Seguro que alguna vez te has encontrado con alguna página en la que te ha sugerido crear un acceso directo en tu dispositivo. ¡Eso es una PWA! En este post veremos qué es una PWA, cómo se realiza, sus ventajas e inconvenientes, algunos ejemplo y por supuesto, algunos consejos para diseñar una web app progresiva. ¡Comencemos!
¿Qué es una web app progresiva?
Es una página web desarrollada de tal forma que se puede convertir en aplicación para poder instalarla en un dispositivo móvil. Funciona prácticamente igual que una app nativa pero al ser una web solo es necesario desarrollarla una vez (las apps nativas hay que desarrollarlas con el lenguaje propio del dispositivo en el que se quiera ejecutar, iOS o Android). Las PWA simulan tanto el diseño como el comportamiento de las nativas porque comparten ciertas características:
- Pueden instalarse y desinstalarse.
- Tienen un icono desde donde acceder en la home del dispositivo.
- Tienen la misma apariencia y parecida experiencia de usuario (luego veremos más acerca de esto).
- Son rápidas y ligeras (desde la segunda visita porque tienen caché).

¿Cómo se crean las PWA?
-
- Es imprescindible desarrollar una web con maquetación responsive para que se puedan ejecutar en todos los dispositivos.
- Crear un manifiesto donde introduzcamos el comportamiento y la configuración de la PWA. Un manifiesto diríamos que es una archivo donde está toda la información como el nombre de la app, cuál será la página de entrada, los iconos para mostrar en los diferentes dispositivos, la orientación de la app, etc.
- Usar un service worker (tecnología de JavaScript) para hacer que la web se convierta en web app progresiva. El service worker es el que hace que la app simule el comportamiento de una app nativa haciendo tareas como por ejemplo:
- Ejecutar el navegador en segundo plano.
- Guardar caché para no hacer peticiones al servidor repetidamente (nos da rapidez a la hora de navegar por las vistas) y guardar la información para poder utilizar la app offline.
- Descargar datos y contenido.
- Ejecutar la app sin conexión.
- Servicio de envío de notificaciones push para Android (de momento no es posible en iOS).
Ventajas
- Pesan poco porque están en el navegador, son webs.
- Se puede acceder a ellas sin conexión.
- No ocupan espacio en la memoria del dispositivo.
- Se pueden descargar desde la web o desde Google Play si es Android (de momento no es posible descargarlo desde el AppStore para los iPhones).
- Siempre están actualizadas porque se actualizan instantáneamente al realizar el cambio en la web (sin necesidad de que el usuario de el permiso para su actualización).
- Son más baratas porque solo es necesario desarrollarlas una vez y se pueden ejecutar desde cualquier sistema operativo.
- Como tienen un diseño responsive, se adaptan a todos los dispositivos.
Desventajas
- No se pueden descargar desde el AppStore, solo desde Google Play si el desarrollador lo configura (Trusted Web Activity).
- Los iPhone no pueden recibir notificaciones push, solo los Android.
- La experiencia de usuario no es tan buena como una app nativa a nivel de transiciones, animaciones, etc.
- No se pueden utilizar muchas de las funcionalidades de nuestro dispositivo (como por ejemplo el reconocimiento dactilar, el Face ID, el giroscopio, el acelerómetro, etc.) Las PWA solo pueden o acceder al GPS, la cámara y el micrófono.

