Introducción
Vamos a analizar en este post las diferencias encontradas entre Android vs iOS en varias aplicaciones conocidas. Ya vimos en este post las diferencias entre sus sistemas operativos.
Es interesante ver cómo los componentes gráficos utilizados hacen que muchas veces haya pequeñas disimilitudes entre ella. Otras veces, estas diferencias son realizadas a propósito por pura estética o porque están realizando pruebas de A/B Testing en alguna plataforma. El A/B Test consiste en desarrollar y lanzar dos versiones de un mismo elemento y medir cuál funciona mejor. ¡Comencemos la batalla analizando las aplicaciones de LinkedIn, Instagram y Facebook!:
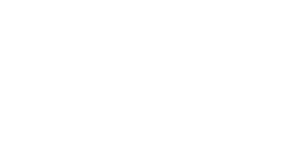
Feed principal:

- Menú inferior nativo vs custom:
En Android (izquierda) utilizan una tabbar nativa, cada pestaña tiene su icono + el texto que lo acompaña. Las guías de estilo de ambas plataformas aconsejan que cada icono lleve su etiqueta para mejorar la experiencia de usuario puesto que es más fácil e intuitivo reconocer así las diferentes secciones. En iOS sin embargo han optado por hacerlo custom y solo aparecen los iconos. Tiene un aspecto más limpio y minimal pero peor experiencia de usuario. - Acceso rápido para escribir una publicación:
En iOS (derecha) vemos claramente cómo han resaltado la funcionalidad de Publicar. Además de encontrarlo en el menú inferior (con el icono “+”), tenemos bajo la barra de navegación el acceso directo para escribir, subir vídeo o foto. Éste desaparece al hacer scroll por lo que no ocupa espacio mientras navegamos.
Android vs iOS: 1-1. ¡Empate!. Android gana un punto por utilizar el menú inferior nativo con mejor experiencia de usuario gracias a los textos en las secciones e iOS gana otro punto por el acceso directo para escribir una publicación.
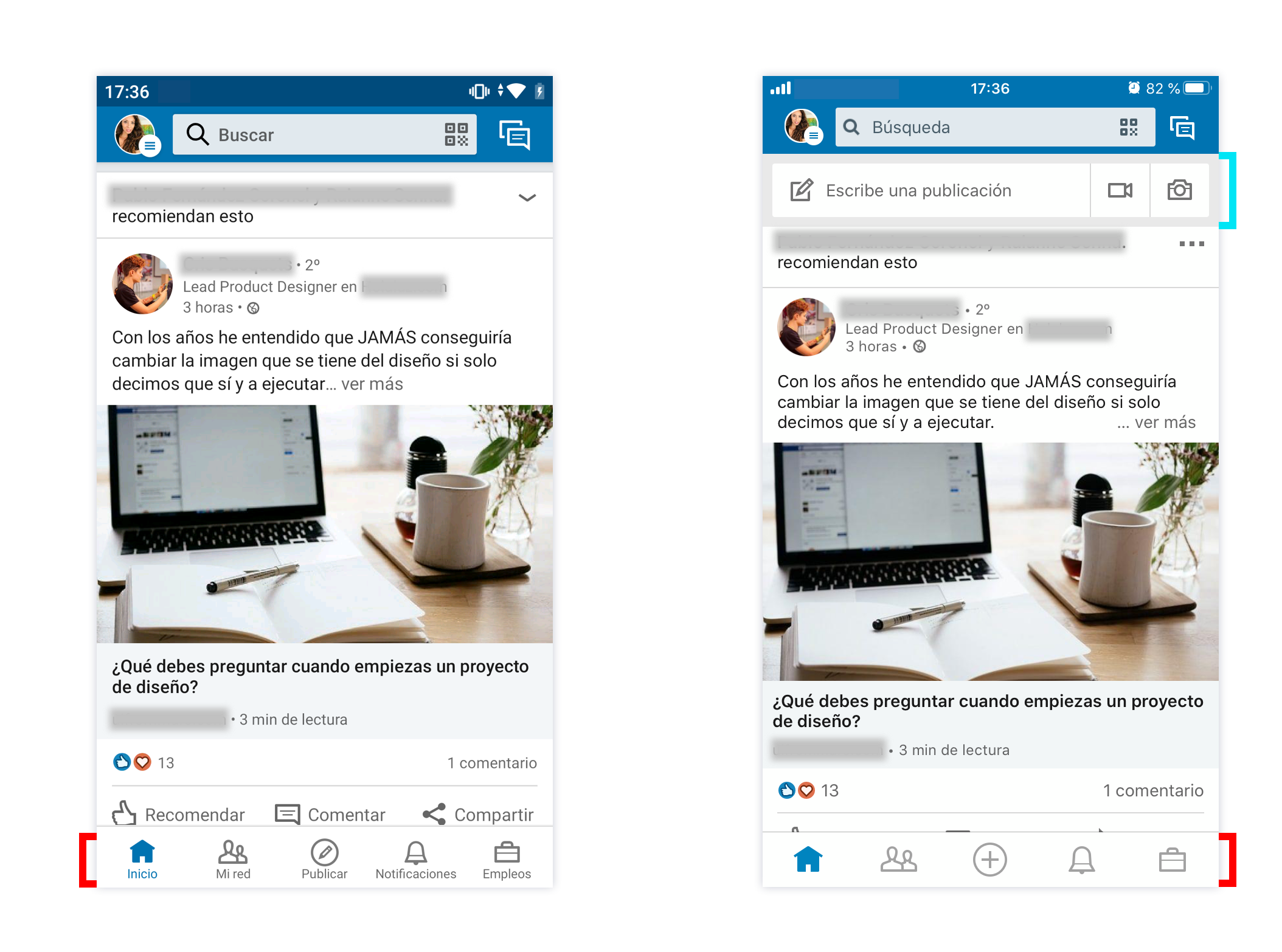
Filtrado de mensajes:

- Segmented vs action sheet:
En este caso vemos cómo han utilizado componentes diferentes. En el caso de Android, utilizan un segmented y en iOS un action sheet un poco personalizado (esquinas sin redondear y botones menos altos).
Android vs iOS: 1-1. Empate!. Cada plataforma utiliza un componente diferente, cada cual con sus ventajas y desventajas. En Android el usuario tiene que hacer scroll horizontal en la barra segmentada para ver todos los filtros y en iOS tiene que pulsar en el icono de filtros, escoger uno de ellos y si quiere volver a ver todos los mensajes tiene que pulsar sobre la “X” para desactivar el filtrado. Scroll vs 3 taps. ¿Qué preferís vosotros?
