¿Por qué es importante la accesibilidad en las apps?
Los diseñadores UX tenemos la responsabilidad de diseñar para que los usuarios tengan buena experiencia mientras utilizan nuestro producto. Quiere decir que deberíamos analizar y tener en cuenta sus gustos, sus necesidades y el contexto en el que utilizarán la app, pero también si hay algo que puede limitar el acceso a nuestra herramienta que les estamos proporcionando como por ejemplo sus condiciones físicas, visuales o cognitivas. Por este motivo, hoy vamos a hablar de pautas a seguir para conseguir la accesibilidad digital o accesibilidad en las apps.
¿Sabíais que el 8 % de los hombres y el 0.5 % de las mujeres son daltónicos? Eso es casi un 10 % de usuarios daltónicos. Si sumamos otros tipos de discapacidad como los problemas de visión, audición o las relacionadas con la movilidad, llegamos al total del 25 % de la población. ¡Eso es un alto porcentaje! Además, no solo se limita a estos usuarios, sino que se extiende a cualquier persona que experimente alguna discapacidad temporal o situacional, por ejemplo, tener un brazo escayolado (temporal) o sostener un bebé en brazos (situacional). En estos casos, el usuario debe completar tareas con una sola mano.
Como diseñadores deberíamos tener esto en cuenta para que nuestro producto sea aceptado por más usuarios, pero también como seres humanos es importante generar esta empatía y diseñar para que estas personas puedan realizar cómodamente las mismas tareas a pesar de sus condiciones.
Este post se centra principalmente en definir pautas específicas que ayudarán a construir un producto accesible.
¿Qué es la accesibilidad?
La accesibilidad es la condición que deben cumplir los productos para que sean comprensibles, utilizables y practicables por las personas con discapacidad: calidad de ser de fácil acceso. En el contexto de las aplicaciones móviles, la accesibilidad digital significa que la aplicación diseñada y desarrollada pueda ser utilizada por usuarios con diferentes discapacidades. Para que una aplicación sea accesible, hay que tener en cuenta que es un esfuerzo de equipo. Cada compañero tiene un papel que desempeñar para incorporar las mejores prácticas de accesibilidad digital en su proceso.
20 pautas para diseñar una app accesible
Todos estos puntos sobre accesibilidad digital han sido recogidos y seleccionados de la Web Content Accessibility Guidelines (WCAG):
1. Contraste entre fondo y texto
Un principio muy importante a seguir para la accesibilidad digital en las apps, es que el texto y el fondo tenga un mínimo de contraste de 3 a 1. De esta manera, ayudamos a las personas con discapacidad visual, incluso al daltonismo y con discapacidades cognitivas a ver el contenido de nuestra app. Además así lo hacemos más visible en dispositivos más antiguos (con escaso soporte de color) y en entornos poco iluminados.
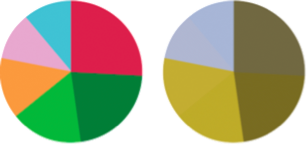
Independientemente de la paleta de color que utilicemos, si aplicamos esta regla de contraste, nos aseguramos que, por ejemplo un daltónico, pueda leer el texto aunque sea utilizado uno de sus colores conflictivos. Veamos el siguiente ejemplo para hacernos una idea de cómo verían los colores con poco contraste entre ellos:

Aquí te dejo una herramienta gratuita online para comprobar el contraste entre fondo y texto de tus diseños.

2. Utiliza tipografías legibles
Para facilitar la lectura a usuarios con problemas de visión o con dislexia es imprescindible que los textos cumplan con los siguientes requisitos:
– Tipografía con tamaños de entre 14 y 18 puntos.
– Espaciado entre líneas de texto de al menos 1,5 veces más que el tamaño de texto.
– Espacio entre letras (tracking) como mínimo 0,12 veces el tamaño de la fuente.
– Espacio entre palabras de al menos 0,16 veces más que el tamaño del texto.
– Utilización de tipografías sencillas, sin muchos adornos o remates. Se recomienda utilizar las nativas del sistema operativo (Roboto para Android y San Francisco para iOS). Están específicamente adaptadas para una buena legibilidad en los dispositivos.

