Innovaciones que marcan el futuro del UX/UI, novedades y app tendencias
El diseño UX/UI en 2025 está revolucionando la forma en que interactuamos con las apps móviles. Las tendencias se enfocan en personalización, accesibilidad y tecnologías inmersivas. A medida que vayamos recorriendo este post, iremos viendo ejemplo de apps que se han apuntado a estas app tendencias.
App tendencias en UI: Estética moderna y funcionalidad envolvente
1. Paletas de colores atrevidas y dinámicas
Las apps incorporan tonos vibrantes como cian eléctrico y púrpura profundo, combinándolos con pasteles para un equilibrio visual único. Estos colores parece como que dan sensación de futurismo y tecnología.
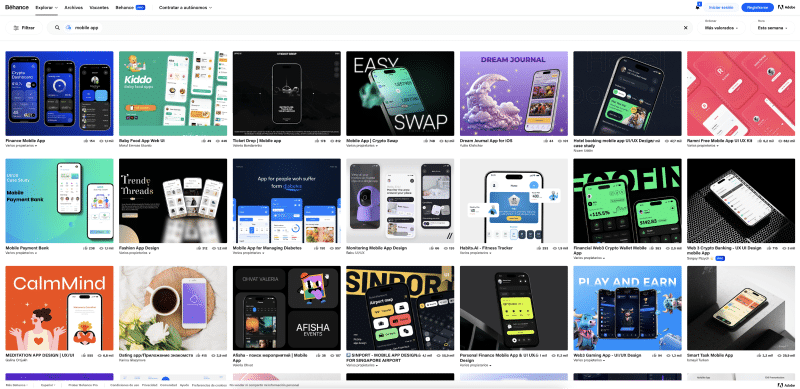
- Ej↑: Behance dic 2024: Podéis apreciar estos colores enérgicos en muchas de las propuestas de UI en Behance.

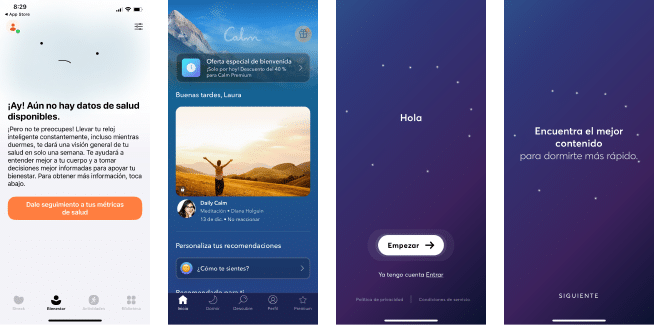
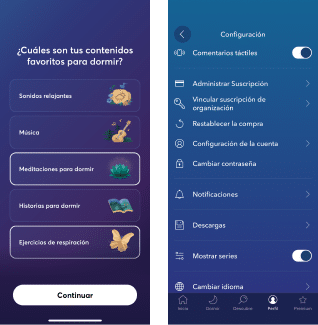
- Ej↑: BetterSleep: Fondos morados combinado con verdes y azules eléctricos.

