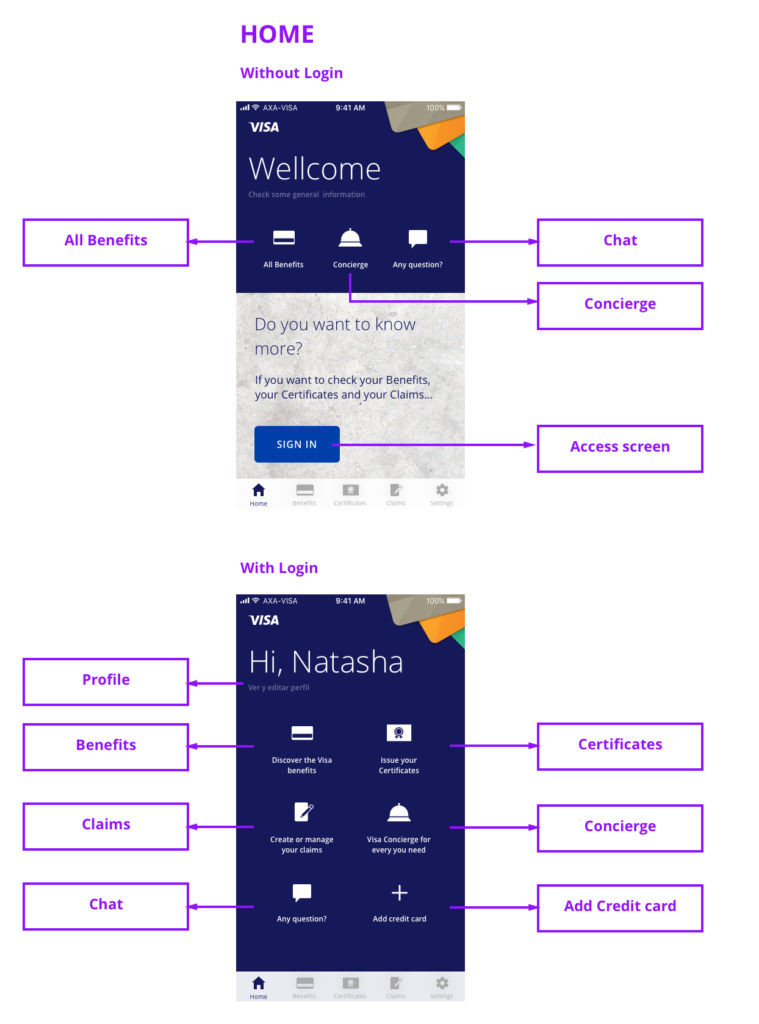
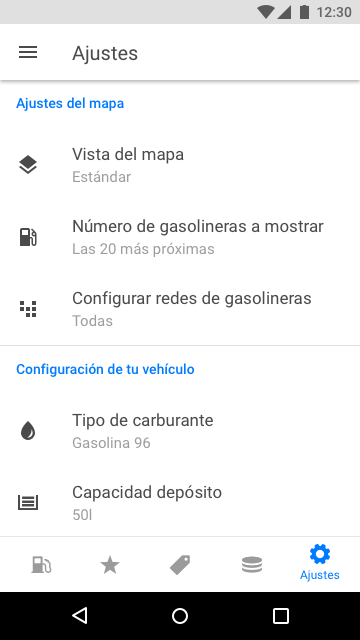
Acompaña al icono con labels para mejorar la UX
Siempre que puedas, añade texto a los iconos. De esta manera, reduces la confusión y permites que los usuarios se mantengan enfocados en su tarea. No siempre los iconos son interpretados de la misma manera por lo tanto nos aseguramos una mejor UX si reforzamos el icono con texto o a la inversa. Cuanto más fácil y visual, mejor!

Jerarquiza la información
Dedica tiempo a pensar cuales son las prioridades y organiza una estructura coherente. Los elementos de la parte superior de la app deben ser siempre los de mayor jerarquía. Además, las acciones principales deben estar correctamente diferenciadas de las secundarias, por ejemplo, los botones de “confirmar” y “eliminar” (siempre deben ser fácilmente diferenciables entre sí). Otro consejo importante para una buena estructura de información, es que la agrupación de elementos tenga una funcionalidad similar.