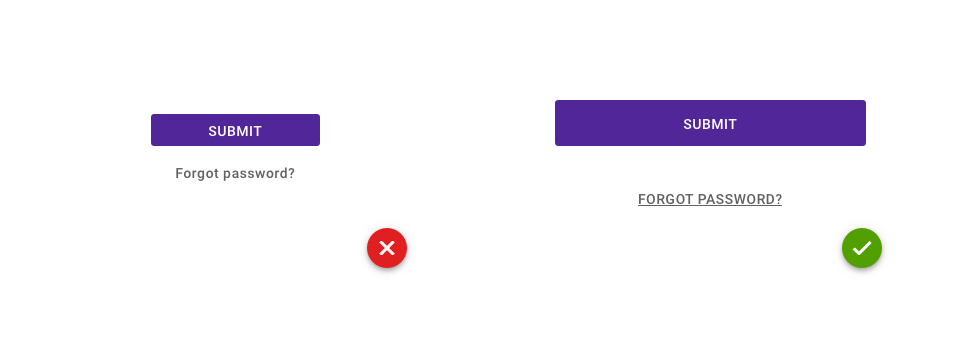
3. Complementa acciones con recursos visuales
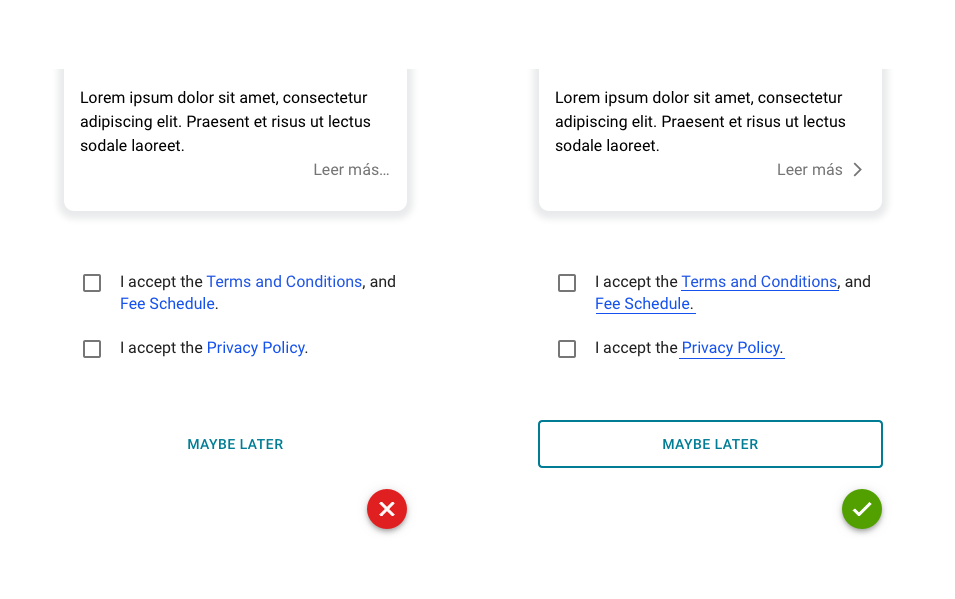
Dado que las personas con daltonismo u otras discapacidades visuales no pueden percibir ciertos colores, si la información importante como hipervínculos o botones no está indicada con ningún otro recurso visual más que con el color, dichas personas no sabrán que ese texto es pulsable. Por lo tanto se recomienda añadir otros indicadores para mejorar la accesibilidad digital, por ejemplo:
– Textos pulsables con iconos.
– Links con el texto subrayado.
– Botones con caja.