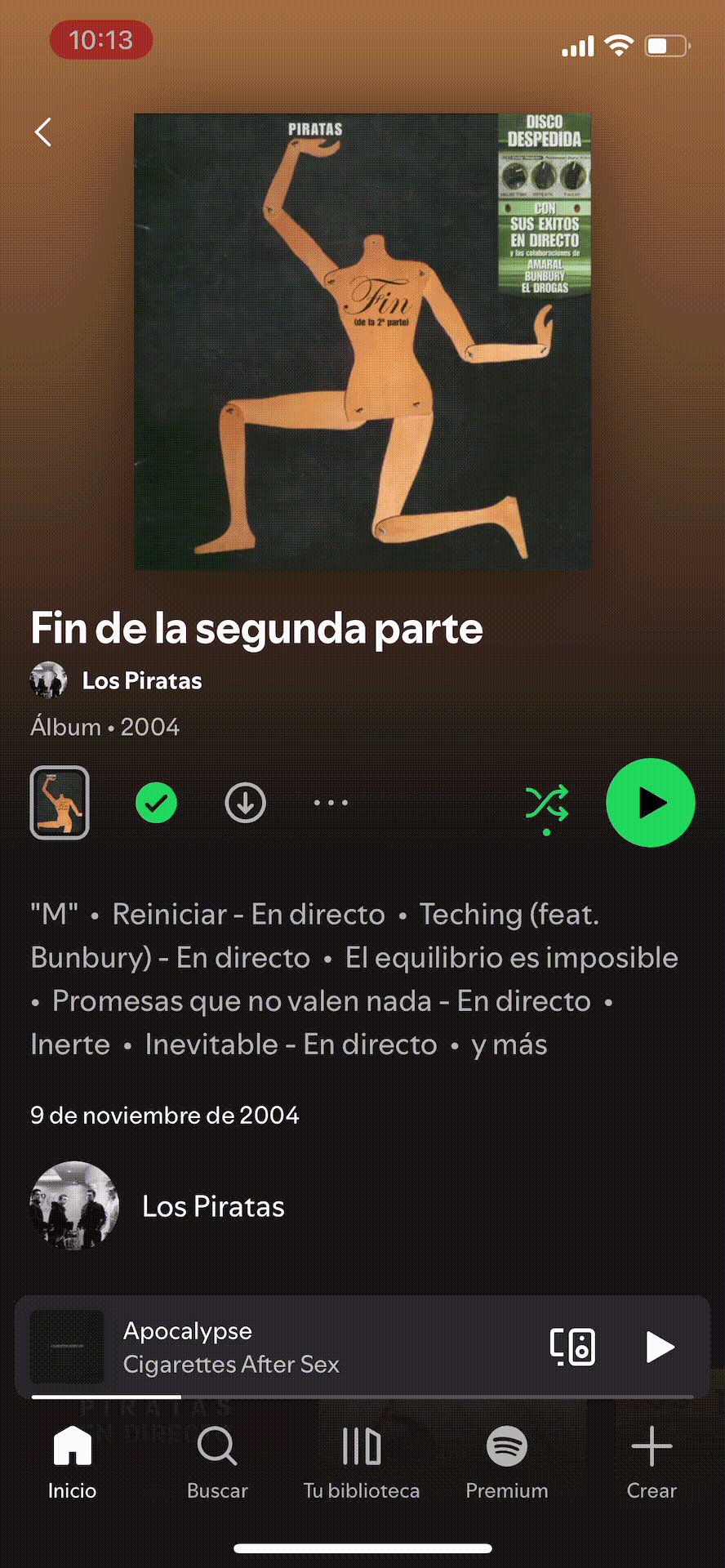
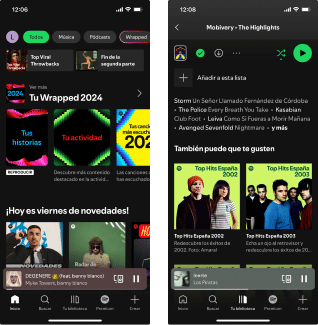
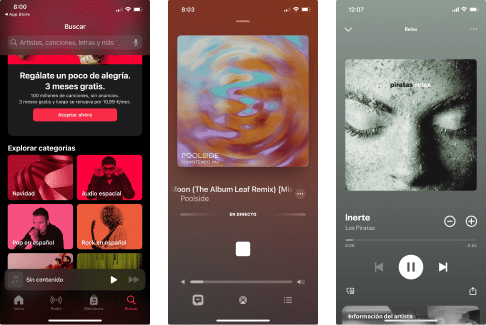
- Ej↑: Spotify: Utiliza morados, rosas y verdes enérgicos para propuestas de tipo de música.
2. Botones minimalistas: sólidos y redondeados
Los botones redondeados son predominantes, ofreciendo una apariencia amigable y moderna. Los bordes redondeados reducen la sensación de rigidez alineándose con el minimalismo actual.

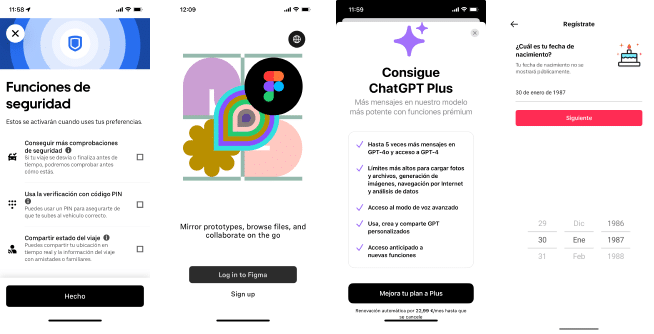
- Ej↑: Uber, Figma, ChatGPT y Tiktok: Utilizan botones con bordes redondeados. También en nuestros proyectos de Ouro y My GLS se utilizan estos bordes.
En los botones también aparecen estos colores vibrantes mencionados anteriormente. Están en tendencia los degradados suaves pero siempre con un alto contraste para asegurar una buena lectura.

- Ej↑: Spotify: Botones con colores vivos sobre fondos oscuros.

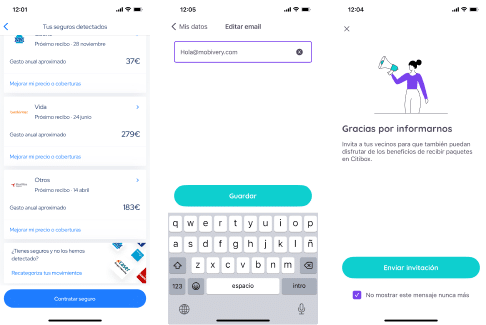
- Ej↑: Fintonic y Citibox: Botones con colores vivos sobre fondos claros.
Botones con sombras ligeras y sutiles. Crean una profundidad que hace que los botones parezcan interactivos sin sobrecargar la interfaz. Este estilo, conocido como «nuevomorfismo atenuado».

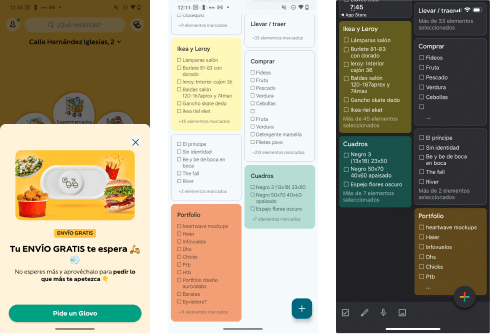
- Ej↑: Glovo, Google keep en Android modo claro y Google Keep iOS modo oscuro: Los botones tienen una pequeña sombra muy suave en la parte inferior.
En cuanto a los secundarios están en tendencia los semitransparentes utilizando el color primario o un gris aplicando opacidad al 10 o 15%. Los de tipo stroke o bordeados quizá hayan pasado ya al saco de los «oldfashion».