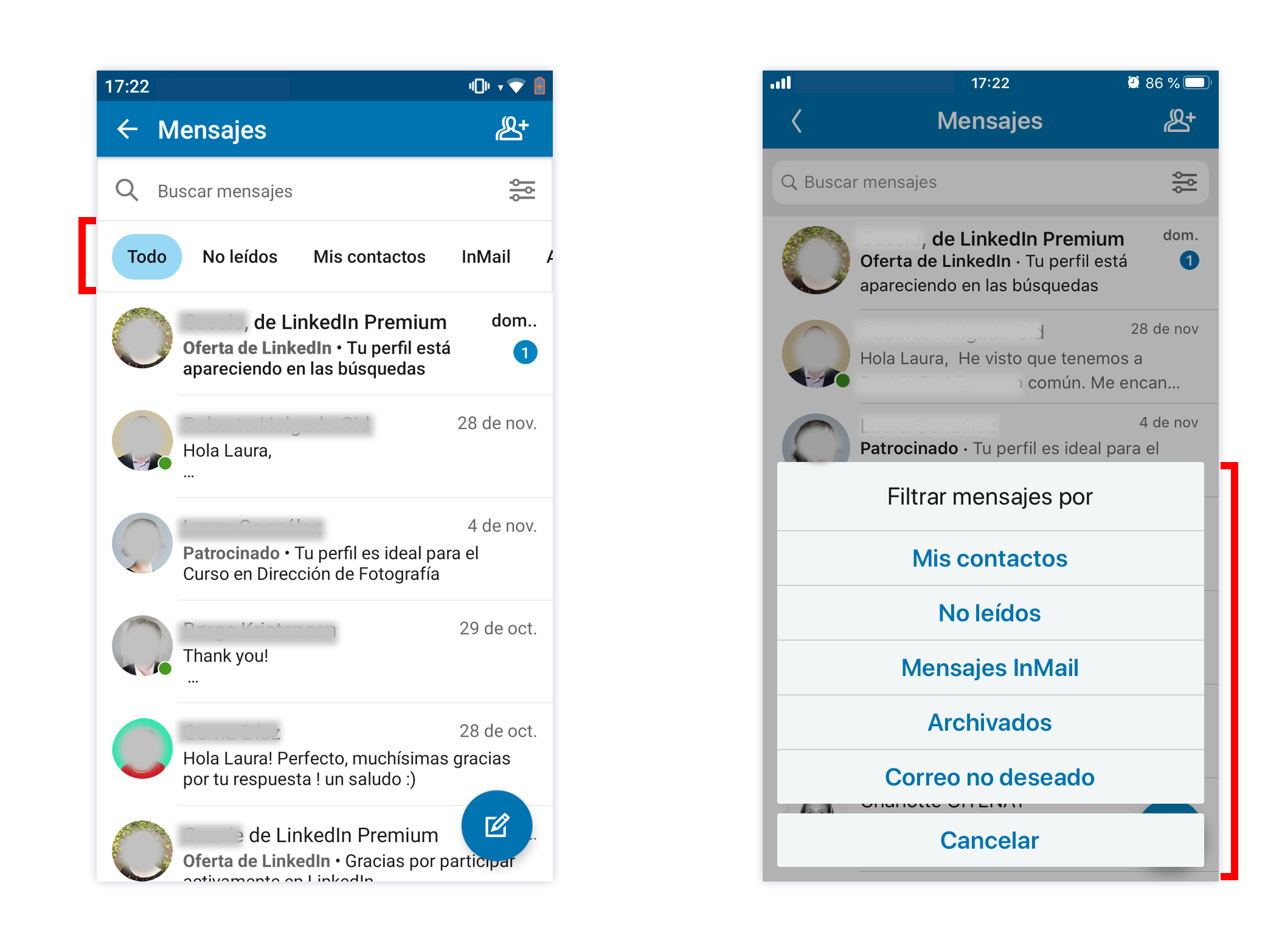
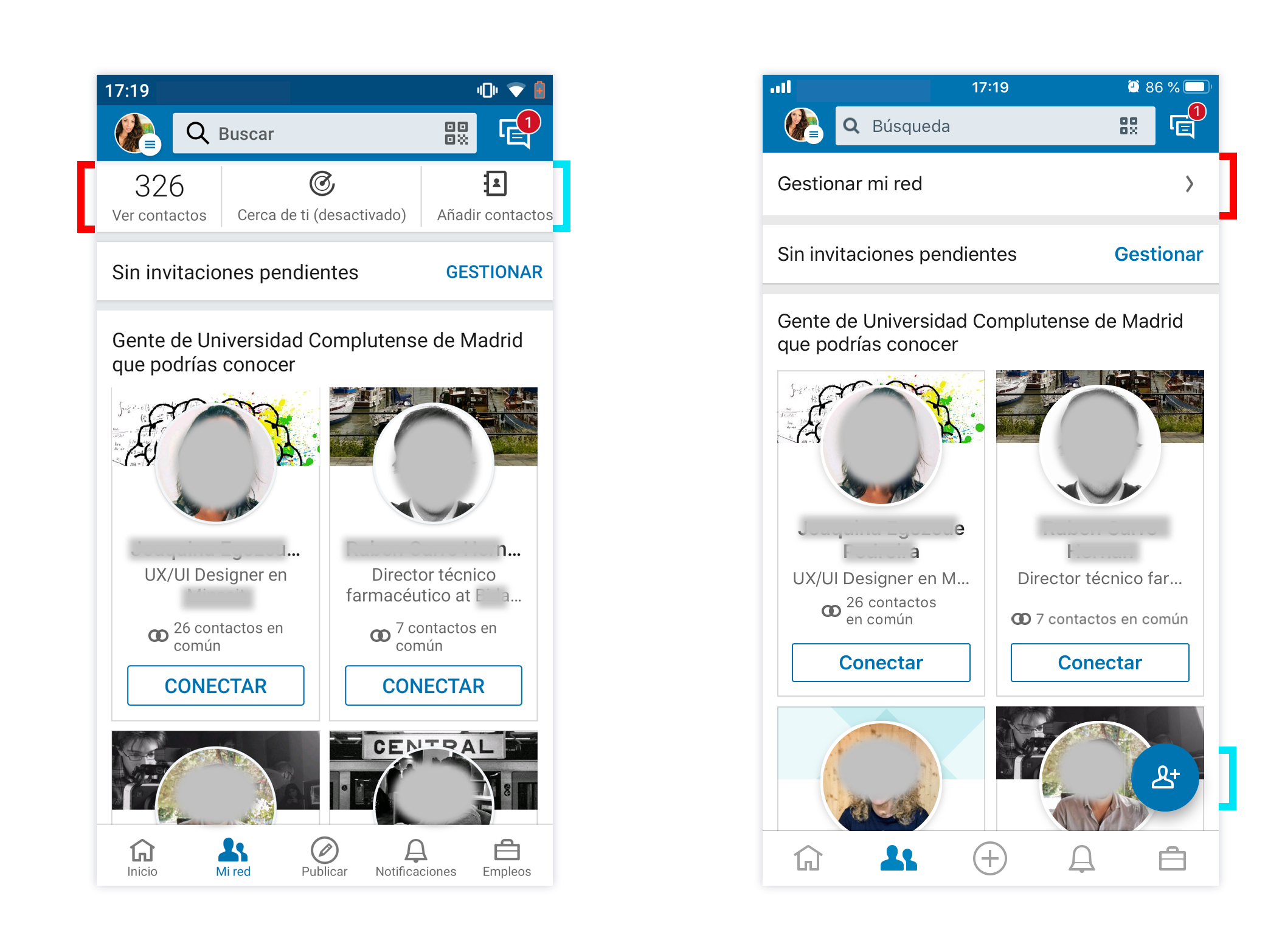
Mi red:

- Gestionar mi red con accesos directos (contenidos más importantes) vs celda que accede a una pantalla con todo el contenido:
En Android podemos ver que han sacado de la sección Gestionar mi red los contenidos más importantes: Contactos, Cerca de ti y Añadir contacto nuevo y lo han posicionado en parte superior, más a la vista y con más fácil acceso. En iOS tenemos una celda donde nos lleva a otra pantalla con todas las opciones. Sin embargo, en iOS tenemos también el acceso rápido de Añadir contacto en un botón flotante en la parte inferior derecha.