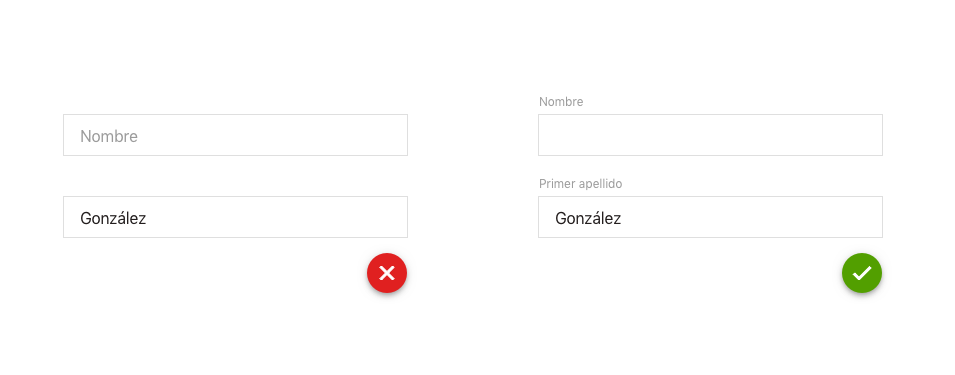
4. Muestra siempre el título en los campos de texto
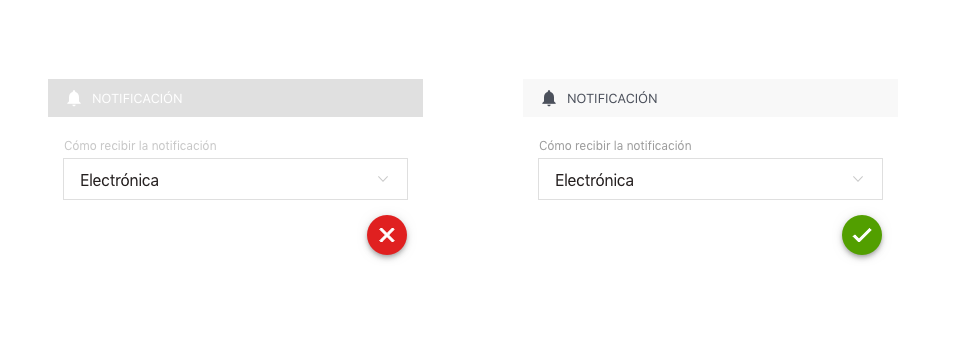
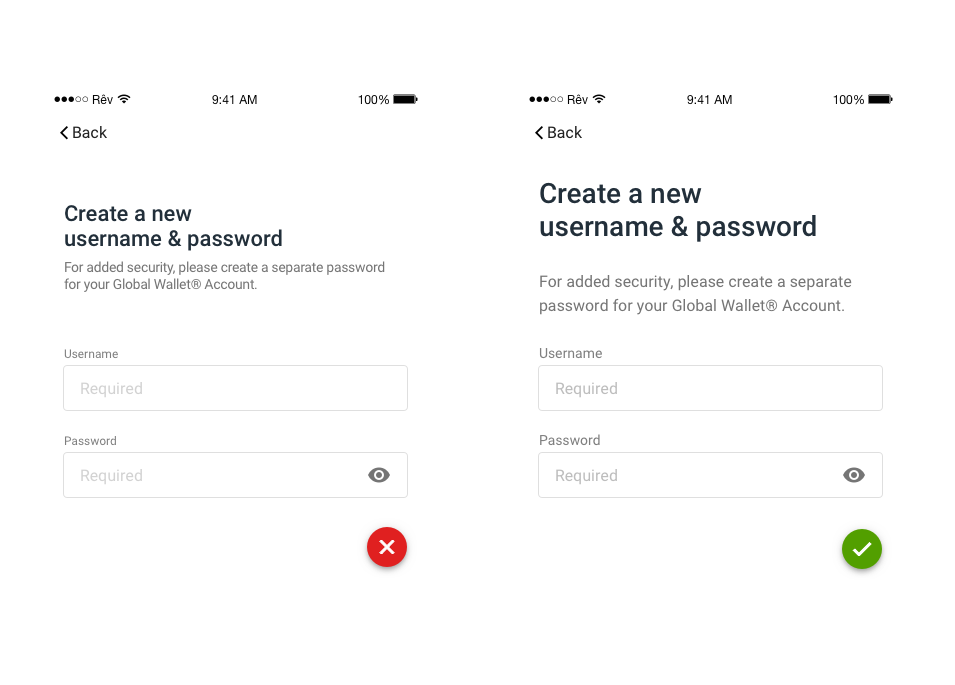
Todos los campos de un formulario deben presentar su título ya estén vacíos o completos. Muchas veces vemos campos de texto con el título como placeholder y, una vez introducida la información, este título desaparece. Los títulos ayudan a todos los usuarios a comprender qué se nos solicita y son esenciales para aquellos que no pueden determinar esto fácilmente mirando el formulario o el contenido circundante.

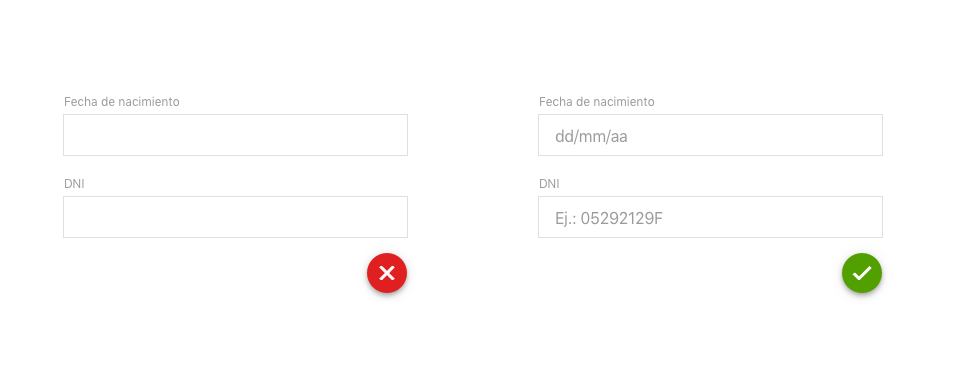
5. Utiliza placeholders para clarificar la información
Si un campo de texto no es muy claro, utiliza los placeholders para aportar información adicional o mostrar ejemplos.