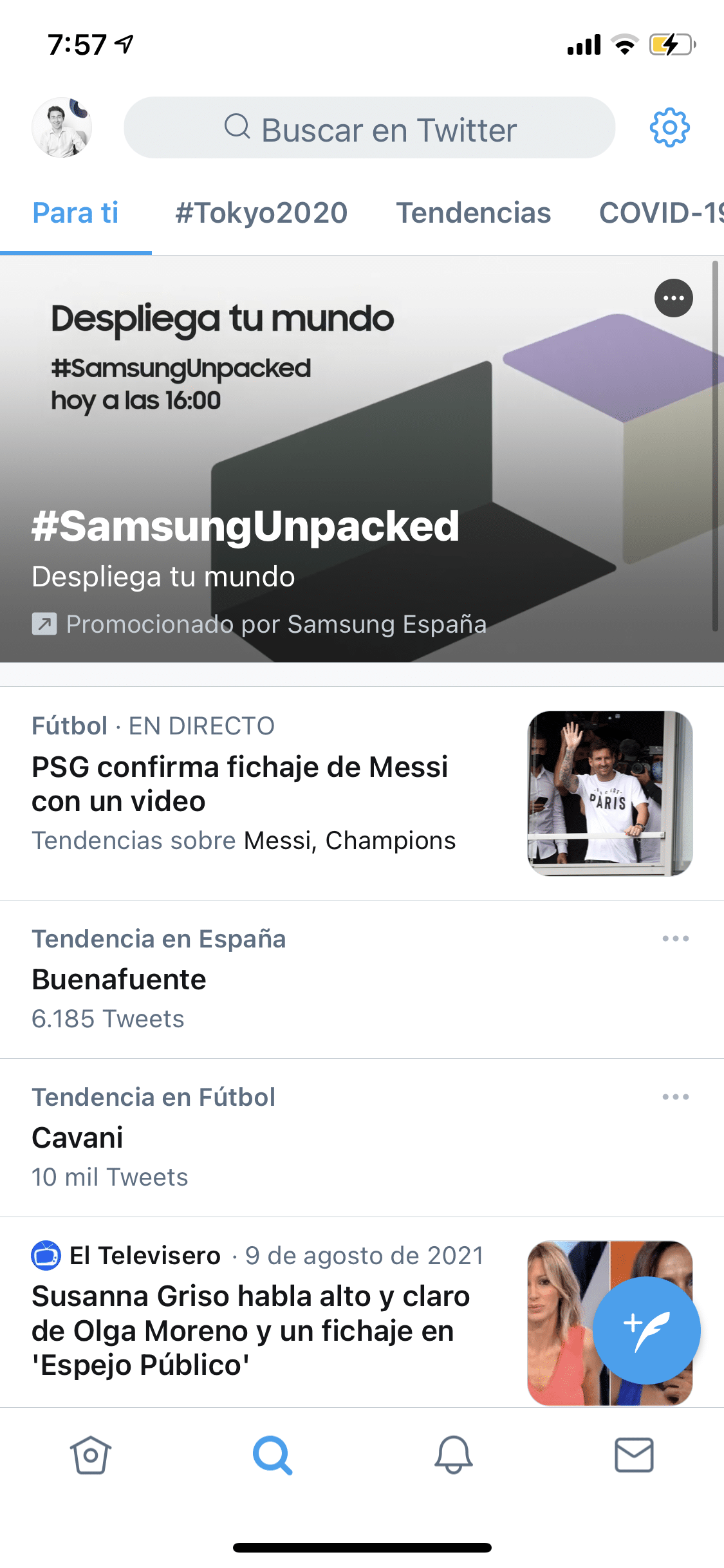
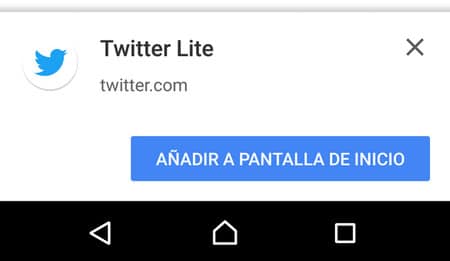
Ejemplo
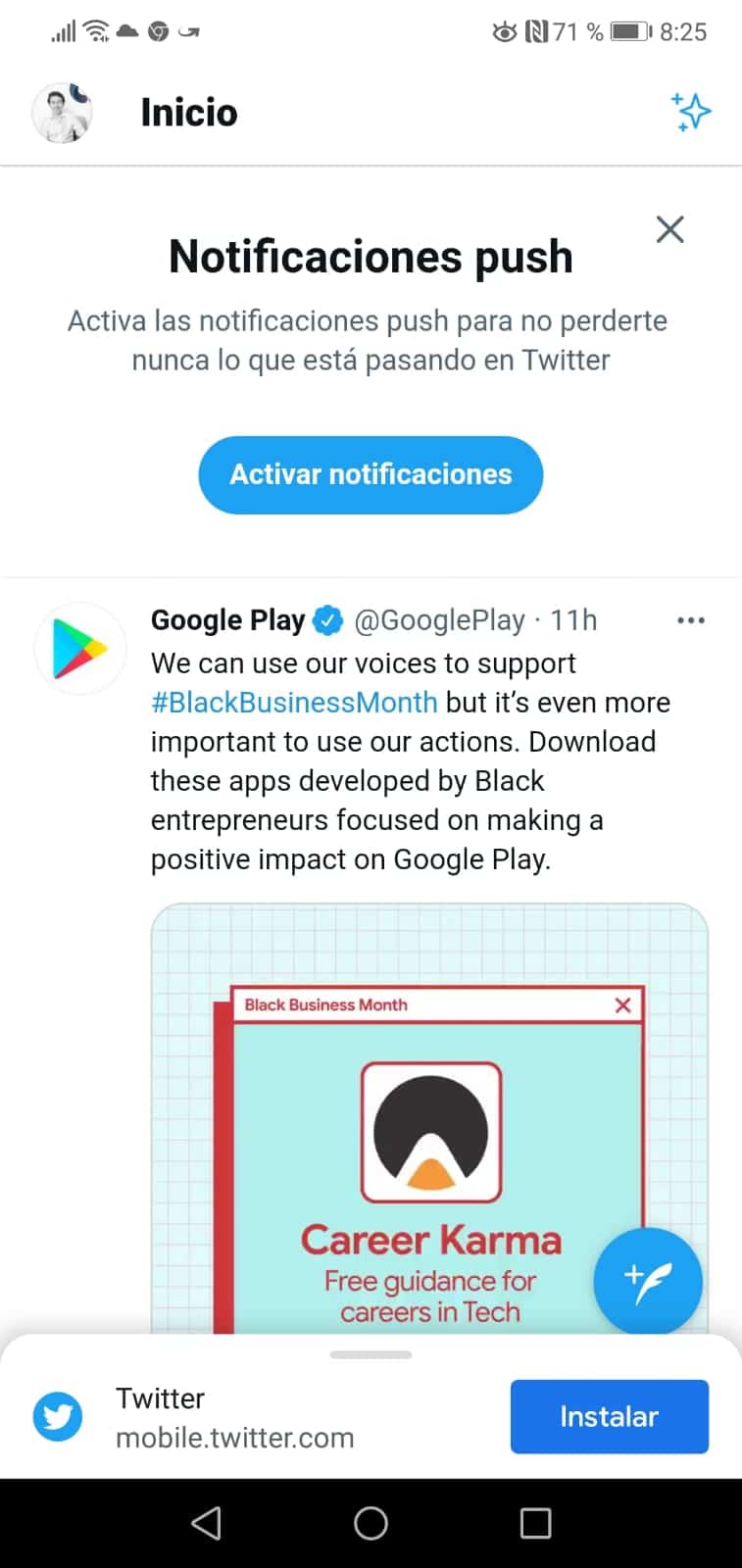
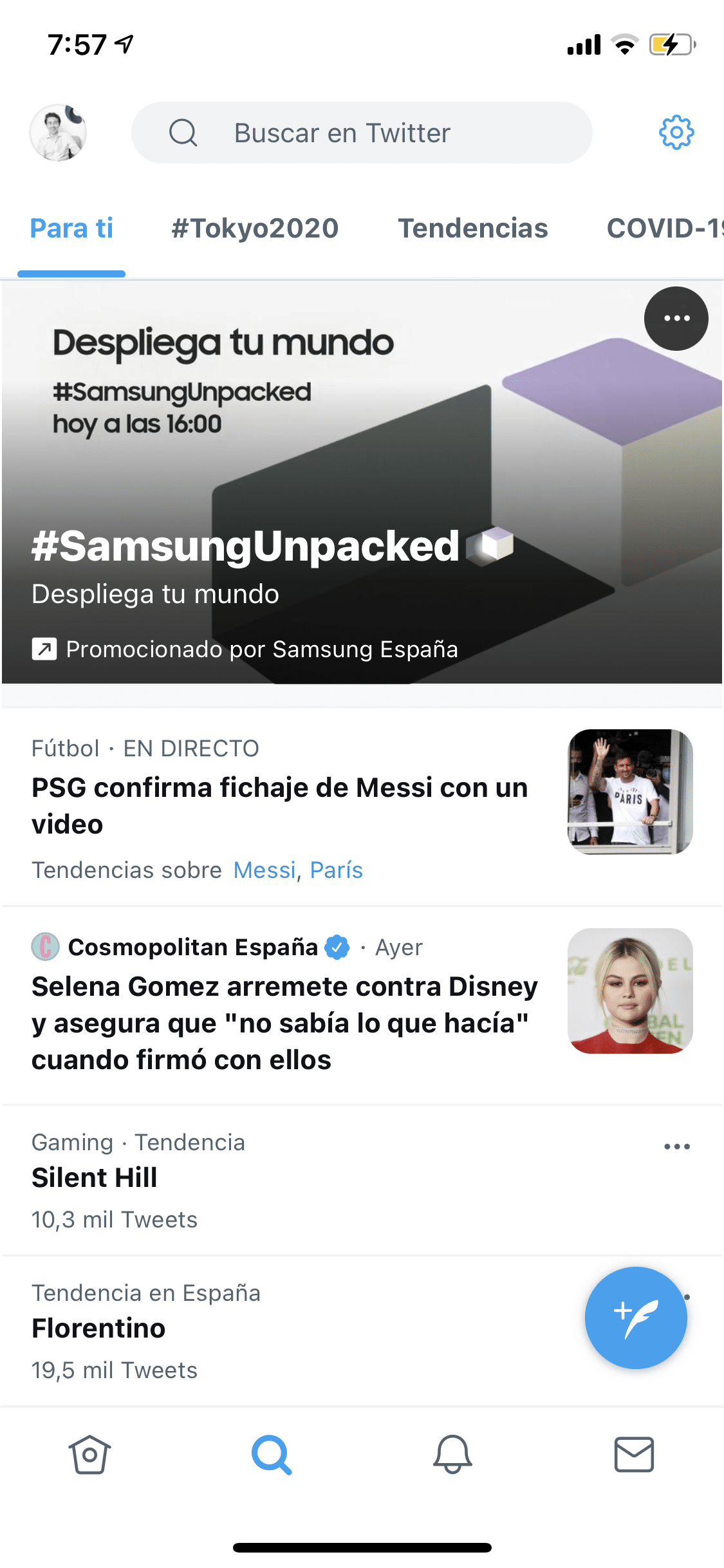
A continuación veremos tres capturas de pantalla