Android vs iOS: 1-2. A Android le daría un punto por mejor experiencia de usuario, dado que tenemos el contenido relevante a un solo tap. Sin embargo, a iOS le daría dos por limpieza/minimalismo y por sacar la acción más relevante de todas (Añadir contacto) en acceso directo (botón azul flotante). La pantalla de iOS se ve más ordenada por tener menos elementos.
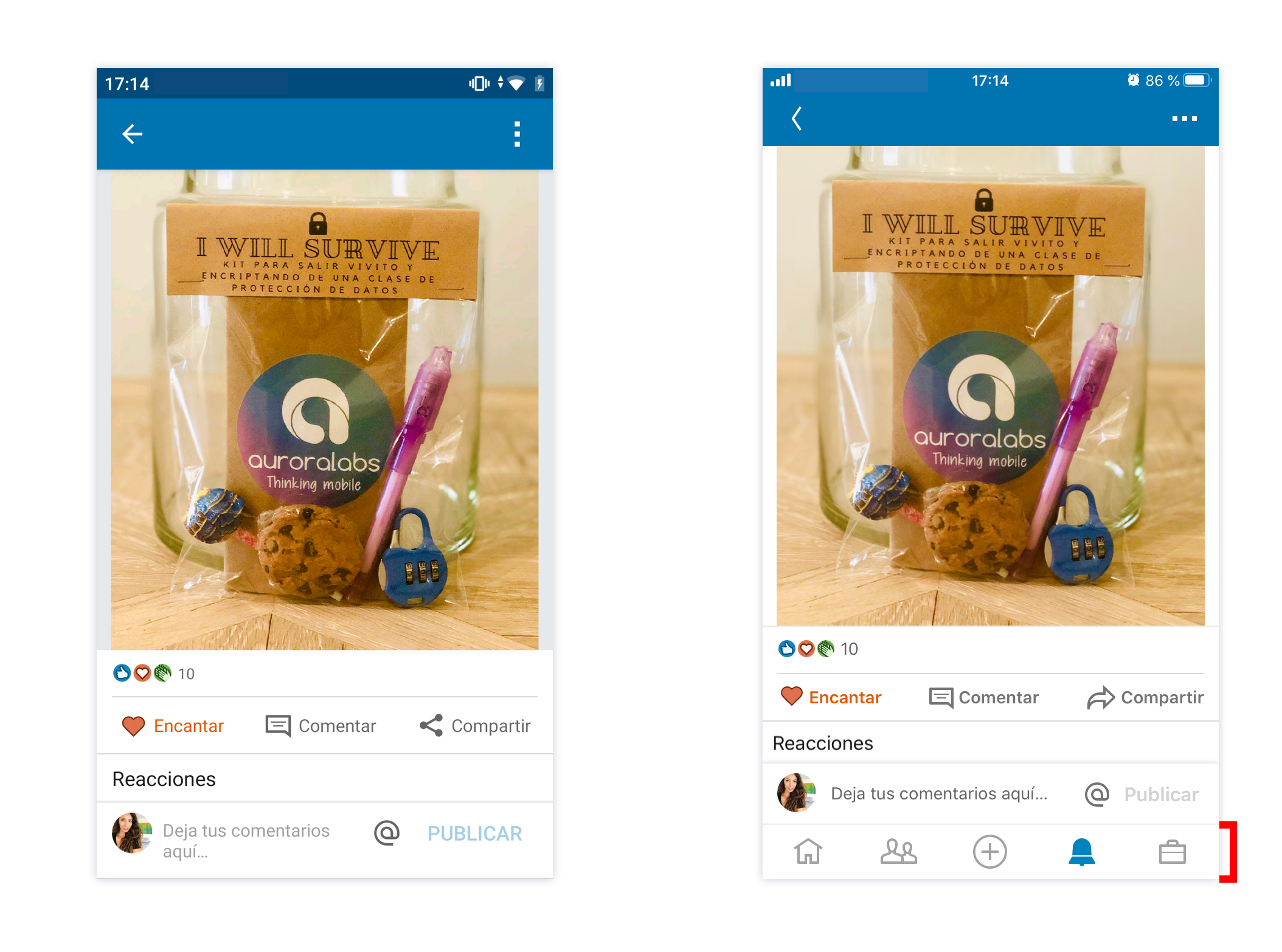
Detalle de una publicación:

- Menú inferior en pantallas push:
En iOS es posible mantener la tabbar en las pantallas push. Los desarrolladores lo pueden desactivar pero en realidad es algo que mejora la experiencia de usuario; teniendo la tabbar podemos acceder al resto de secciones sin tener que ir a atrás. En Android no es posible mantenerla de manera nativa.
Android vs iOS: 0-1. Punto a iOS por mejor experiencia de usuario a la hora de navegar entre secciones.
TOTAL: 3-5. Gana iOS en la batalla de UX/UI de LinkedIn con 3 puntos más!