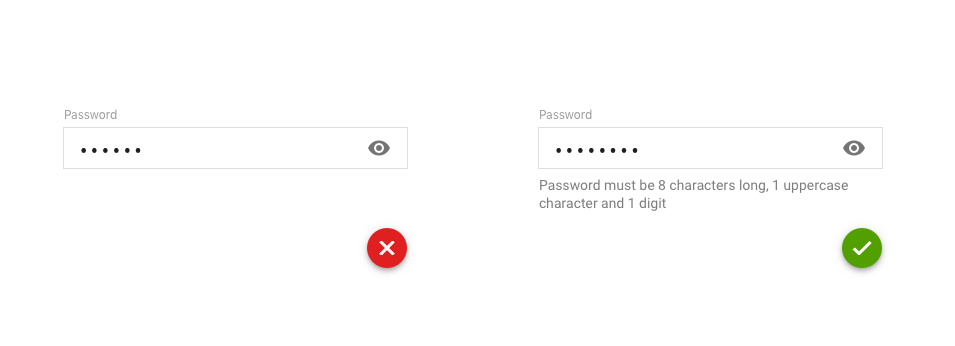
6. Ofrece textos de ayuda para una mayor comprensión
A todos los usuarios les ayuda tener instrucciones de cómo realizar las tareas. Incluye textos de ayuda en aquellos campos que sean complicados. Esto ocurre muy a menudo cuando pedimos al usuario que cree una contraseña cumpliendo algunos requisitos específicos para ser validada correctamente.

7. Diseña botones grandes, fáciles de reconocer y con área inactiva a su alrededor
Estos requisitos son realmente útiles para aquellos usuarios con trastornos motores o problemas visuales:
– Los botones deben medir como mínimo 44 píxeles de alto x 44 píxeles de ancho. Si el botón en sí físicamente no lo puedes implementar con el tamaño recomendado, asegúrate de que su área activa sí lo cumpla.
– Si presentamos dos botones cerca, deben tener un área inactiva entre ellos para evitar una selección accidental.
– Las acciones deben llevarse a cabo solo cuando el dedo se levanta de la pantalla.
– Diferenciar bien el contenido accionable del estático.

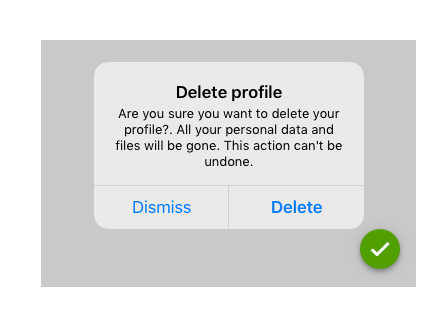
8. Muestra doble confirmación para acciones importantes
Cuando el usuario realice alguna tarea importante de gran impacto (por ejemplo comprar un artículo o eliminar el perfil) confirmaremos por medio de un aviso si está seguro de realizar la acción. De este modo, evitaremos errores si el usuario ha pulsado un botón accidentalmente.