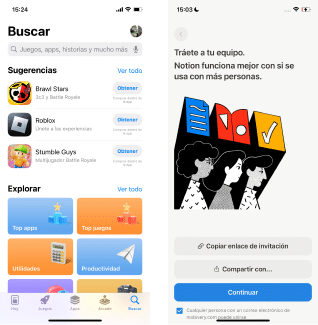
- Ej↑: AppStore y Notion: Podemos ver cómo utilizan los botones secundarios con un gris semitransparente.
3. Fondos interactivos o imágenes que impresionan
Los fondos en las apps líderes de este año están evolucionando hacia diseños dinámicos y funcionales que enriquecen la experiencia del usuario:
A. Fondos dinámicos y animados: presentan fondos animados con texturas suaves, como movimientos ondulantes o paisajes, para transmitir emociones específicas (relajación, energía, etc.).

- Ej↑: Gentler Streak, Calm o Better Sleep. En el primero, la cara cambia de color y se mueve, cobra bastante sentido según los datos que se muestran abajo, el estado del usuario. En calm y better Sleep son movimientos suaves y sutiles en sus ilustraciones
B. Gradientes sutiles: Se prefieren degradados ligeros en tonos pastel o vibrantes, creando un efecto elegante.

- Ej↑: Better Sleep y Calm: utilizan este recurso del degradado en sus pantallas creando un efecto cielo, paz, relax, etc…
C. Imágenes minimalistas: Imágenes de fondo con un enfoque abstracto o temático.

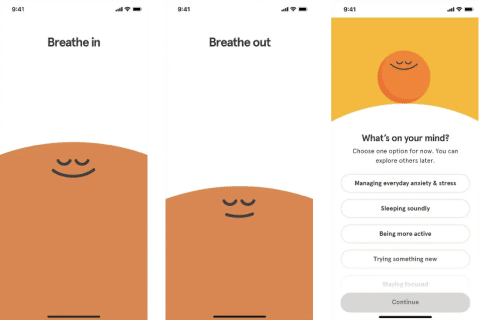
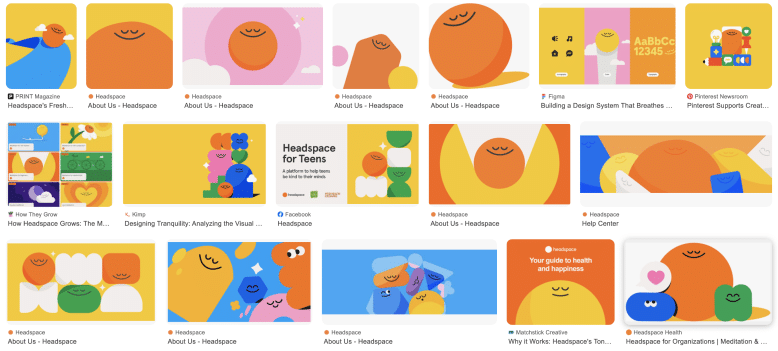
- Ej↑: Headspace: utiliza gráficos simples en sus fondos.
D. Efectos de vidrio esmerilado (glassmorphism):
Esta técnica crea un efecto translúcido, para resaltar contenido sin abrumar al usuario.