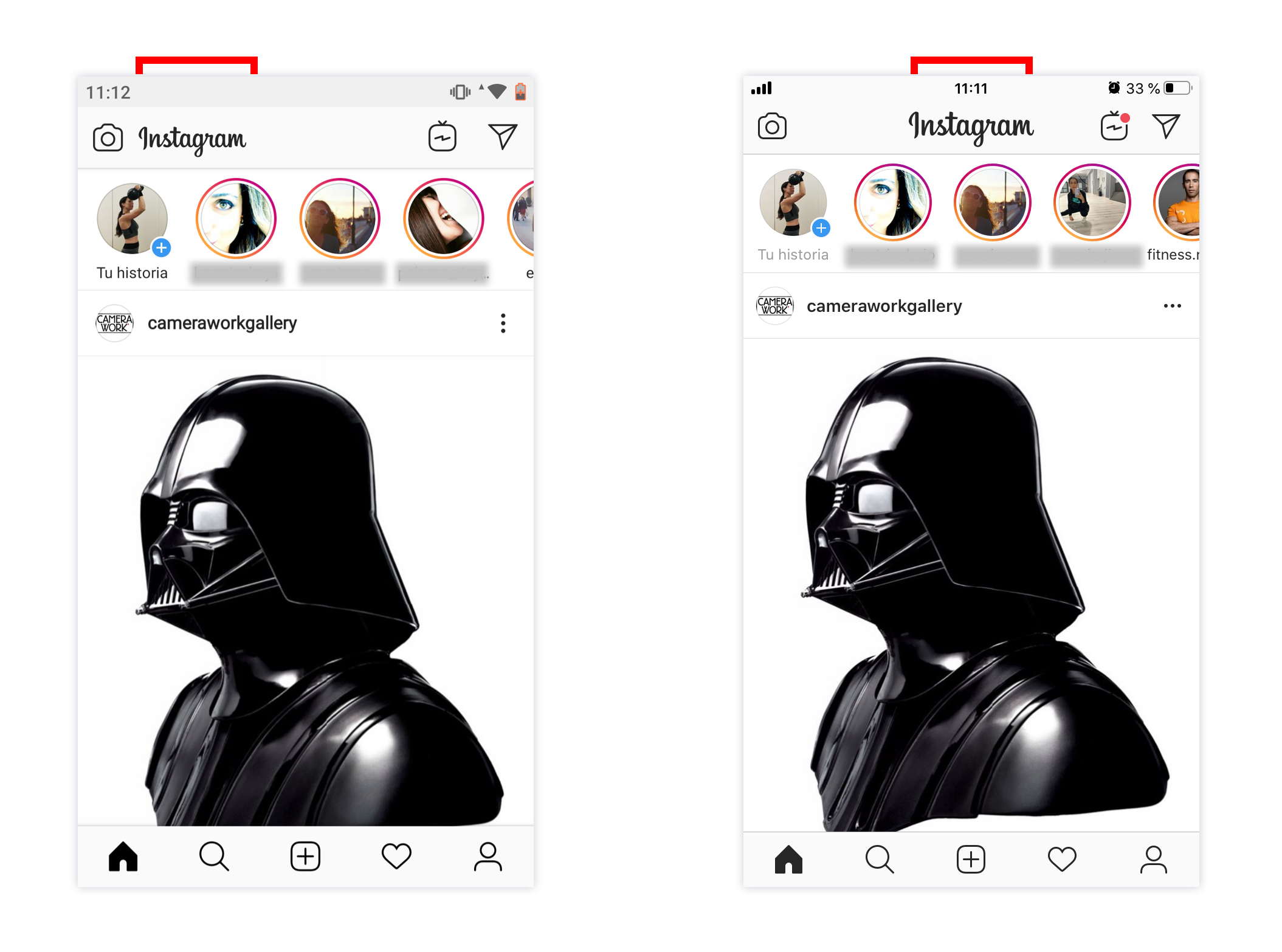
Feed principal:

- Logotipo izquierda vs centrado:
De forma nativa, Android tiene en la barra de navegación el título (o logo en pantalla principal) alineado a la izquierda. Por el contrario, en iOS lo encontramos siempre centrado excepto en las barras de navegación de tipo large-bar (desde el sistema operativo iOS 11).
Android vs iOS: 1-1. Empate entre plataformas. En mi opinión, ambas soluciones son correctas. En Android vemos dos grupos de elementos en cada extremo y está muy equilibrado. En iOS el logo está en medio con uno y dos botones a sus lados, quizá algo más descompensado pero en realidad separamos el título de las acciones, así que empataría a los contrincantes.
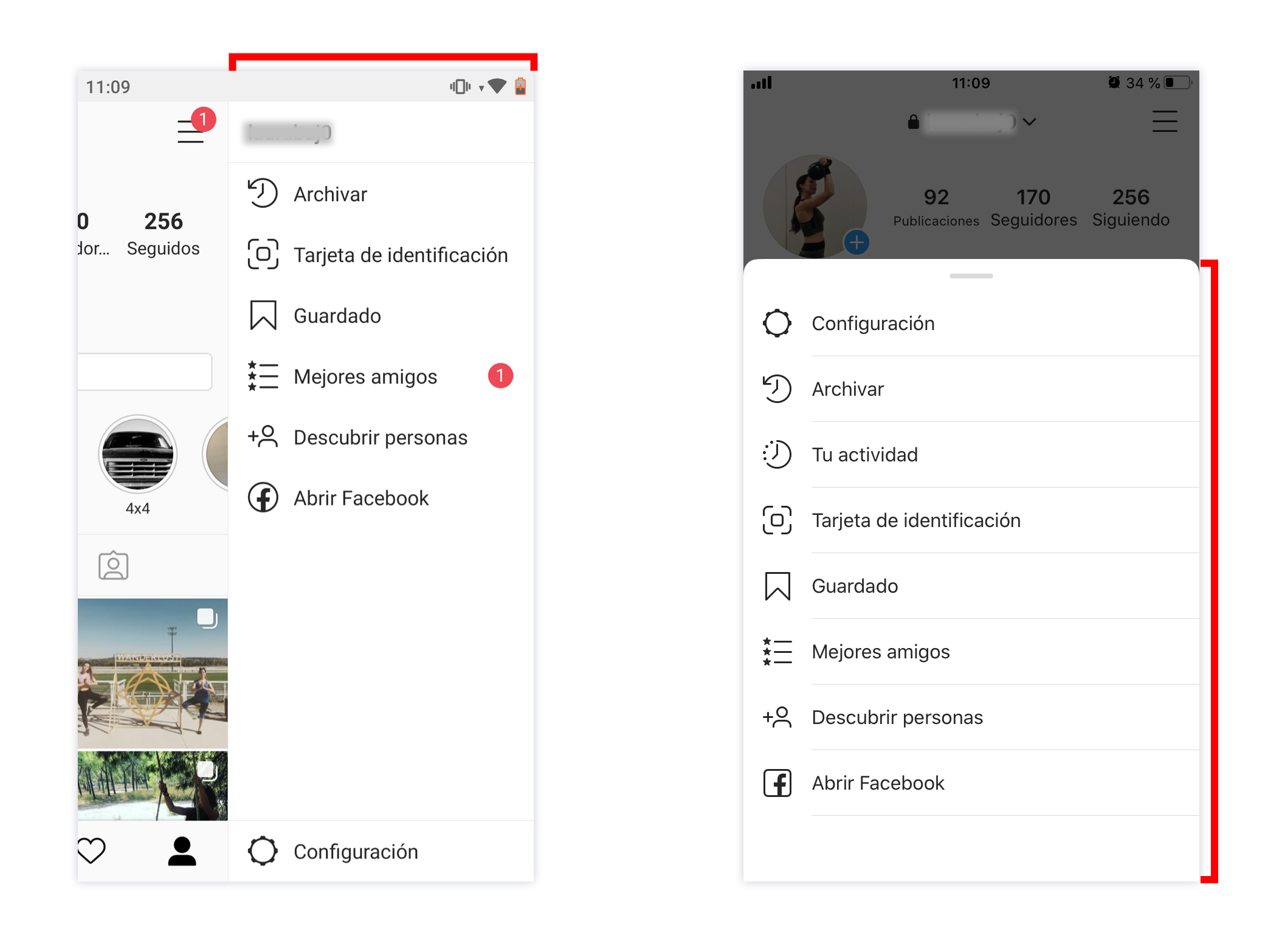
Menú de Configuración:

- Menú lateral vs bottom sheet:
En Android, al igual que en este ejemplo, encontramos en algunas ocasiones el menú lateral. iOS ha dejado de utilizarlo casi por completo y en este caso, recurre a mostrar el menú de Configuración en una bottom sheet algo customizada.
Android vs iOS: 1-1. Ambos utilizan soluciones correctas para mostrar un menú al pulsar sobre un botón. Dado que soy usuaria que utiliza siempre iPhone, me inclinaría mas a darle el punto a iOS porque encuentro el menú lateral algo pasado de moda. Ya no veo a penas menús laterales en aplicaciones desde el iPhone y por ello quizá tenga esa sensación. Sin embargo, en Android, aunque cada vez se vea menos, es un componente nativo más dentro de las guías de estilo. En este caso empataría de nuevo a los adversarios.