9. Haz que tu estructura tenga coherencia en todas las pantallas
La coherencia entre pantallas ayuda a los usuarios a gestionar sus expectativas mientras interactúan con la aplicación ya que se hace más fácil predecir dónde pueden encontrar cosas en cada sección. En realidad, la claridad en la información beneficia a todos, especialmente cuando las personas realizan múltiples tareas, están distraídas o simplemente cansadas al final del día.
Los componentes con la misma funcionalidad deberían funcionar e identificarse siempre de la misma manera para no crear confusiones. Asegúrate también de que todos los colores elegidos sean homogéneos en todo el diseño y que la tipografía también lo sea. La interfaz multinivel compleja puede ser un gran problema para las personas con discapacidad, especialmente para aquellos con trastornos de la vista y limitaciones cognitivas e intelectuales. Por eso es importante mantener un diseño simple y consistente.
Por ejemplo, si tenemos una barra de herramientas, procuraremos que ésta aparezca siempre en la misma zona de la pantalla.
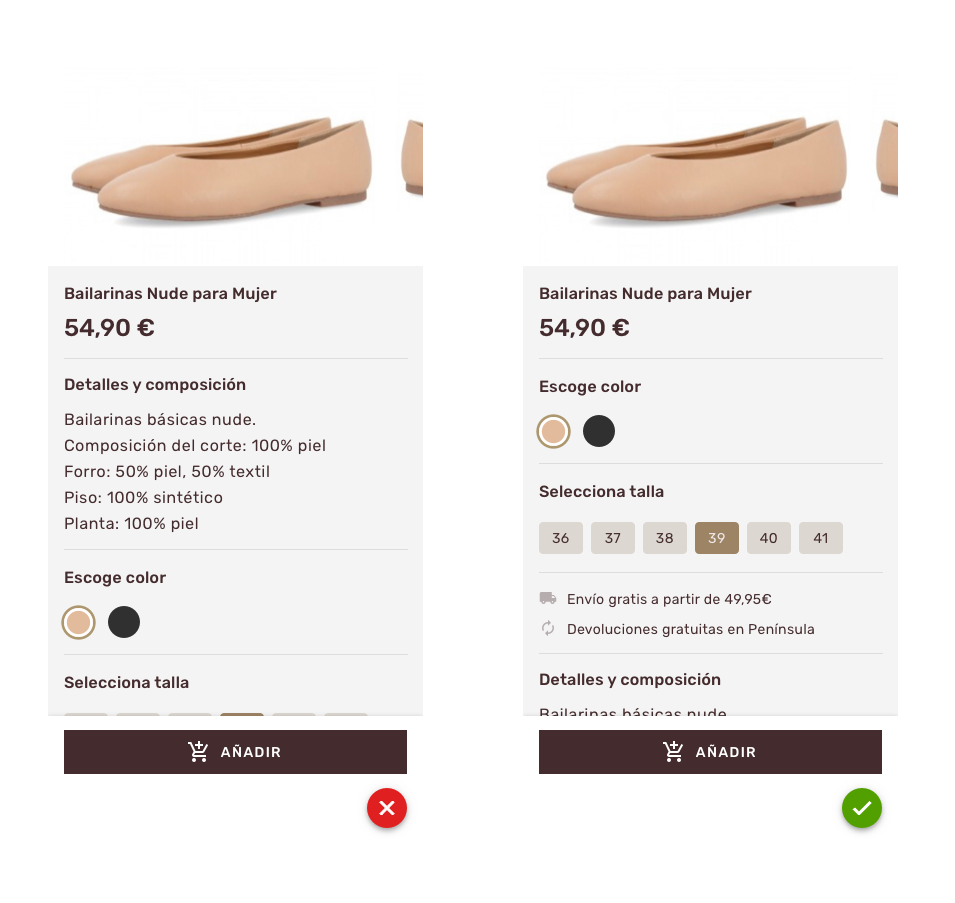
10. Destaca el contenido más importante
Es imprescindible presentar primero la información más relevante (es decir, a primera vista sin hacer scroll). Permite al usuario acceder al contenido de alta prioridad con una interacción mínima.
Un consejo importante ya no solo a nivel de accesibilidad digital, sino de usabilidad, son los pasos que el usuario tiene que llevar a cabo para alcanzar la funcionalidad que desea. Este número de pasos debería ser el menor posible. De otro modo, el usuario puede sentirse desorientado y ralentizado en sus tareas.

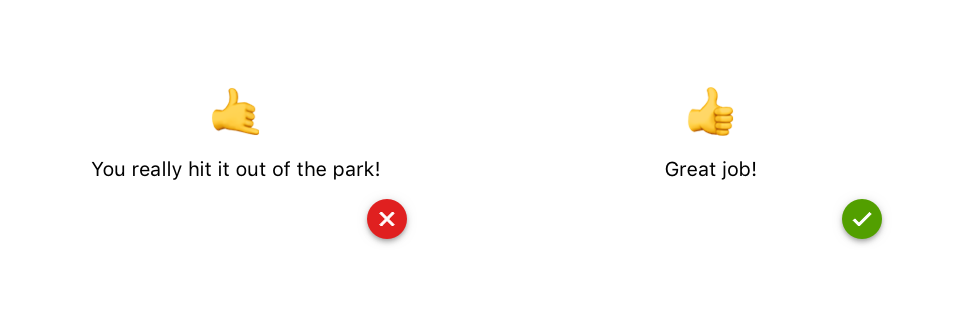
11. Emplea textos claros y simples
Para evitar que los usuarios se sientan confundidos o no comprendan nuestra app se recomienda utilizar un lenguaje sencillo. Esto es aplicable en cualquier texto que aparezca, ya sean botones, notificaciones, mensajes de error, instrucciones, etc. Es importante no utilizar jergas ni tampoco tecnicismos.
En este post anterior podéis ver algún consejo más sobre cómo definir un copy efectivo para nuestra app.
También es recomendable que toda la aplicación esté convenientemente traducida para mostrar al usuario su idioma en concreto.

12. Utiliza titulares para organizar el contenido
Presentar el contenido con cabeceras o títulos ayuda a comprender la estructura de la información y situar al usuario en el lugar donde se encuentra en ese preciso momento. No solo sirve para que la aplicación sea accesible, sino también para mejorar la experiencia de cualquier usuario.