- Ej↑: Barra superior de Apple Music, detalle de canción de Apple music y otro detalle de canción de Spotify.
Estas tendencias equilibran la estética y la funcionalidad, priorizando claridad y diseño emocional.
4. Ilustraciones narrativas
Las ilustraciones narrativas son gráficos diseñados no solo para decorar, sino para contar historias o guiar al usuario a través de una experiencia dentro de una app. Estas imágenes se utilizan para explicar conceptos, simplificar procesos complejos o generar una conexión emocional.
- Humanizan las interfaces: Conectan emocionalmente con el usuario, haciendo que la interacción sea más cálida y accesible.
- Mejoran la comprensión: Comunican información de forma visual y efectiva, especialmente en flujos complejos.
- Fortalecen la identidad de marca: Permiten una personalización única que refuerza el estilo y valores de la app.
- Incrementan la retención: Historias visuales bien diseñadas capturan la atención y motivan al usuario.
Estas ilustraciones transforman las apps en experiencias más memorables y efectivas, conectando con los usuarios de manera significativa.
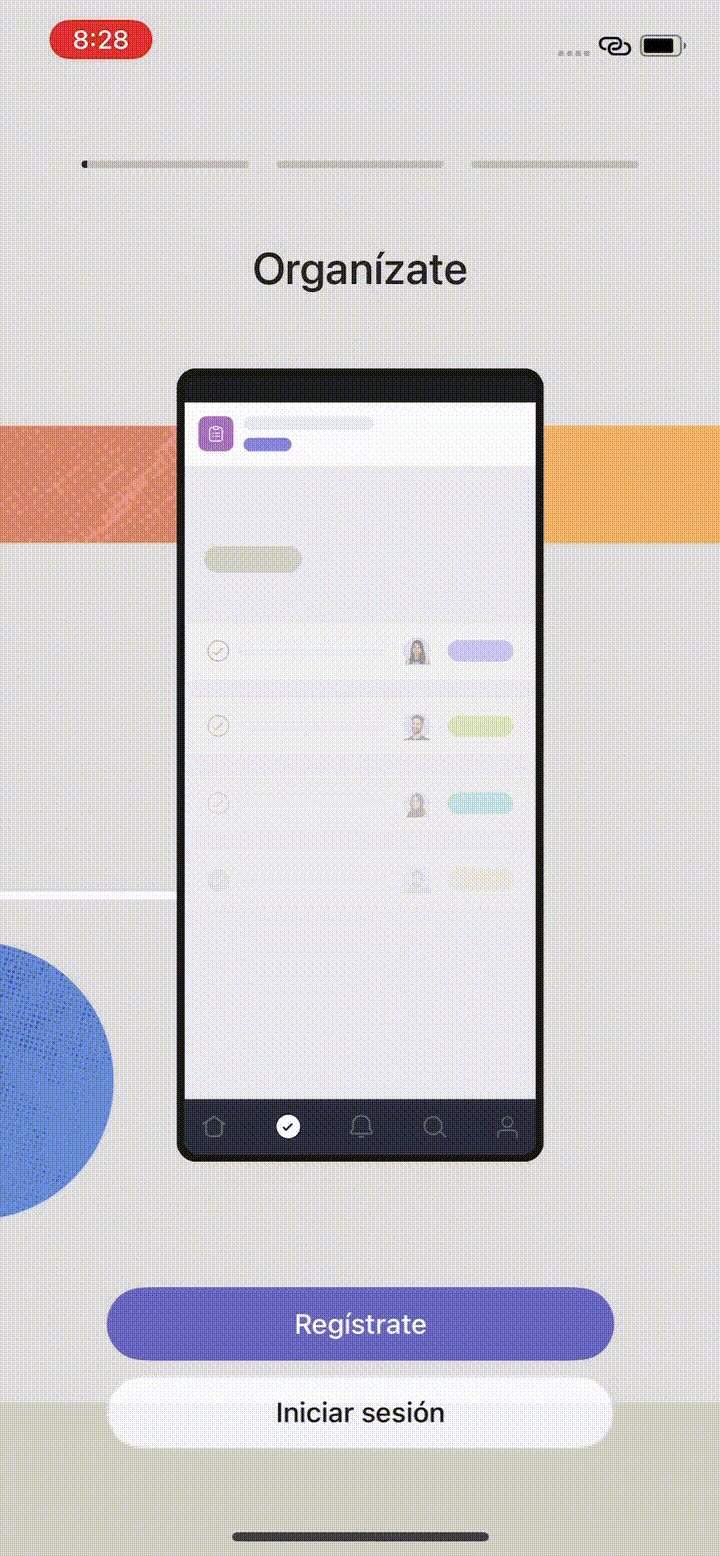
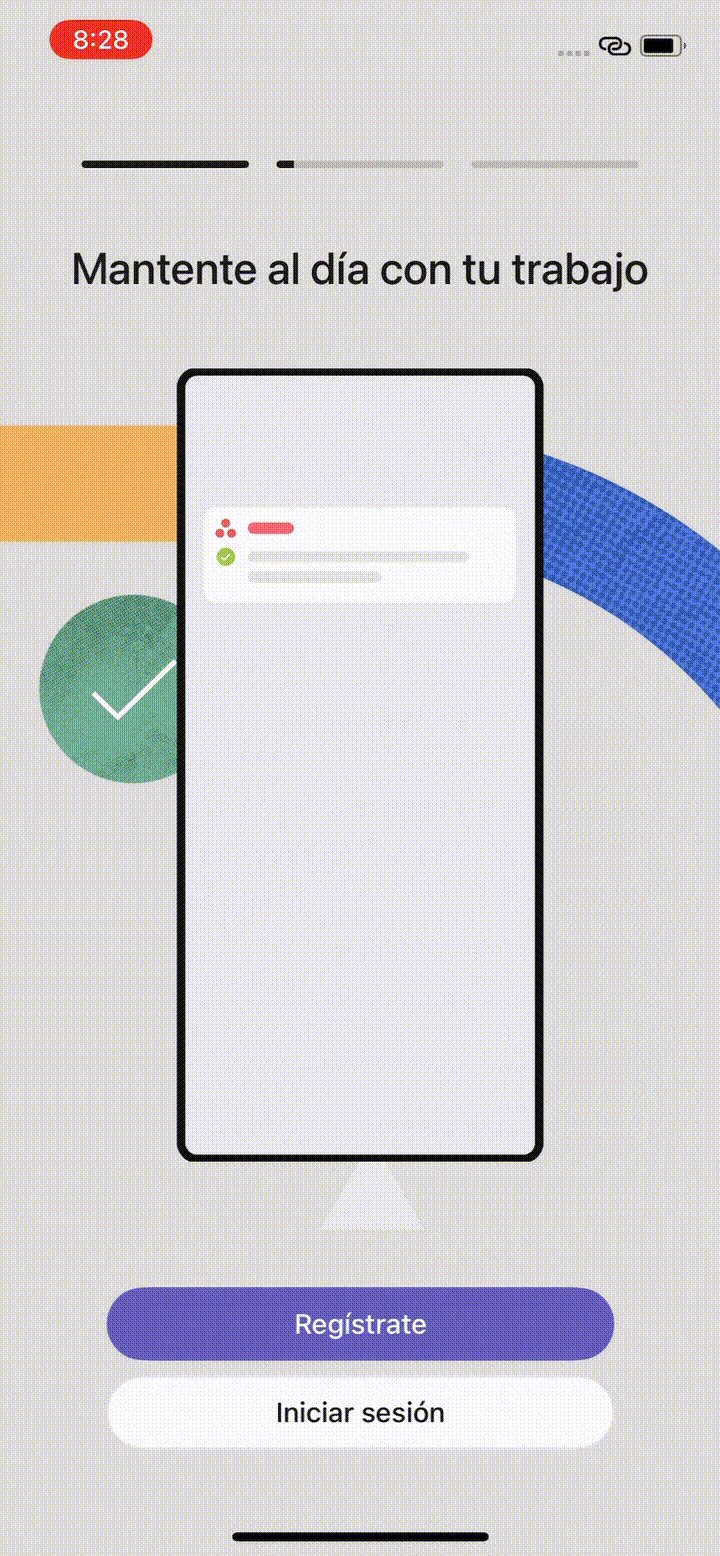
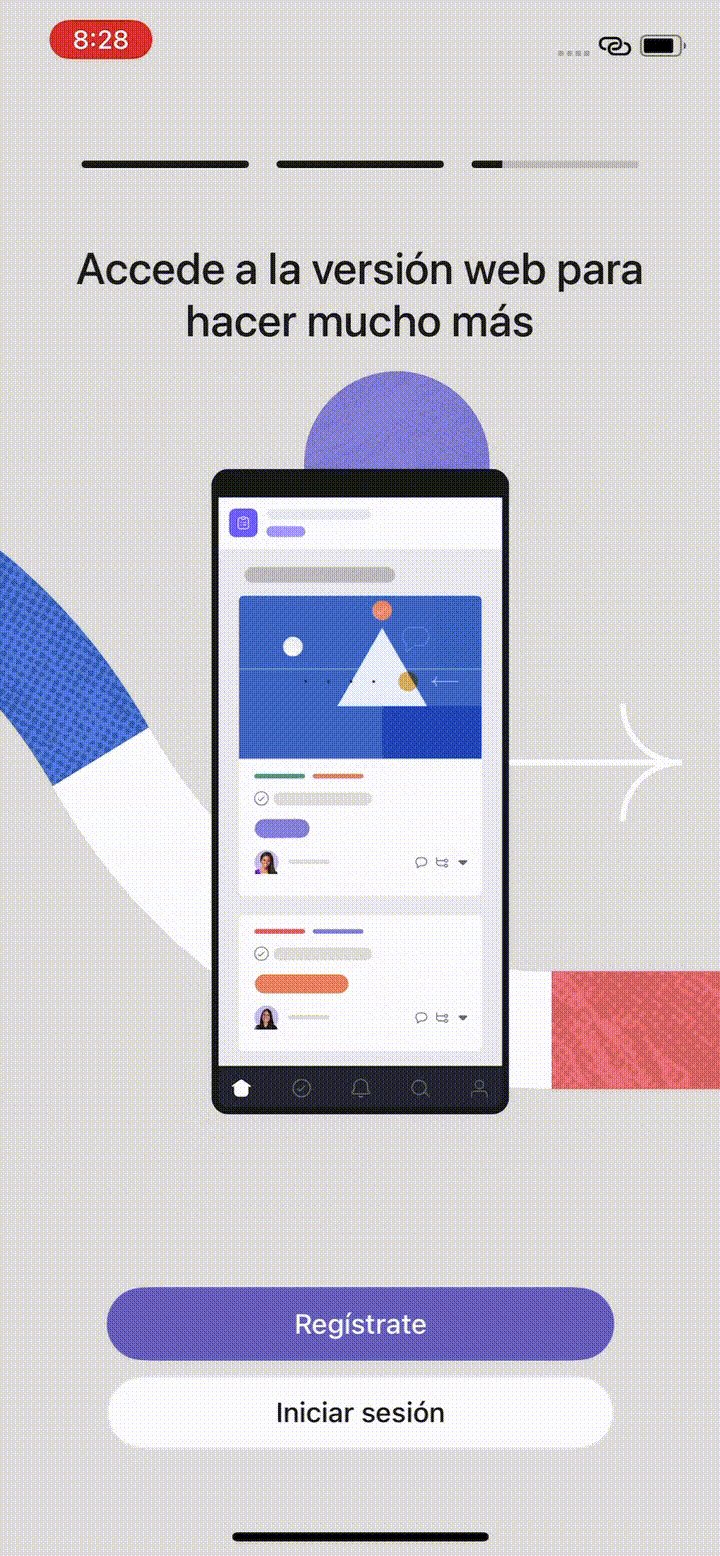
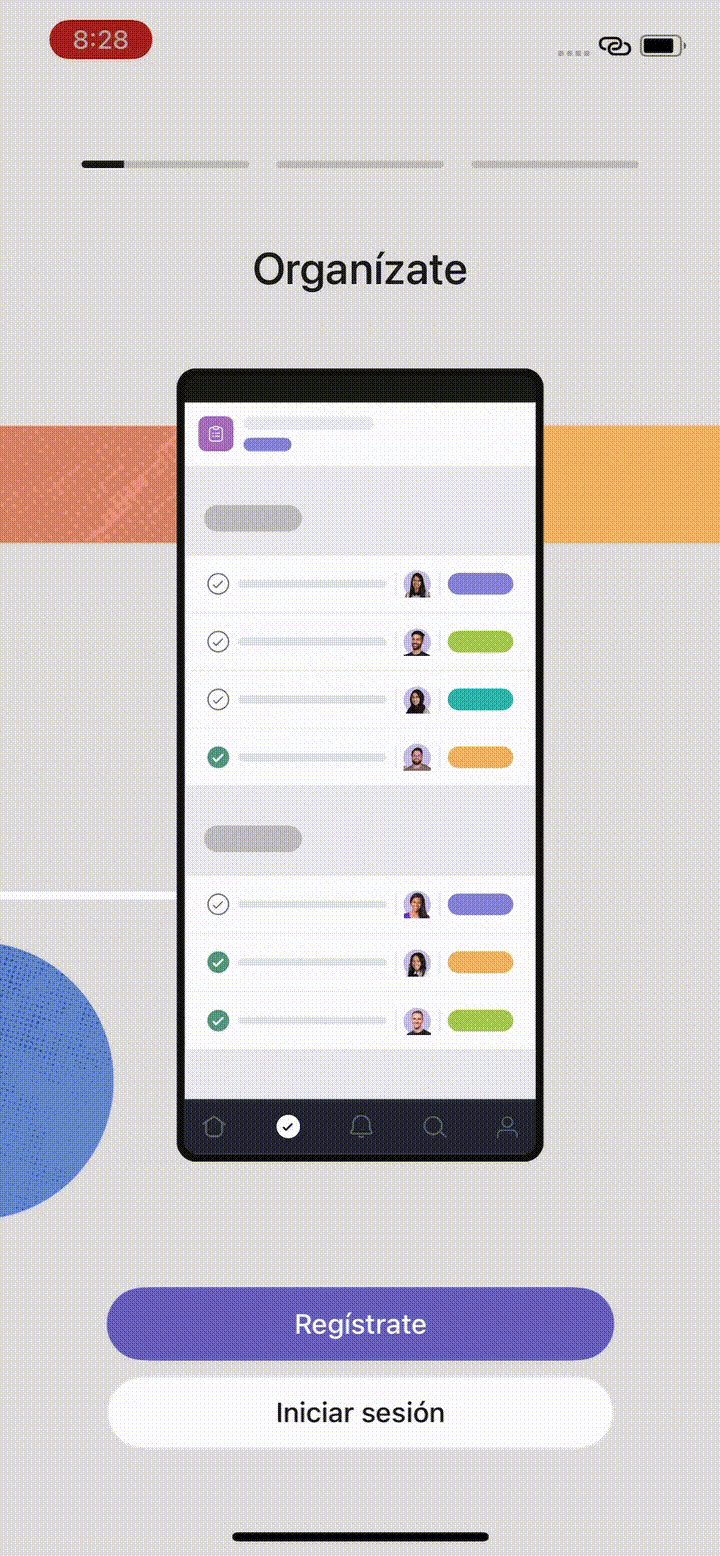
- Ej↑: Asana: Utiliza en su introducción ilustraciones que narran y enseñan las funciones más relevantes de la app.