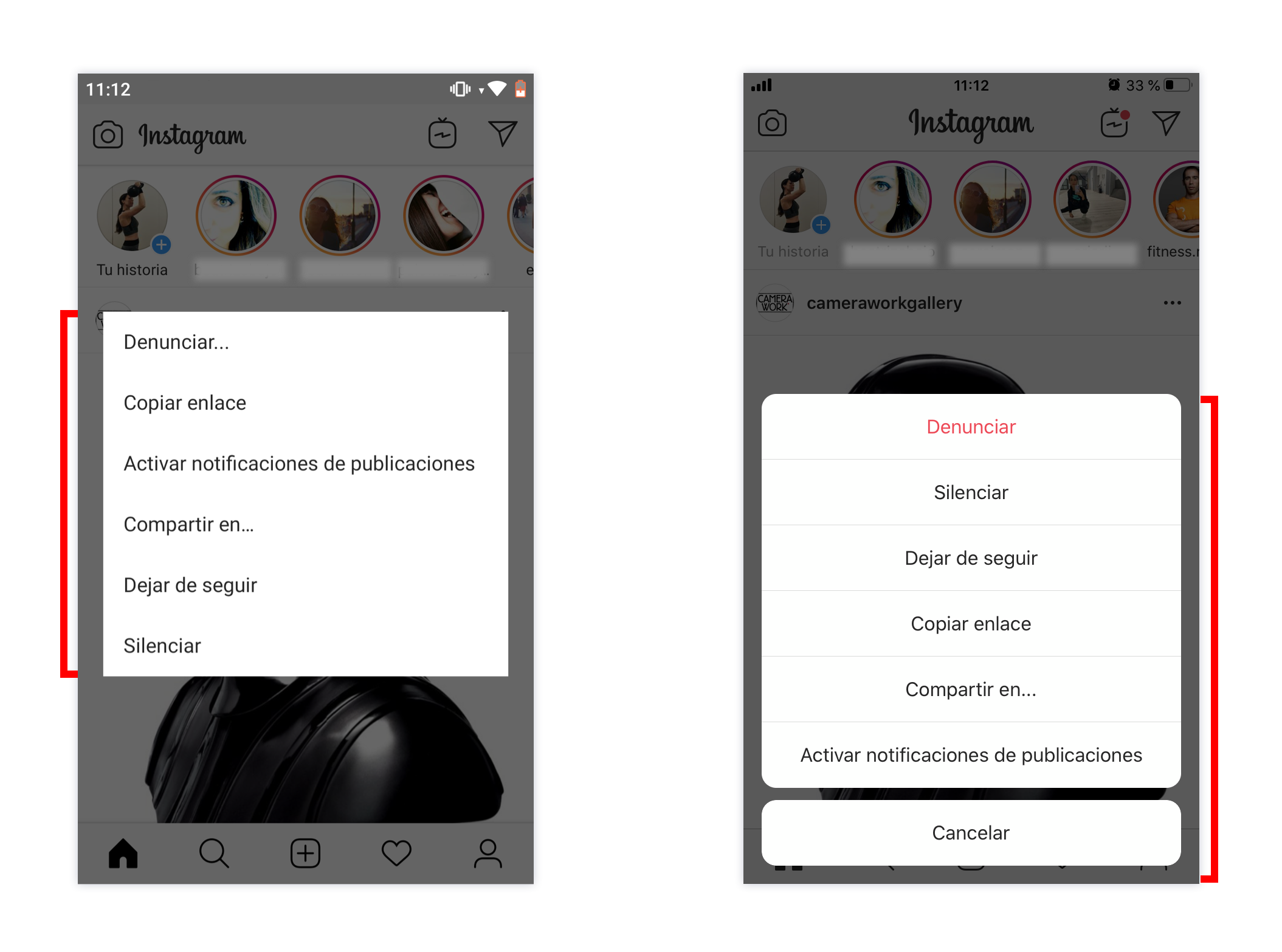
Opciones de una publicación:

- Menu vs action sheet:
Además de tener el orden diferente de las opciones de una publicación, Android recurre a un menú sencillo pero algo customizado e iOS al action sheet nativo.
Android vs iOS: 0-1. En realidad son componentes que el usuario tiene que realizar el mismo número de taps pero iOS gana el punto por dos ligeras mejoras que le da el action sheet: vemos de manera más clara la posición negativa que tiene la acción de Denunciar y encontramos de manera más intuitiva el botón de Cancelar (en Android salimos del menú pulsando fuera la caja).
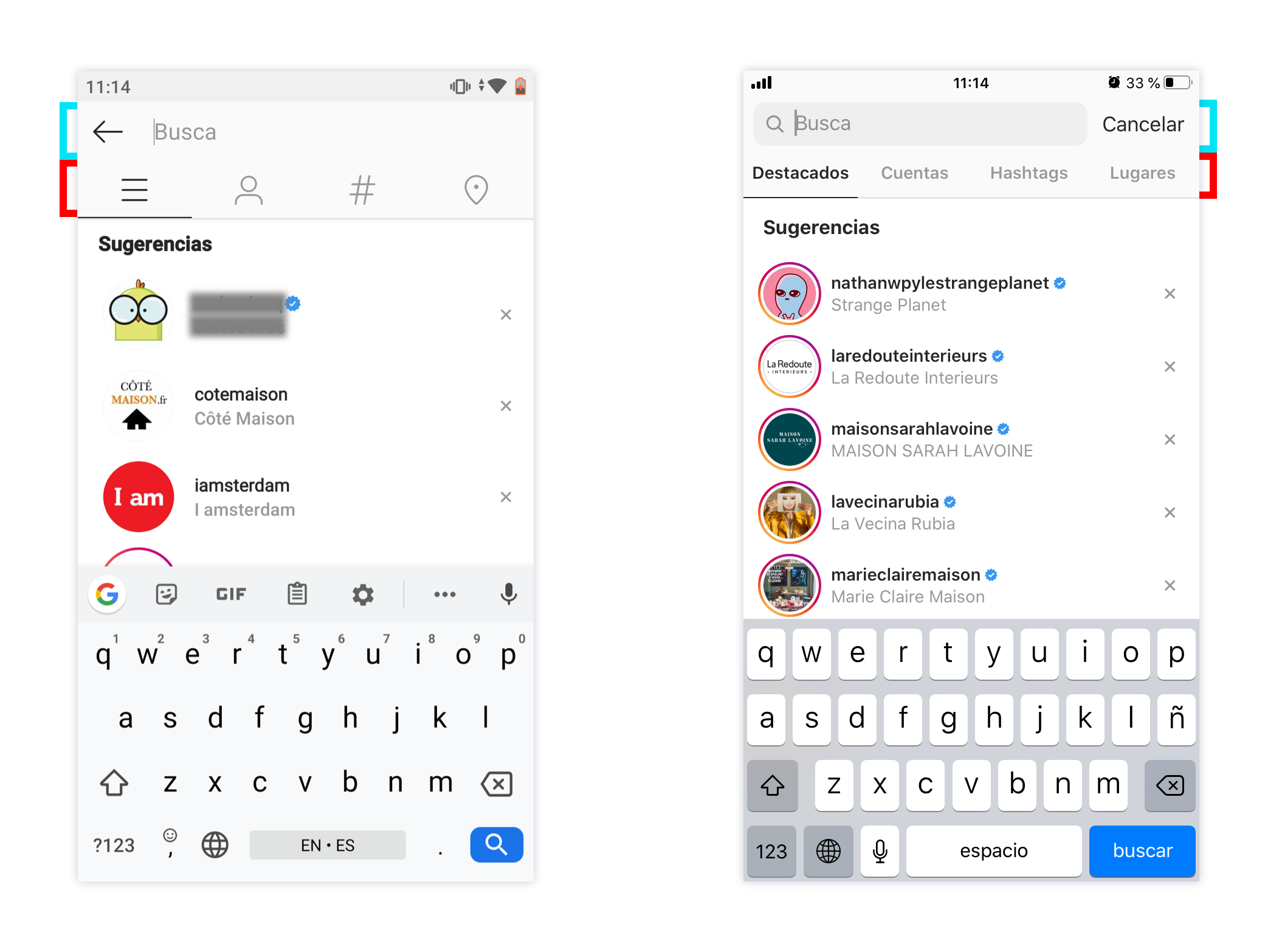
Buscar:

- Buscar en pantalla push vs pantalla modal:
La navegación en la búsqueda es diferente en ambas plataformas. En iOS, el componente nativo de barra de búsqueda tiene siempre el botón de Cancelar a la derecha. Además, cuando comenzamos a escribir aparece el botón de clear “x” para poder borrar lo que hemos introducido. Sin embargo en Android lo encontramos de manera nativa en pantalla push. - Filtrado de contenido con iconos vs textos:
Una diferencia que podemos observar, y tan solo por motivos estéticos es que en la izquierda (Android) muestran los filtros con iconos y en la derecha (iOS) con texto. Los iconos utilizados son bastante descriptivos por lo que seguramente el usuario no tenga problemas para diferenciar las secciones.