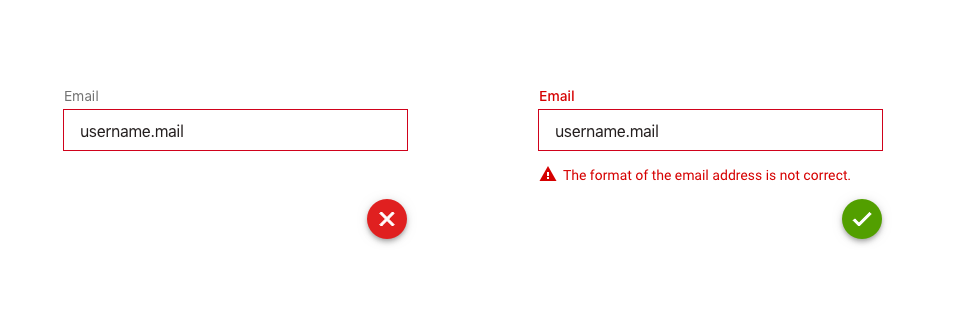
13. Asegúrate de que las validaciones indiquen el error específico
Los mensajes de error se ven más claros si aparecen en el propio campo incorrecto, indicado con color rojo y explicando exactamente qué ocurrió y cómo solucionarlo. Nunca deben presentarse solamente con el color, siempre debe ir acompañado del texto e incluso puede ir reforzado con algún icono que indique alerta. De esta manera, ayudamos a los usuarios con discapacidades visuales que no aprecien bien los colores a que reconozcan fácilmente dónde está el error y cómo solucionarlo y mejoraremos la accesibilidad digital.

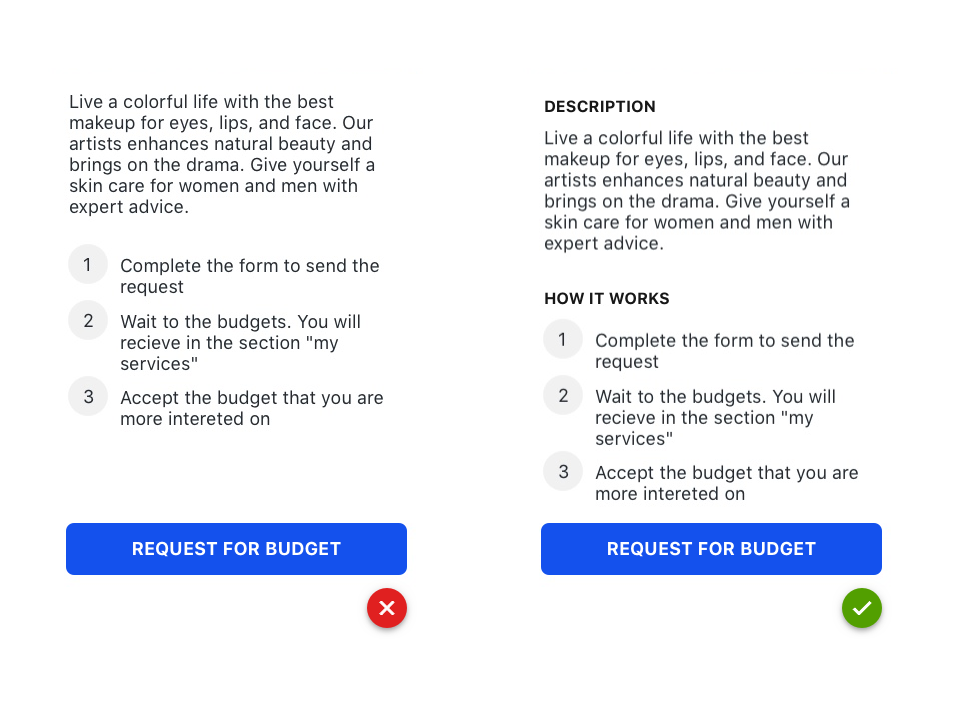
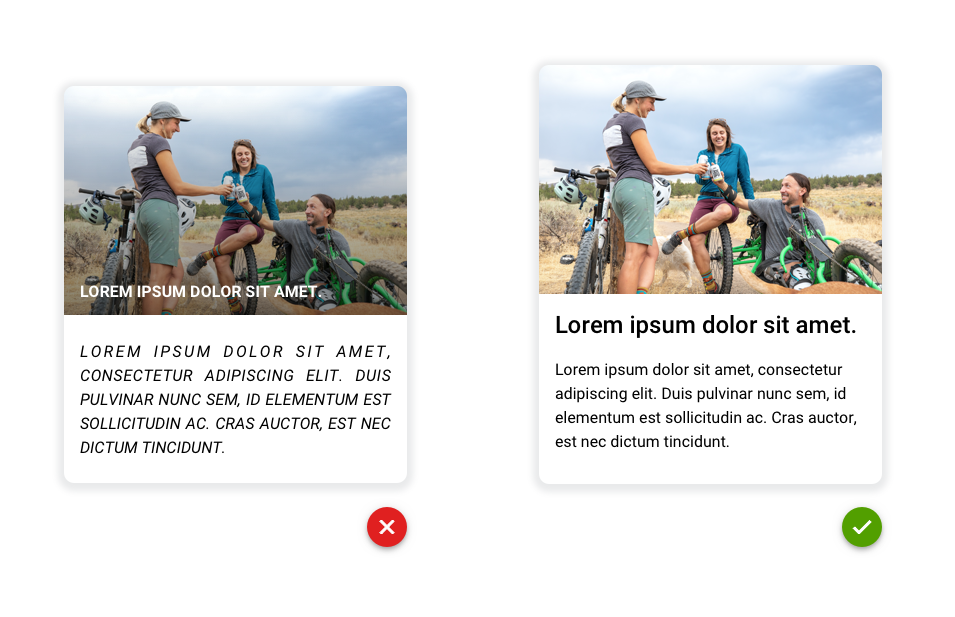
14. Haz que tus textos sean fáciles de leer
– Evita utilizar mayúsculas o cursivas en textos largos. Son más difíciles de leer y por lo tanto podría ser una tarea tediosa para cualquier persona, no solo con discapacidades. Podrías emplearlo en textos cortos, botones o titulares.
– Nunca emplees fuentes finas o lights. Son menos legibles y dificultan la lectura. Opta mejor por las familias regulares, semi negritas y negritas.
– Evita utilizar fondos debajo de textos que impidan leer con claridad. Por ejemplo imágenes, degradados, colores llamativos, desenfoques (blur), transparencias…
– No justifiques los textos, al hacerlo, aparecen espacios incoherentes entre palabras y haces que sea mas complicada su lectura.

