Ley de Fitts aplicado en la UX
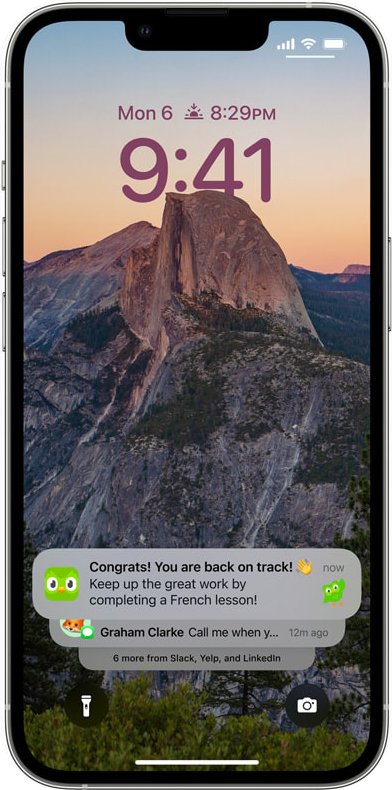
¿Has actualizado tu iPhone a iOS 16 y has visto que ahora las notificaciones se visualizan en la parte inferior de la pantalla? Sí, de esto se trata lo que vamos a ver hoy con la ley de Fitts aplicado en la UX de las apps que diseñamos. Veamos primero qué es la ley de Fitts.

¿Qué es la ley de Fitts?
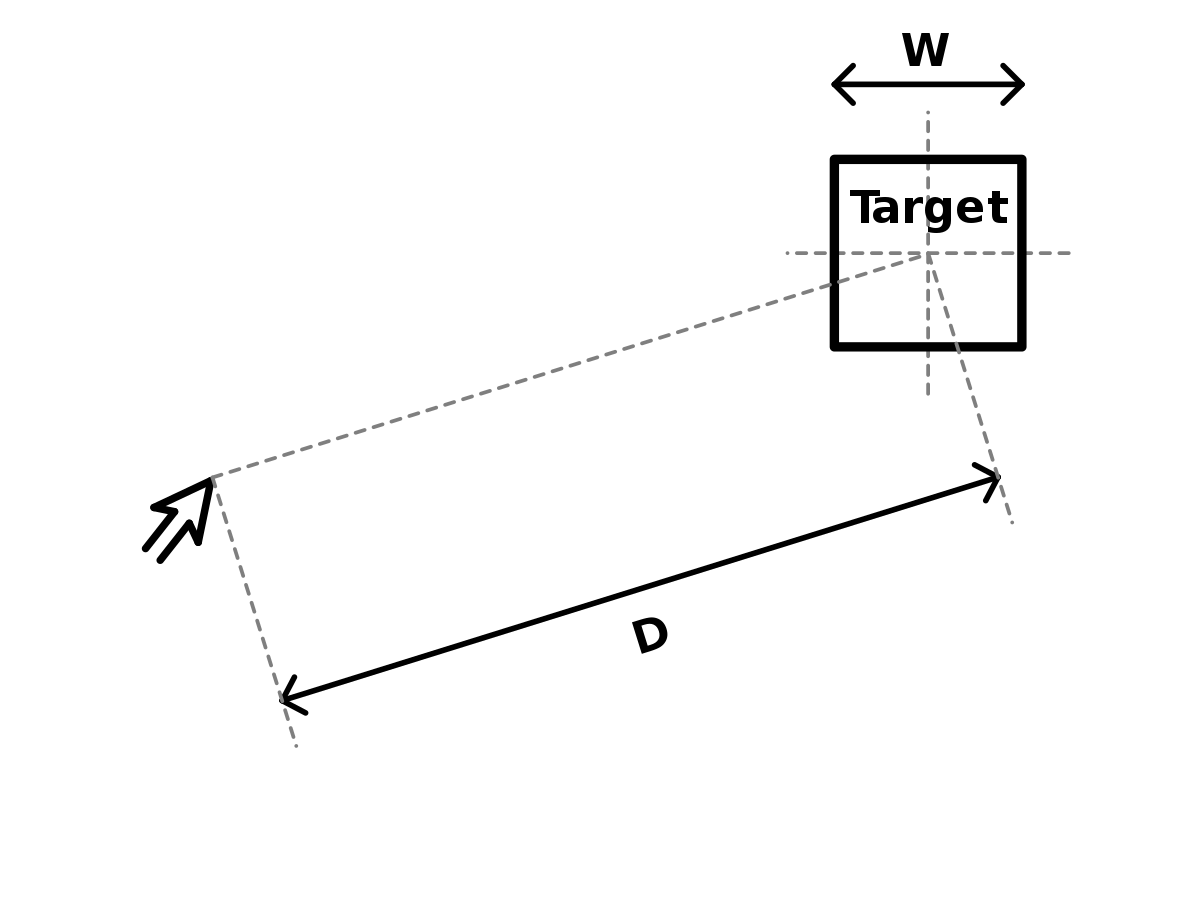
Es un modelo matemático realizado por el psicólogo Paul Fitts en 1954. Tras una serie de estudios y experimentos sobre psicomotricidad, Fitts identificó una relación entre el tiempo necesario para apuntar y alcanzar un objetivo y el tamaño y distancia del mismo. Es decir, mientras más cercano y grande sea el objetivo, más rápido es alcanzarlo. Esta ley hoy en día es perfectamente aplicable al diseño de productos digitales.

“El tiempo necesario para alcanzar un objetivo con un movimiento rápido es una función del tamaño de dicho objetivo y de la distancia que hay que recorrer hasta él.”
Paul Fitts, 1954
¿Y cómo aplicamos esta ley en la UX de nuestras apps?

Esta ley la aplicamos los diseñadores de diversas maneras:
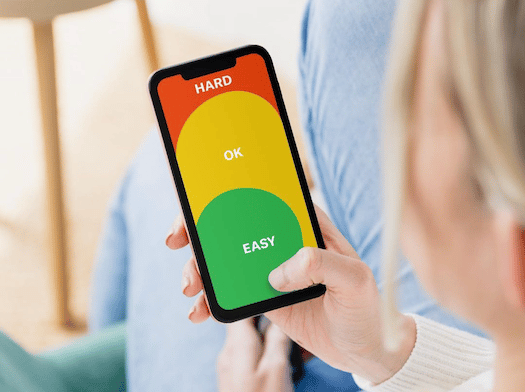
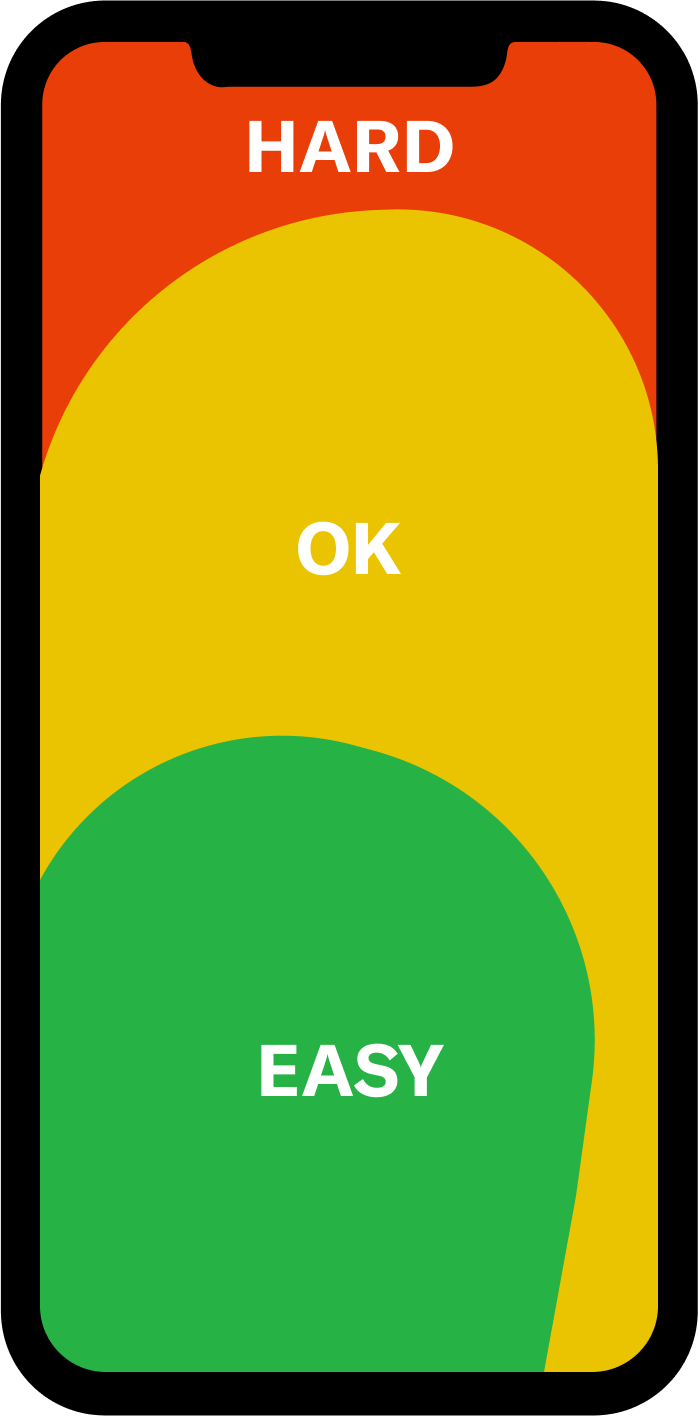