de Twitter en las que podemos ver la diferencia entre la app nativa y la progressive web app de la misma y del banner donde nos pregunta si queremos instalar la web para convertirla en app en nuestro dispositivo.



Consejos para diseñar una PWA
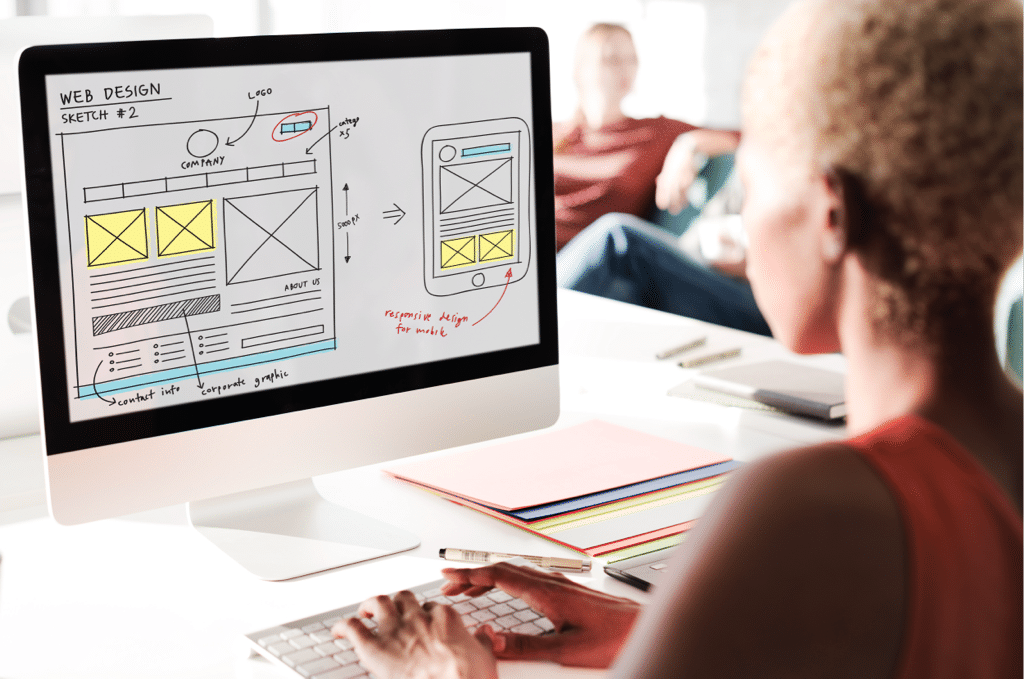
1. Diseñar la web responsive. Procura diseñar tu PWA para que pueda verse sin problema desde todos los dispositivos: ordenador, tablet, smartphone, etc.