15. Utiliza animaciones sencillas, lentas y sin cambios bruscos de color
Los destellos o parpadeos de nuestras animaciones podrían producir ataques epilépticos o convulsiones a usuarios sensibles a esta problemática. Podemos evitarlo haciendo que nuestras animaciones o vídeos no tengan flashazos, cambios bruscos de color y no parpadeen más de 3 veces por segundo (según indican las pautas de accesibilidad digital o WCAG).




16. No introduzcas gestos complicados o inusuales
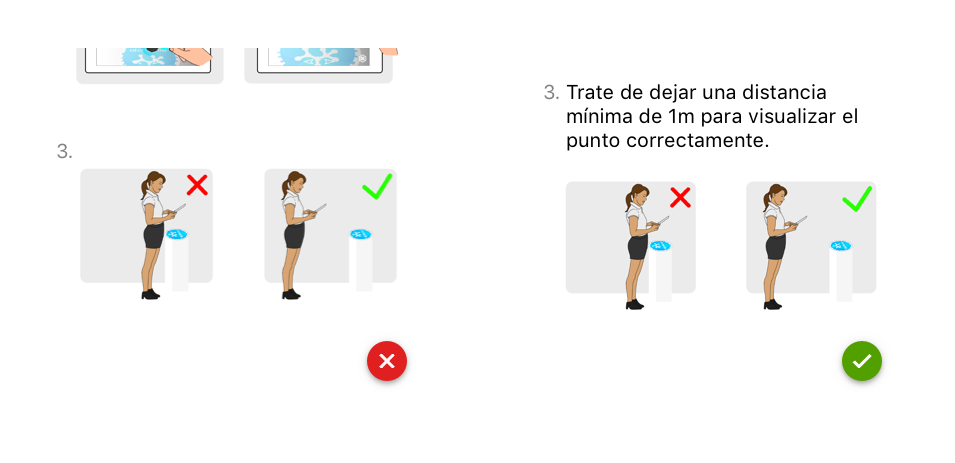
Si utilizas gestos complejos en tu app como pinch, doble tap o long press, proporciona también otra alternativa sencilla para usuarios con dificultades motoras o de aprendizaje. Por ejemplo, en una vista de mapa que para hacer zoom es necesario el pinch, ofrece los botones de [+] y [-] para acercar y alejar, y los botones de la flechas para desplazarse paso a paso en todas las direcciones.