Android vs iOS: 2-2. En cuanto a la primera observación, le damos a ambas plataformas un punto porque el usuario no nota diferencias a la hora de realizar una búsqueda, tienen los mismos taps y las mismas facilidades para salir o borrar el contenido introducido. En cuanto al filtrado, le damos a Android un punto por limpieza/minimalismo y a iOS otro por UX debido a su facilidad e intuición en mostrar las secciones. ¡Empate de nuevo!
TOTAL: 4-5. Gana iOS en la batalla de UX/UI de Instagram solo por 1 punto más!
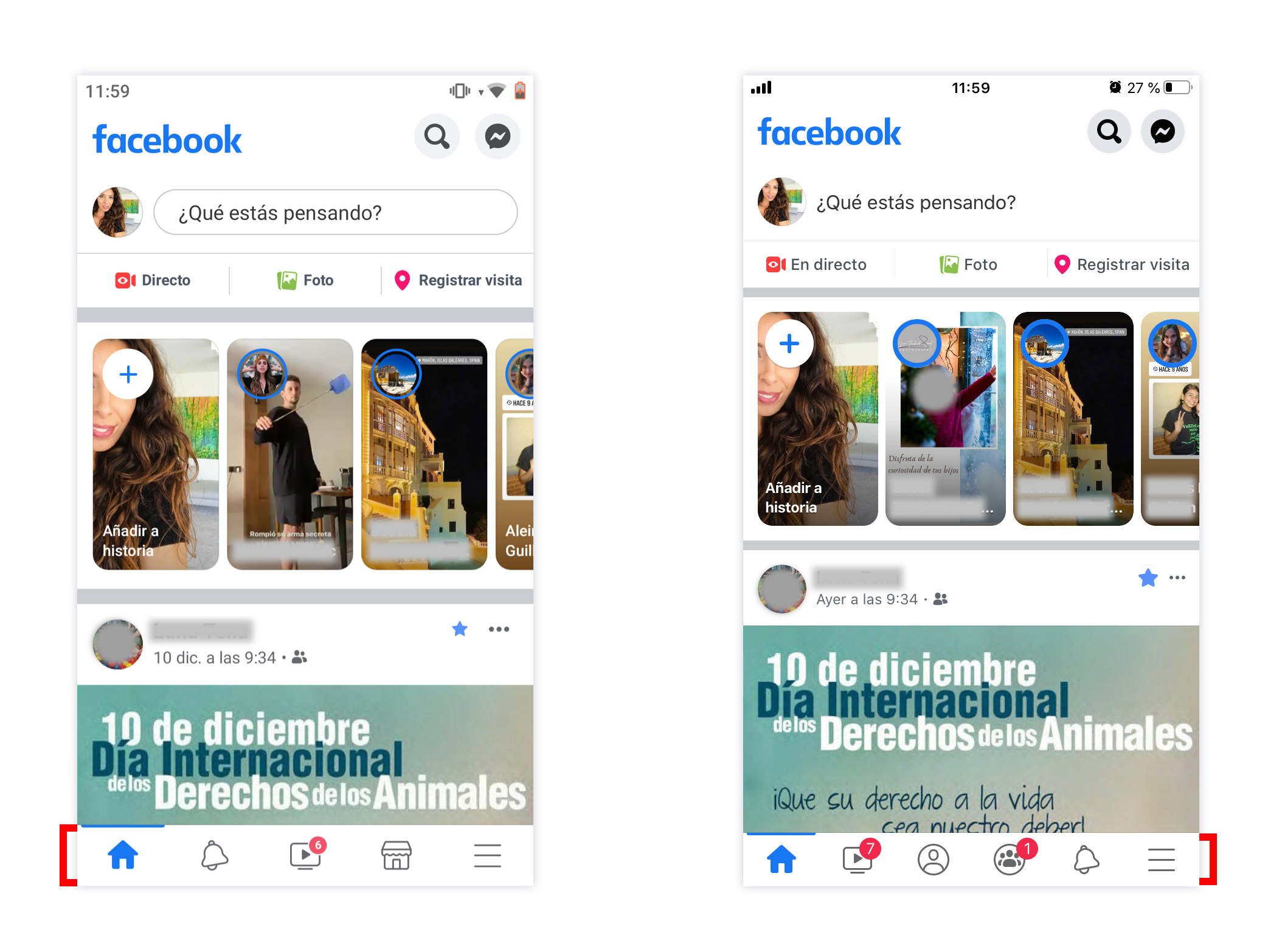
Feed principal:

- Tabbar con 5 secciones vs 6:
Por defecto encontramos los menús inferiores bastante diferentes, posiblemente por un A/B testing que estén realizando. Digo por defecto porque es posible personalizar este menú en Ajustes/Configuración y privacidad/Configuración/Barra de accesos directos (bastante escondido). Ambos menús son custom por dos razones, por la línea que vemos en la parte superior de Home y porque no hay texto que acompañe al icono. La sección de Notificaciones en Android lo encontramos en segunda posición y en iOS en la penúltima. Además, en Android nos viene por defecto la pestaña de Market y en iOS la de Grupos. La sección de Mi perfil solamente aparece en el menú de iOS, por lo tanto en Android tenemos 5 secciones y en iOS 6. Las guías de estilo de iOS recomiendan tener de 2 a 5 y en Android de 3 a 5. Ambas guías aconsejan tener una pestaña llamada Más y agrupar varias secciones para nunca ocupar más de 5 pestañas.