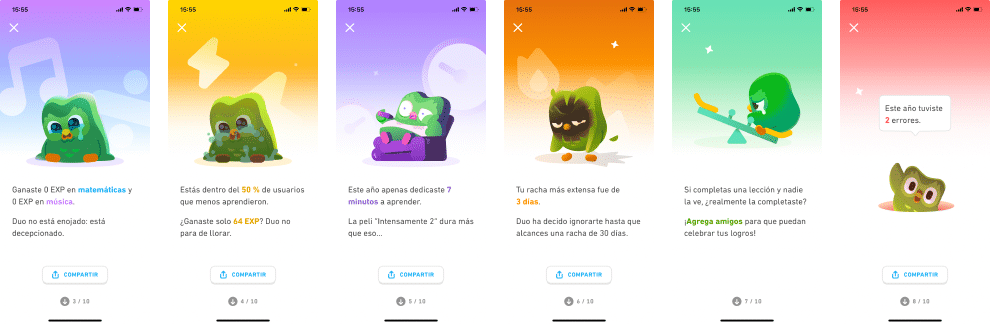
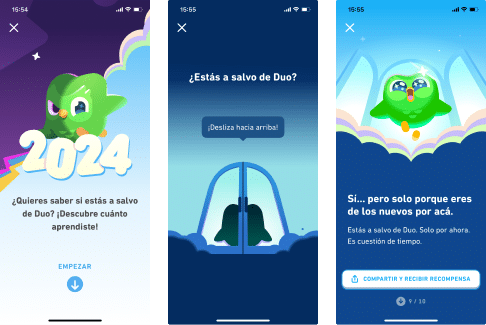
- Ej↑: Duolingo: Su mascota «Duo» aparece en ilustraciones que celebran hitos de aprendizaje o animan a continuar.