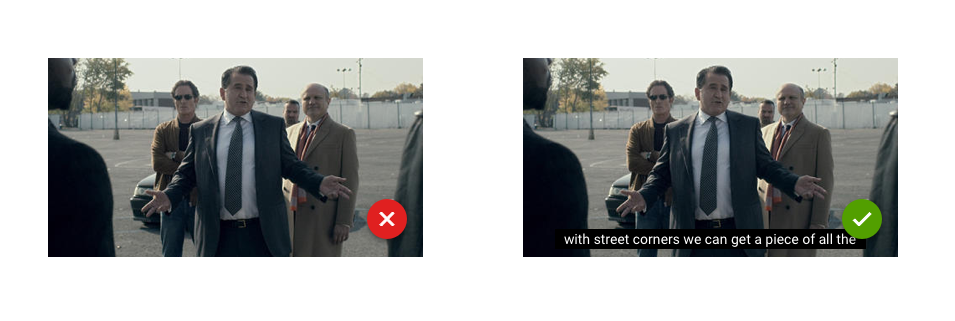
17. Asegúrate de que los vídeos tengan subtítulos
Para proporcionar el contenido de los vídeos de tu app a todos los usuarios, incluyendo a los que tengan problemas de audición, deben subtitularse o presentar una transcripción de texto (incluyendo además los elementos no verbales).
Estas adaptaciones no solo benefician a las personas sordas o con problemas de audición, sino que también pueden beneficiar a cualquiera que esté accediendo al contenido en un bar ruidoso o en una biblioteca silenciosa con el volumen apagado.
Los subtítulos también deben cumplir con los estándares WCAG.
– El texto en la pantalla debe estar sincronizado con el contenido de audio y video correspondiente.
– Los subtítulos deben permanecer el tiempo suficiente para que los usuarios puedan leerlos.
– El fondo y el texto deben cumplir las reglan anteriormente mencionadas en cuanto a color, tamaño, contraste, etc.

18. No indiques instrucciones importantes solo con imágenes
No indiques solo con iconos, vídeos o imágenes instrucciones importantes para operar o comprender el contenido. En vez de utilizar sólo la imagen, acompáñala de un texto sencillo que describa las instrucciones para que los usuarios con discapacidad visual puedan utilizar herramientas de foco y recibir por medio de audio tus indicaciones. Hablaremos sobre esta herramienta más adelante.

19. Utiliza componentes nativos
Diseñar una aplicación accesible requiere que los componentes admitan unas características determinadas para que funcionen adecuadamente y todos los usuarios puedan interactuar con la app.
Siempre que sea posible, incluye componentes estándar en los diseños en lugar de los personalizados o customizados. Estos son familiares para los usuarios y generalmente vienen con accesibilidad incorporada. Si utilizas componentes personalizados, investiga cómo incorporar la accesibilidad integrada.

20. Adapta el contenido de la app para que al utilizar el foco todo tenga coherencia
Fuente WCAG, Fuente WCAG, Fuente WCAG
Punto muy importante para la accesibilidad en las apps. El foco del sistema es una herramienta virtual que indica qué elemento de la pantalla está enfocado y lee su contenido. Gracias a esto, los usuarios con discapacidad visual pueden recibir información del elemento o interactuar con él.
Los usuarios desplazan este foco mediante pulsaciones en la pantalla o mediante el desplazamiento y posterior clic en un aparato externo. El estilo de navegación es secuencial, el foco va saltando de elemento en elemento mediante el comando hasta que se alcanza aquel que se desea activar.
Es importante preparar bien los componentes utilizados en nuestro diseño para que el foco actúe de manera eficaz y coherente. Habría que tener en cuenta lo siguiente:
– Solo deben recibir el foco aquellos elementos que permitan realizar una cierta funcionalidad o que sean imprescindibles para comprender totalmente la información que se muestra en la vista. Evita el foco en elementos decorativos, pues sólo confundirán al usuario.
– Nombrar y etiquetar bien cada componente. El etiquetado en el foco es una propiedad presente en todas las capas de accesibilidad existentes. Permite definir el texto que dictará el foco cuando se sitúe en el elemento. Es usado sobre todo para proporcionar una alternativa textual a los elementos gráficos, como las imágenes o botones. En el caso de los botones, la etiqueta no debe describir visualmente el elemento al que representa, sino la acción asociada a dicho elemento. Por ejemplo, si contamos con un botón para enviar un correo electrónico y éste es representado por un sobre, el nombre debería ser “enviar” y en ningún caso “sobre”.
– Agrupar controles relacionados para ahorrar tiempo y facilitar al usuario la lectura y comprensión del contenido.
A continuación dejo un vídeo donde nos permite ver cómo utilizan los usuarios esta herramienta del foco:
Conclusión: La accesibilidad digital como pilar fundamental en el diseño de apps
Invertir en accesibilidad en las apps no solo beneficia a las personas con discapacidades, sino que mejora la experiencia de todos los usuarios. Crear apps inclusivas garantiza que cualquier persona, sin importar sus capacidades, pueda interactuar con tu producto de manera eficiente y satisfactoria. Además, cumplir con las normativas de accesibilidad en las apps, como las pautas WCAG, no solo evita posibles problemas legales, sino que también refuerza la imagen de tu marca como una empresa comprometida con la diversidad y la inclusión.
Si estás interesado en conocer más sobre cómo desarrollamos apps personalizadas y accesibles, no dudes en visitar nuestra sección de servicios de desarrollo de apps. Allí podrás descubrir cómo combinamos innovación y diseño inclusivo para crear productos que marcan la diferencia.
¡El futuro de las apps inclusivas comienza contigo!