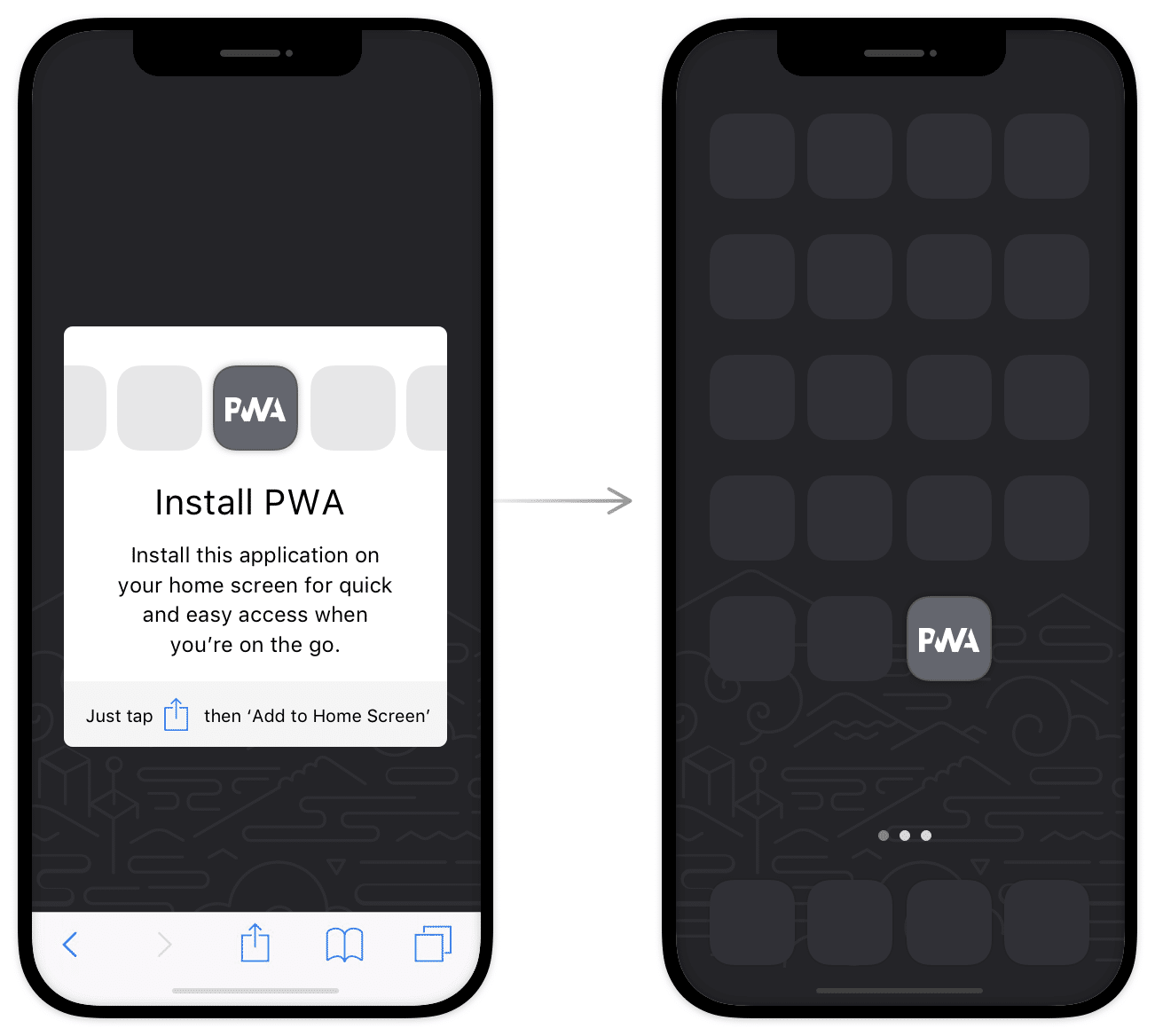
2. En la web, diseña un banner que resalte para permitir al usuario crear un acceso directo en su dispositivo como si de una app se tratase.