- Ej↑: Headspace: Usa personajes animados en sus meditaciones guiadas, explicando conceptos de mindfulness con claridad y calidez.
App tendencias en UX: Innovación centrada en las personas
1. Personalización potenciada por IA
La inteligencia artificial no solo recomienda contenido, sino que predice lo que el usuario necesita antes de que lo busque. Las aplicaciones están utilizando cada vez más la inteligencia artificial para adaptar la experiencia a las preferencias y comportamientos del usuario. Esto incluye funciones como:
- Recomendaciones contextuales: Ejemplo: YouTube Music, adaptándose a tus horarios. Sugiere listas de reproducción adaptadas a tus preferencias diarias.
- Interfaces adaptativas: Ejemplo: Netflix, que reorganiza elementos según tus preferencias de uso (ofrece contenido personalizado basado en tus hábitos).
- Asistentes predictivos y chatbots más empáticos.

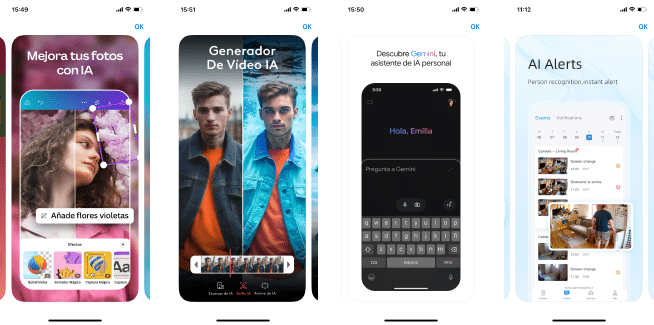
- Ej↑: Canva, Videoleap, Gemini, EseeCloud: Muchos editores de fotografías, vídeos, asistentes e incluso app de herramientas como cámaras utilizan iA.
2. Microinteracciones y recompensas sutiles
Animaciones al completar acciones crean satisfacción y motivación para seguir usando la app.
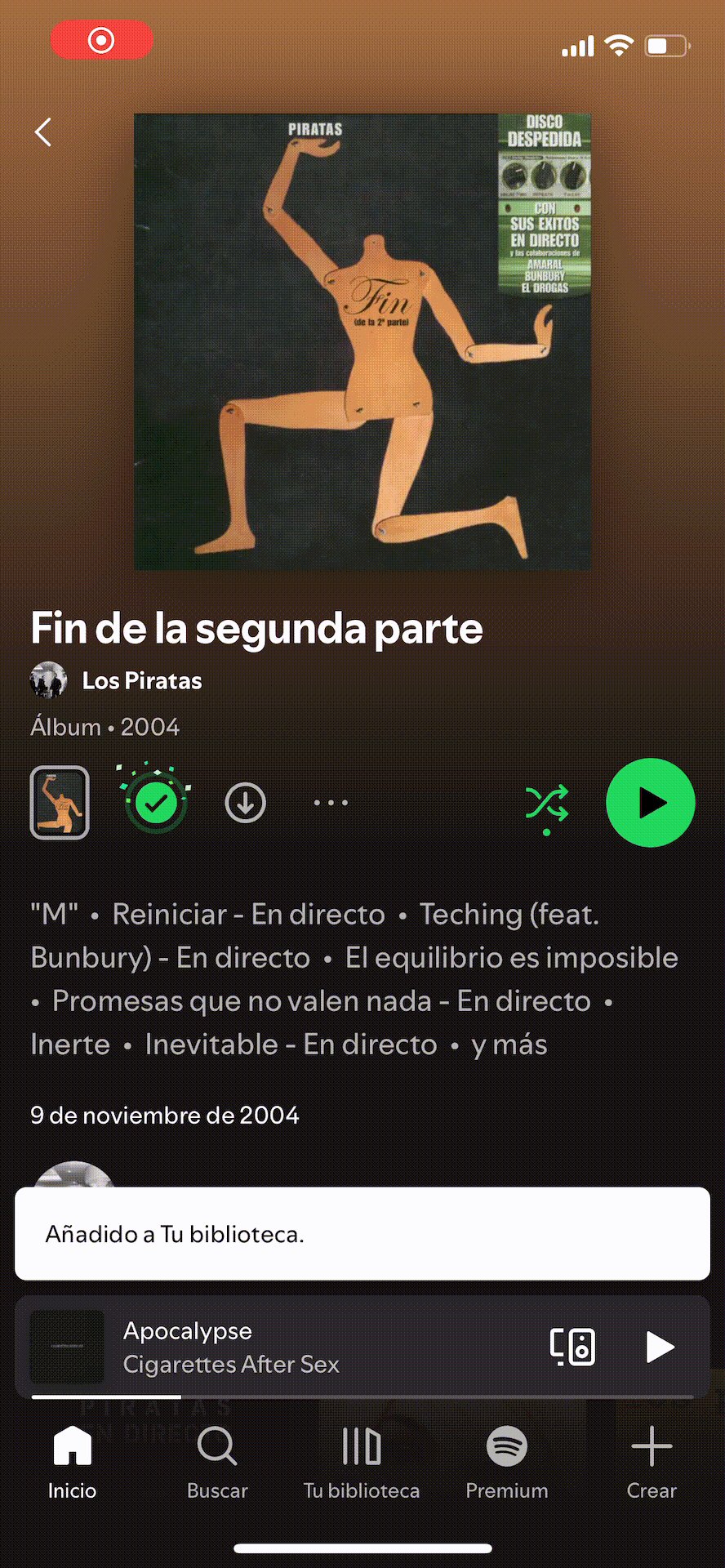
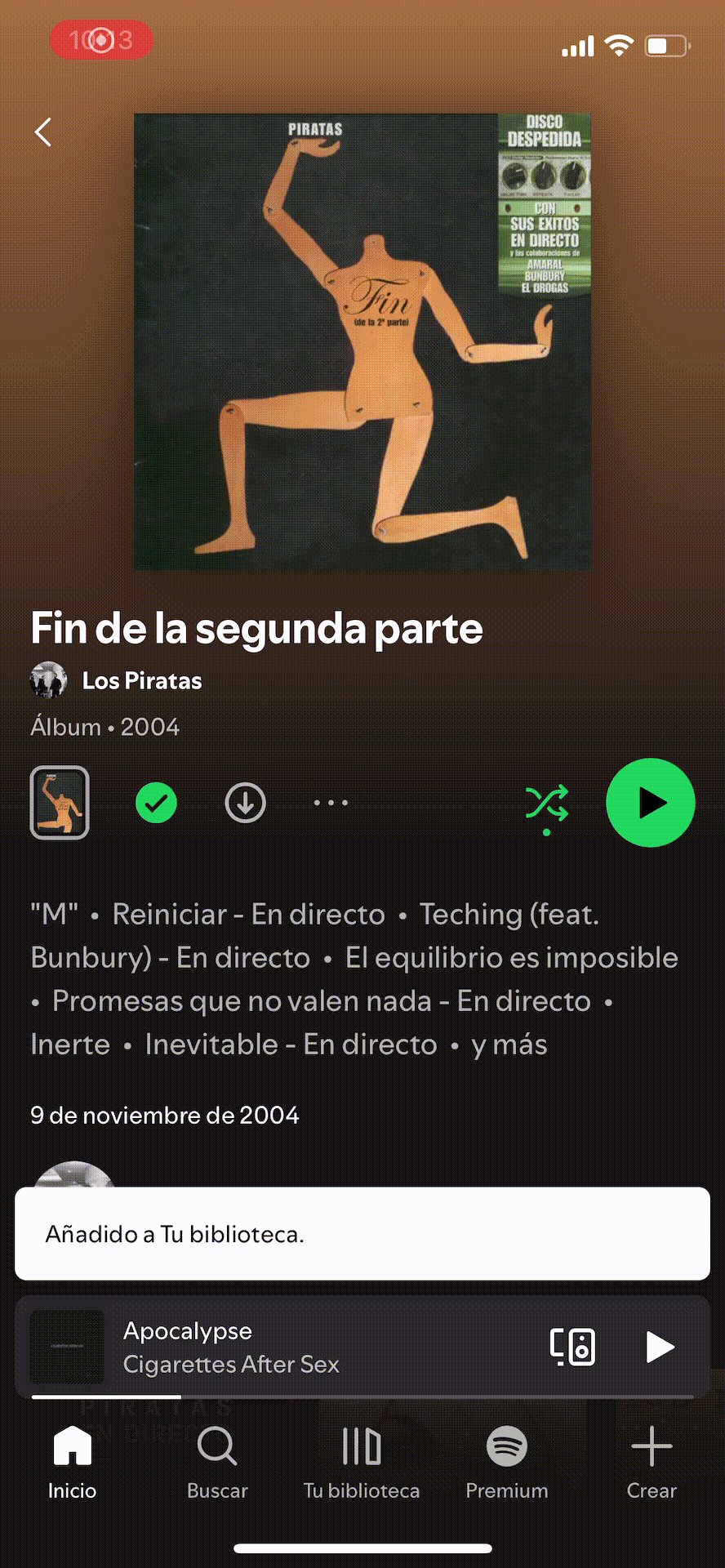
- Ej↑: Spotify: Al añadir canción o album el tick tiene una microinteracción al ser pulsado.
- Ej↑: Amazon: Al abrir la app, si tienes productos en el carro sin comprar te llama la atención en ese tab con una microinteracción.
3. Enfoque en la sostenibilidad digital
Las apps optimizan su diseño para consumir menos energía y reducir la fatiga visual.