Crea pantallas limpias, claras y sin recargar
Lo primero, no le temas al vacío, muchas veces el espacio en blanco ayuda enormemente a la comprensión de la APP. Deja amplios márgenes alrededor de textos e imágenes, no comprimas al máximo la pantalla, deja respirar y que no te de miedo el scroll.
Lo segundo, las aplicaciones claras y luminosas son mucho más atractivas para los usuarios hoy en día. La estética va cambiando muy rápidamente pero las guías de estilo de los fabricantes claramente nos recomiendan limpieza en tanto al orden en sus componentes y en cuanto a los colores utilizados en la interfaz. El blanco y colores claros utilizados en los fondos o grandes áreas, son más relajados que los oscuro o vibrantes.
Por último, la tipografía. Ten en cuenta que, para una mejor UX, limitarte a únicamente dos o tres familias tipográficasayuda a la comprensión por parte del usuario. Tanto en UI como en UX ¡menos es más!

Facilita siempre las búsquedas recientes
Para ahorrar tiempo y esfuerzo a los usuarios, pon a su disposición las búsquedas anteriores y las compras recientes. Esto es sumamente importante en las aplicaciones de uso frecuente en las que los usuarios repiten las búsquedas o compras. Además así rellenas espacio en las pantallas de búsqueda, inspiras y motivas al usuario a realizar búsquedas.

Utiliza el Touch ID siempre que puedas para la autenticación de contraseñas
A los usuarios no les gusta someterse a un procedimiento de numerosos pasos a la hora de configurar o restablecer una contraseña. Simplifica la experiencia de autenticación para reducir el riesgo de abandono en la app. Minimiza la cantidad de pasos requeridos y usa métodos de autenticación alternativos como el reconocimiento de huellas digitales.
Siempre da feedback al usuario cuando se ha realizado o no una acción
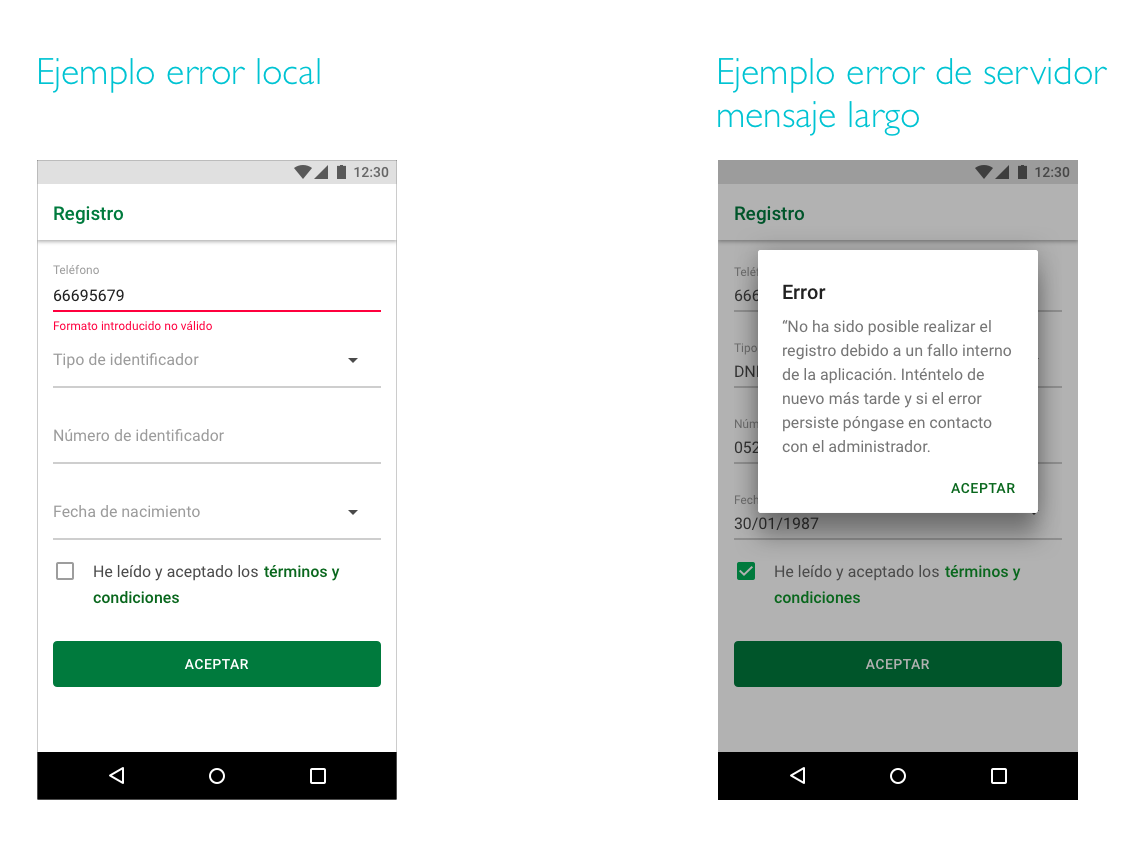
Cualquier acción que se le haya pedido al usuario en la app, debe ser confirmada de manera clara y visual una vez que haya sido realizada. Del mismo modo, cualquier error que surja en el proceso debe ser claramente informado a fin de que el usuario entienda rápidamente cuál es el problema y cómo debe solucionarlo. Estos mensajes de error deben ser diferentes de aquellos que son solo de confirmación, a fin de que sea más fácil aún entender que el proceso no ha terminado y que hace falta corregir algo por parte del usuario.