Android vs iOS: 2-0. Esta vez gana Android por no saltarse la recomendación de utilizar un máximo de 5 pestañas en el menú. También me parece más interesante el orden de las secciones en Android, sobre todo por encontrarme la sección de notificaciones en segundo lugar en vez del penúltimo.
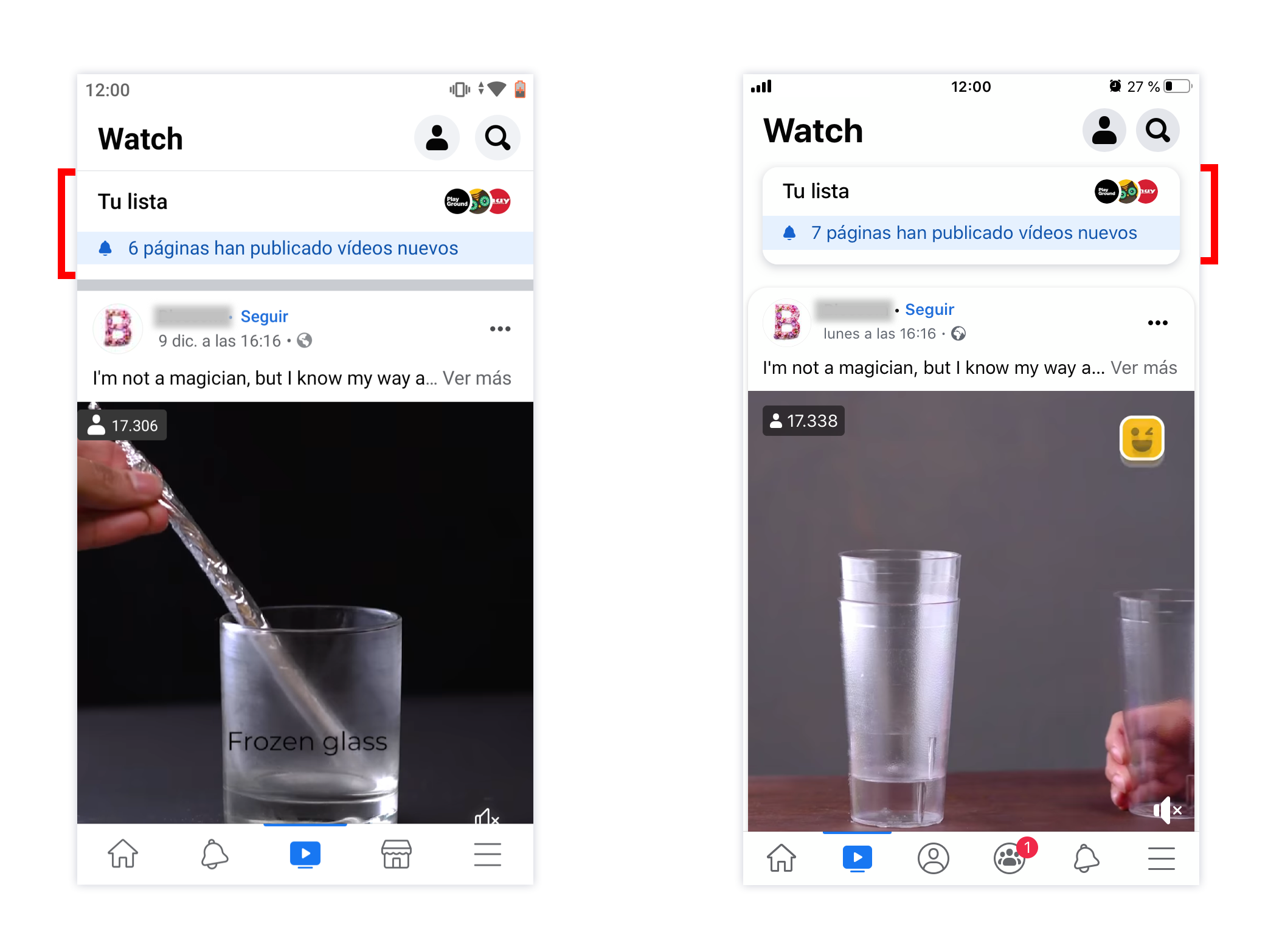
Sección Watch:

- Lista de vídeos guardados en forma de celda vs forma de card:
Android opta por una celda mientras que iOS lo muestra en forma de card. El contenido es exactamente el mismo, el diseño de ambos va acorde con los vídeos que presentan a continuación.
Android vs iOS: 1-1. Los dos son apropiados a la línea gráfica que siguen, muestran el mismo contenido y ambos incitan a ser pulsados de la misma manera. ¡Empate!.
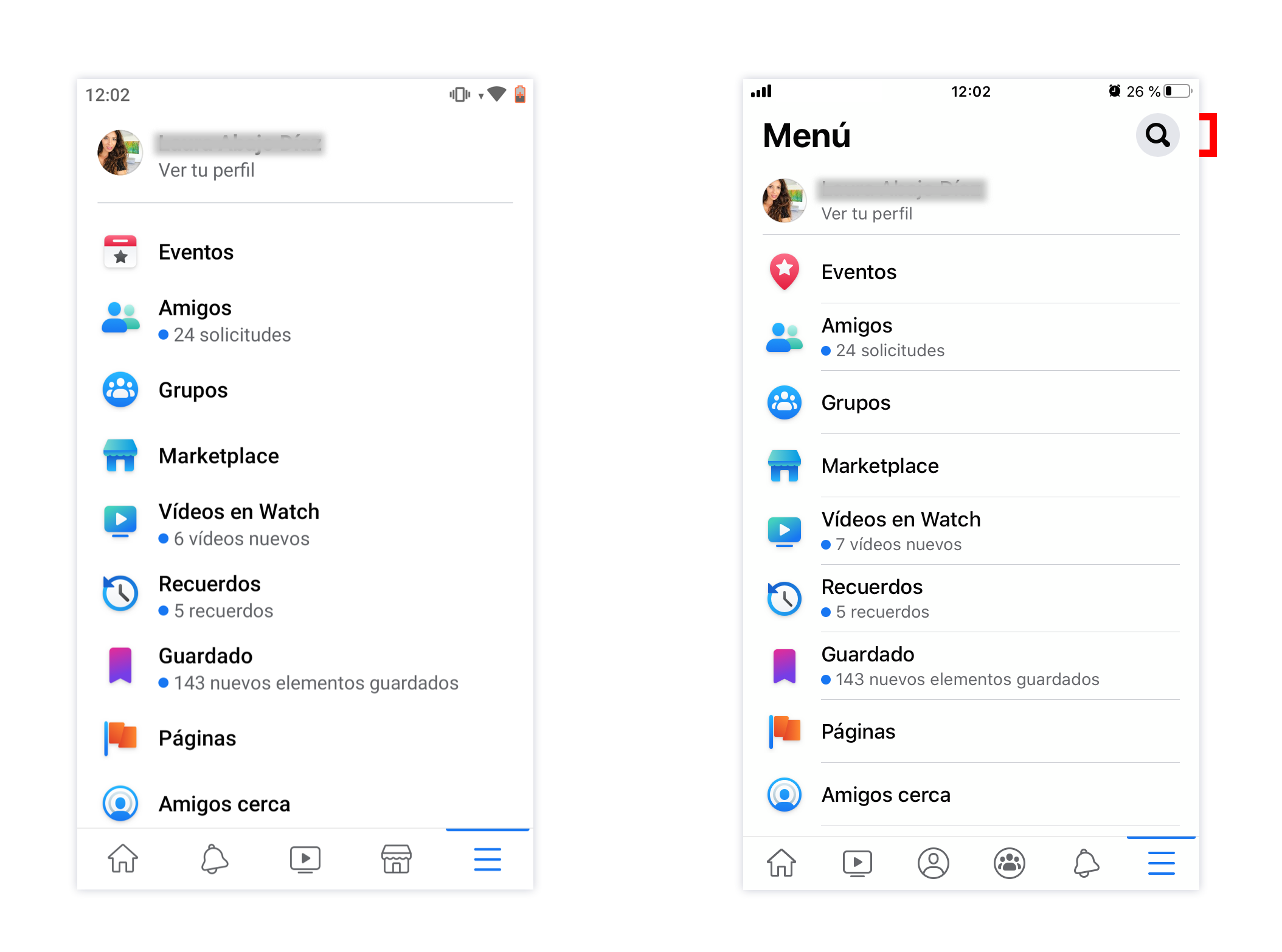
Menú de mi perfil:

- Poder buscar contenido vs encontrarlo tú mismo:
En iOS introducen la búsqueda pulsando el icono de la lupa y en Android no disponemos de ello.