– Los botones o acciones importantes las posicionaremos en un lugar donde nuestro pulgar pueda acceder de manera cómoda utilizando una mano solamente. Podemos ver en la anterior imagen el área en el que los usuarios tienen facilidad para alcanzar con su dedo pulgar. Aquí colocaremos el cambio de sección de nuestra app (menú inferior) y las acciones primarias de la app como por ejemplo dar a like, favorito, comentar, comprar, registrarte…etc
– No realizaremos los formularios demasiado extensos porque cada vez que tenemos que alcanzar algo, el cerebro calcula rápidamente el objetivo y la distancia para dar con el resultado de la velocidad y precisión necesaria para la tarea. En este ejemplo sería terminar el formulario de manera rápida y fácil. Pues bien, si esto es así, nuestro cerebro libera dopamina en nuestro circuito de recompensa, facilitando la repetición de la acción. Por lo que posibilita un aumento directo en las conversiones. Por lo tanto, los procesos de compra o contrataciones, deberían ser cortos, con pocos formularios que rellenar y con poco texto para leer.
– Diseñaremos los botones con tamaños grandes y llamativos. De esta manera será fácil para el usuario reconocer las acciones primarias y la tarea se completará de manera intuitiva y eficaz.
– Estructuraremos la navegabilidad con sentido para que el usuario encuentre lo que necesita rápidamente. Tendremos en cuenta para el diseño el patrón de lectura del usuario y de qué manera jerarquizaremos los elementos para que pueda intuir a dónde debe ir, según lo que necesite, sin leer ni saturarse. Esto se traduce en una buena usabilidad y ergonomía.
¿Y qué tiene que ver esto con el ejemplo de las notificaciones en la parte inferior de la pantalla?
Como hemos comentado anteriormente, en esta última actualización de iOS 16 han bajado las notificaciones de manera que el usuario, sujetando el dispositivo con una sola mano, puede alcanzar a abrirlas con su pulgar. En la parte superior de la pantalla obligaba al usuario a realizar un gesto más complicado o incluso sujetar el móvil con dos manos.
Conclusión
→ Es imprescindible colocar las acciones importantes en lugares donde llegue nuestro pulgar, con botones grandes y llamativos. La navegación debe ser fácil e intuitiva y los formularios lo más cortos posibles.
Si te ha gustado este post seguro que te gusta este otro sobre Consejos de UX para diseñar tu app o este otro sobre Aplicaciones móviles y su diseño. ¡Gracias!