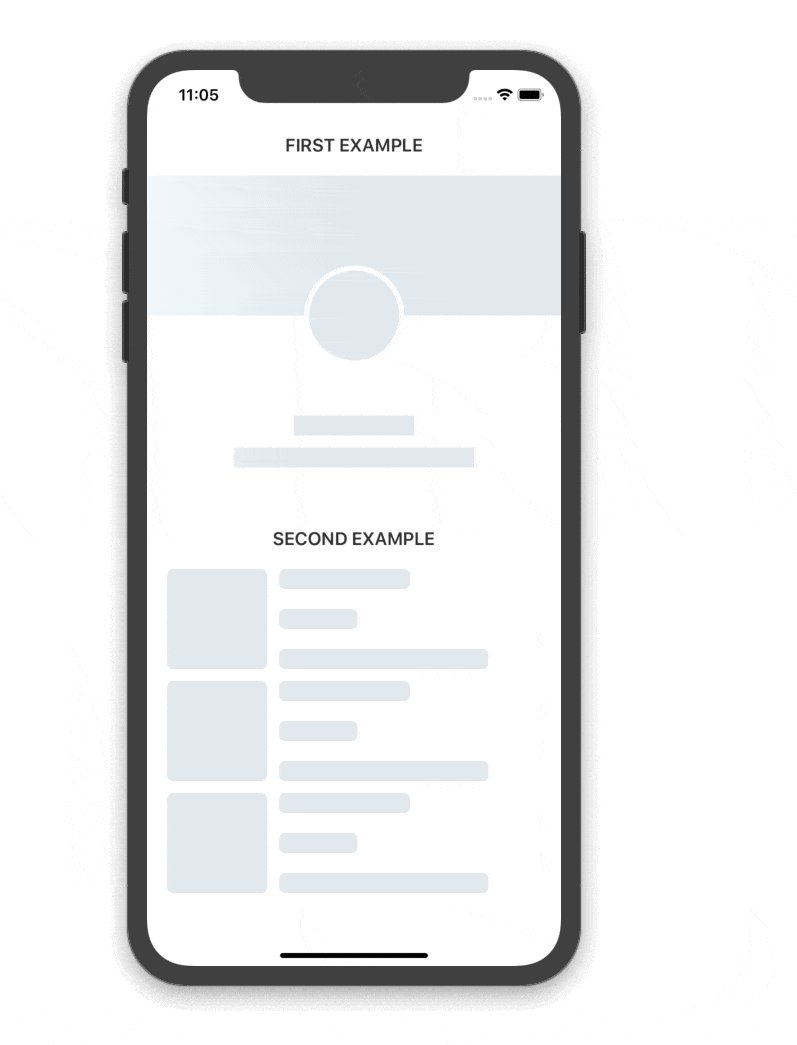
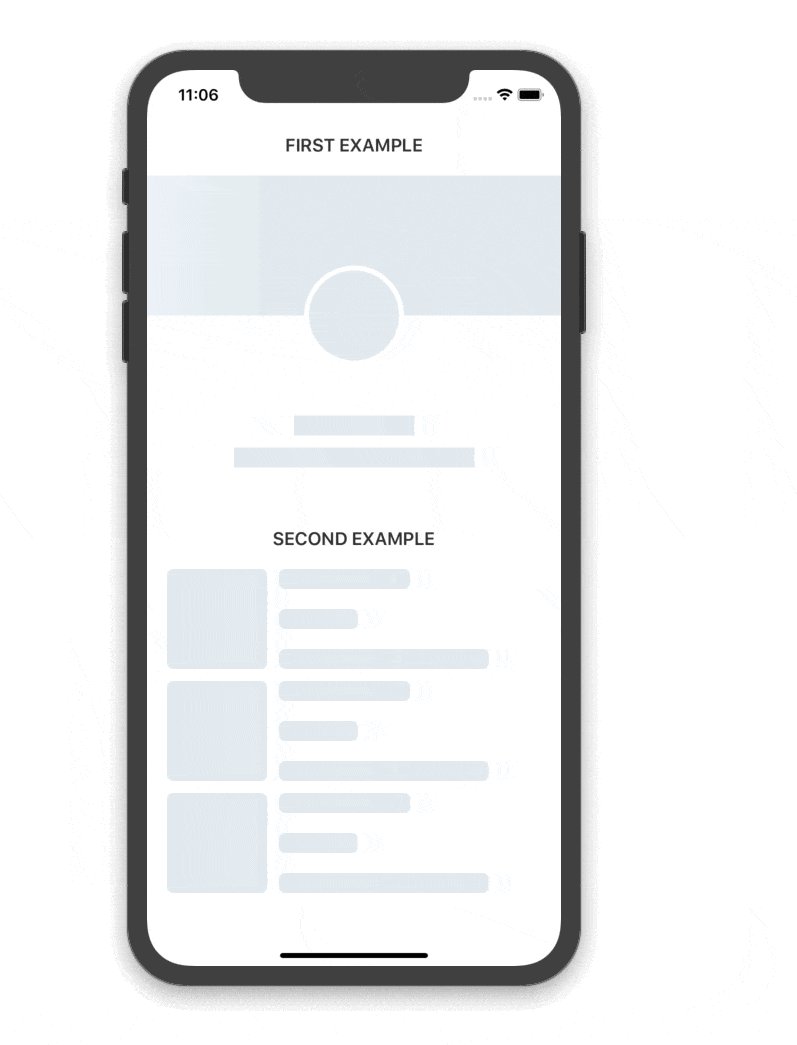
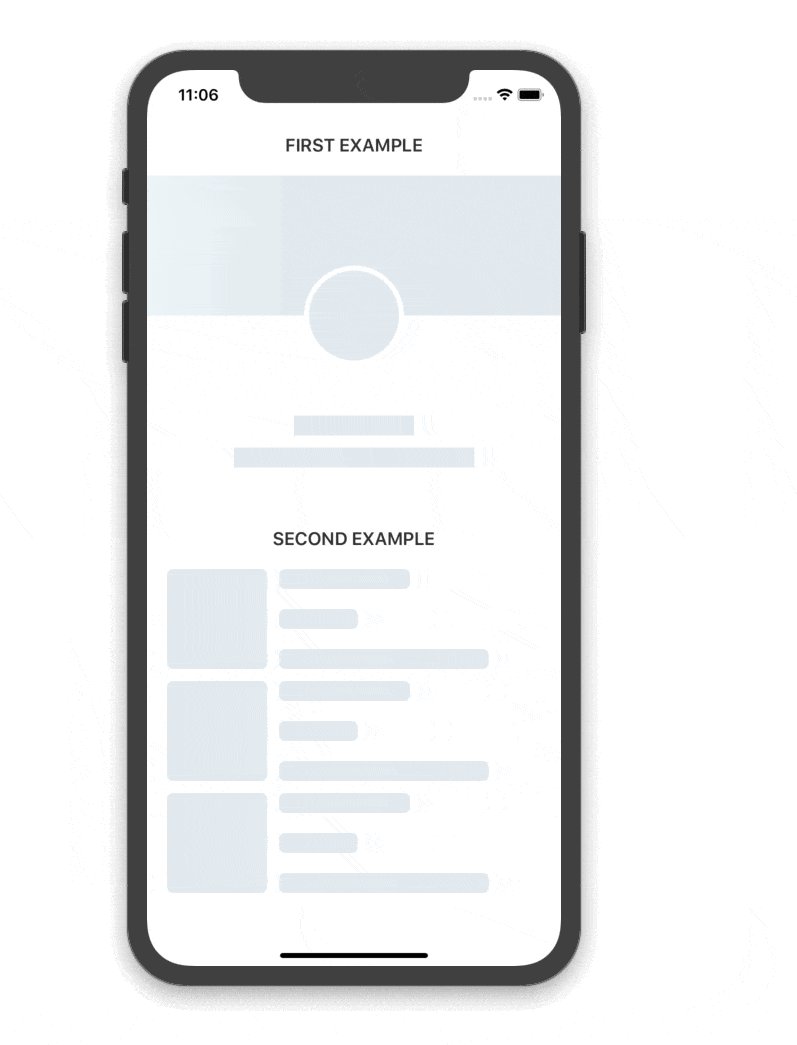
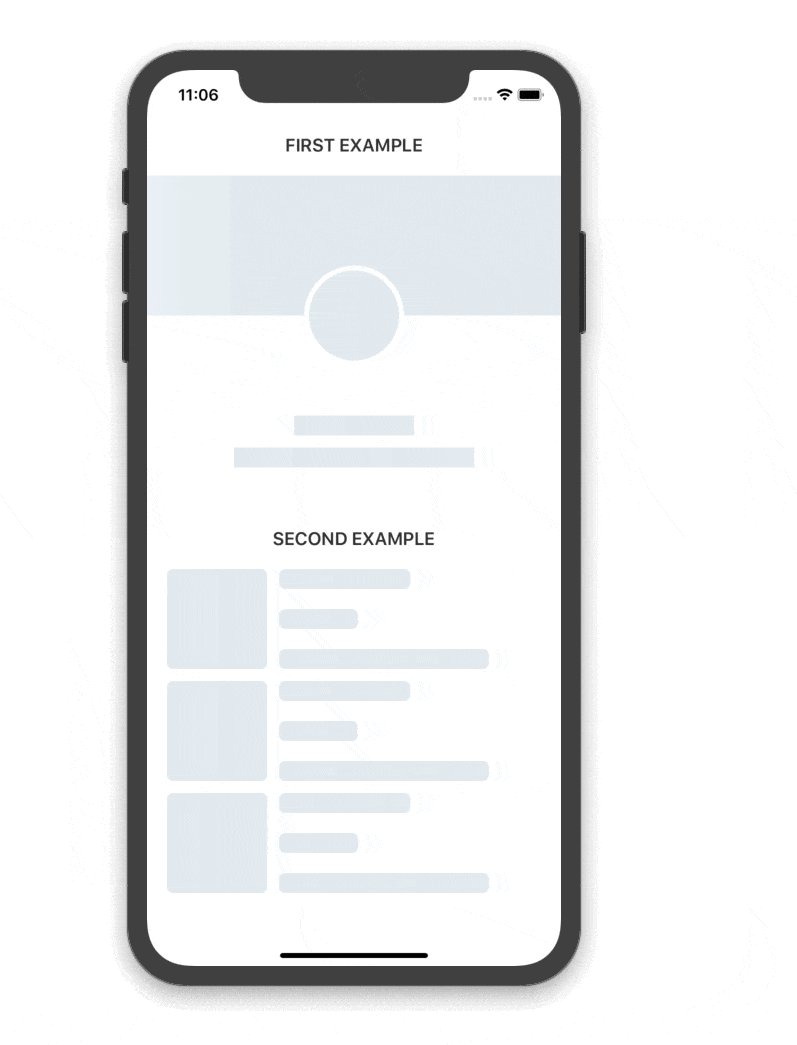
3. Es recomendable diseñar placeholders de tipo squeleton para anticipar al usuario qué tipo de contenido encontrará pero que en ese momento se están cargando los datos.
4. Cuidado con las fuentes que no sean estándar. Utiliza fuentes que puedan cargarse en cualquier navegador para no llevarte sorpresas según en qué sistema operativo se abra tu PWA.

5. Evita utilizar gestos complicados en tus diseños. Podrían no funcionar y por lo tanto el usuario no poder realizar la funcionalidad deseada.

6. Evita los footers. Siempre muestran la misma información en cada página por lo que en PWA no son adecuadas. Mueve estos contenidos secundarios al menú.