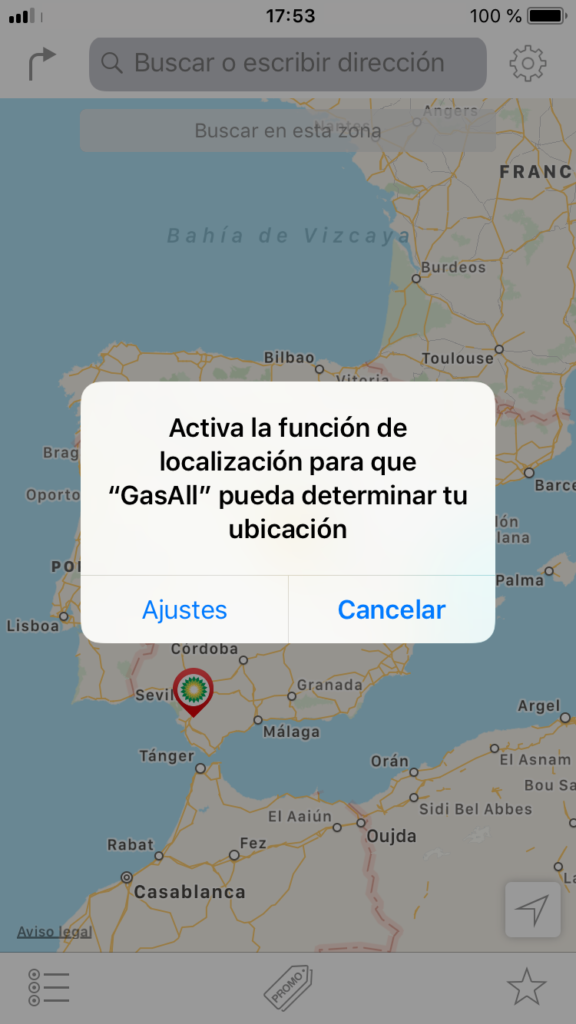
Solicita permisos en el momento que realmente se necesite
Se recomienda no presionar ni atosigar al usuario con solicitudes de permiso nada más abrir la aplicación por primera vez. Esto es algo negativo e intrusivo que puede hacer que el usuario abandone rápidamente. Además, podría verse imposibilitado de avanzar con una tarea al denegar permisos esenciales para el funcionamiento de la app en un principio. Para resolver este problema, debemos solicitar los permisos en contexto (justo en el momento necesario) y comunicar el valor ofrecido por el acceso. Es más probable que los usuarios concedan los permisos si se los solicita durante una tarea relevante que al abrir por primera vez la aplicación.

Permite a los usuarios ir hacia atrás en la app
Al utilizar la app, es posible que los usuarios deseen volver solo un paso atrás. Las aplicaciones deberían aprovechar la funcionalidad que permite hacer esto, para que los usuarios no se sientan forzados a tener que comenzar de cero desde la pantalla principal. Lo que, en algunos casos, puede provocar la pérdida de los datos sin guardar. Si se permite a los usuarios volver un paso atrás en la app, se evita esta frustración y mejora la UX.

Espero que hayan sido útiles estos consejos y podáis aplicarlo en vuestros maravillosos diseños :). Os dejo aquí otro post que quizá os interese acerca de herramientas para diseñadores UX/UI.
Cheers!