Android vs iOS: 0-1. ¡Punto para iOS por ofrecer la búsqueda de contenido en la sección de Mi perfil!
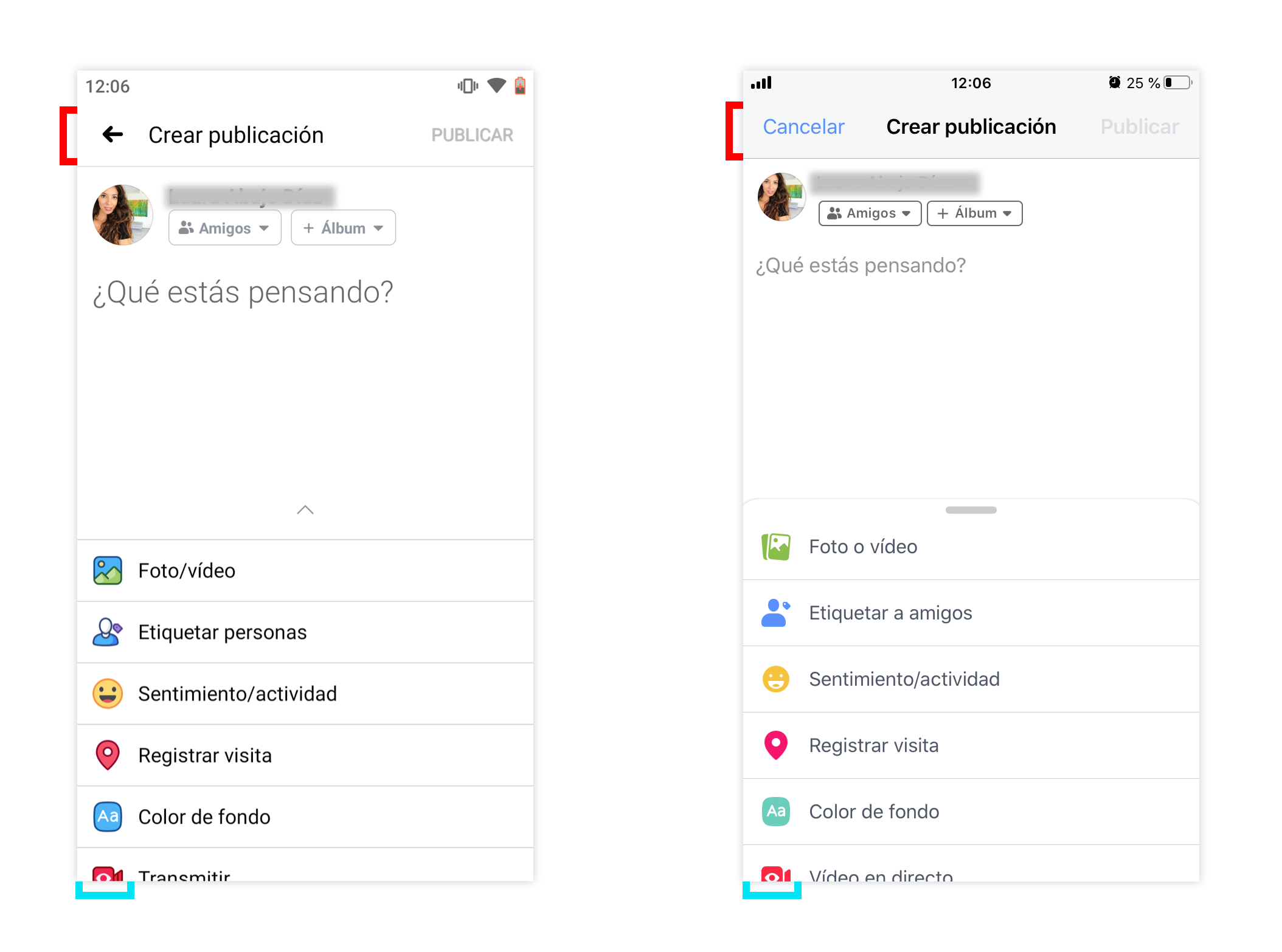
Crear publicación:

- Pantalla push vs pantalla modal:
Otra vez más, vemos cómo en Android tenemos una pantalla push y en iOS una modal. - Iconos multicolor vs monocolor:
Otra diferencia que encontramos por puramente estética en Facebook son los iconos, vemos cómo en Android utilizan varios colores por icono y en iOS es monocromático.
Android vs iOS: 2-1. En iOS solo hay una diferencia para el ojo del usuario entre una modal y una push y es la forma en la que aparece esta pantalla. La modal viene desde abajo y la push normalmente desde la derecha y no afecta a la experiencia de usuario. En Android, en realidad no hay modales y pushes (en lo que se refiere a programación), los desarrolladores lanzan las pantallas y muestran el botón de atrás o cerrar según convenga al diseñador. En este caso tampoco hay diferencia en cuanto a experiencia de usuario, así que los dos ganan un punto. En el tema de los iconos en mi opinión gana Android, son iconos más actuales y llamativos. Años atrás la tendencia era de diseños planos y sencillos pero cada vez optamos por un diseño un poco más elaborado y colorido.
TOTAL: 5-3. Gana Android en la batalla de UX/UI de Facebook con 2 puntos más!
¡Hagamos el recuento!:
- LinkedIn: 3-5
- Instagram: 4-5
- Facebook: 5-3
TOTAL…
12-13. ¡Gana iOS con un punto más en la batalla de UX/UI!
Conclusión
¿Qué os ha parecido la batalla?. Como podemos ver, casi siempre gana la experiencia de usuario por encima de una interfaz bonita. El usuario aprecia más que la app sea intuitiva y fácil de utilizar que si es bonita pero complicada de manejar. Lo ideal siempre es encontrar el equilibrio entre usable, intuitivo y atractivo.
Si quieres saber más sobre experiencia de usuario y diseño de interfaz, te invito a que leas este post sobre UX/UI.
Gracias!