7. Añade custom splashes o páginas de carga. Le das tiempo a cargar contenido y parece una app nativa.
8. Diseña loadings con texto para que el usuario esté informado de que puede tardar un poco y que no se trata de un error.

9. Diseña un icono atractivo para el acceso directo de la PWA, como si de una app se tratase.

Conclusión
Las progressive web apps son una gran ventaja si lo comparamos con las web convencionales. Ahora bien, si lo comparamos con las apps nativas, primero habría que estudiar si nos encaja bien con las condiciones de nuestro futura app. Ya hemos visto las limitaciones que tiene esta tecnología así que si nuestro producto, por ejemplo, precisa de de alguna funcionalidad del dispositivo como el acelerómetro o necesite la comunicación de push notifications como algo imprescindible, no nos valdría.
Sin duda el tema de las notificaciones es un gran handicap pero es cierto que el 85 % de los usuarios utilizan Android y además, podríamos jugar con el envío de emails o mensajes sms para no perder esta funcionalidad de comunicación con el usuario por notificaciones push.
En definitiva, la decisión de implementar una PWA pasa por considerar factores como el presupuesto o las necesidades de nuestro público, por lo que será clave estudiar cada caso concreto en profundidad para determinar la estrategia más adecuada.
Si te ha interesado este post para diseñar una web app progresiva, quizá te interese este otro para mejorar la retención de los usuarios de tu producto.
Muchas gracias por leernos y hasta pronto.