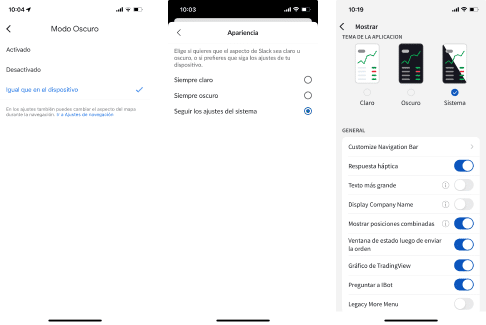
- Ej↑: Google maps, Slack e IBKR: Muchas aplicaciones tienen su versión dark mode.
4. Gamificación sutil
Está de moda integrar elementos de juego, como barras de progreso o logros, no solo para atraer a los usuarios, sino para motivarlos a completar tareas de manera intuitiva.

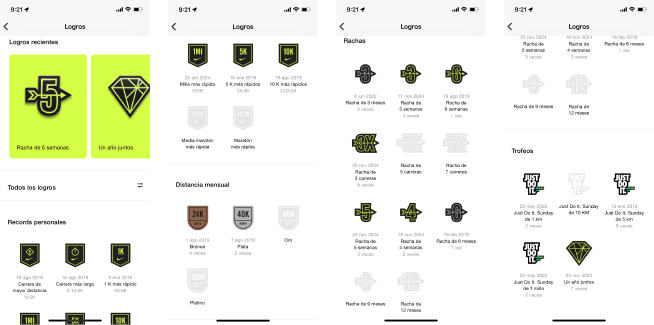
- Ej↑: NikeRun: Tiene logros, records, rachas y trofeos que te incitan a seguir utilizando la app para conseguir estas «recompensas».

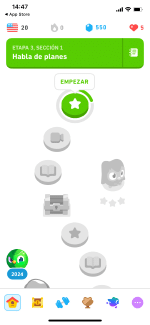
- Ej↑: Duolingo: Vas pasando de niveles como si de un juego se tratase mientras vas aprendiendo el idioma.
5. Diseño inclusivo y accesible
Las apps priorizan opciones de personalización para adaptarse a las necesidades de todos. La accesibilidad sigue siendo un pilar clave. El uso de colores con alto contraste, textos ajustables y descripciones de voz para componentes visuales aseguran que más personas puedan interactuar cómodamente con las aplicaciones.

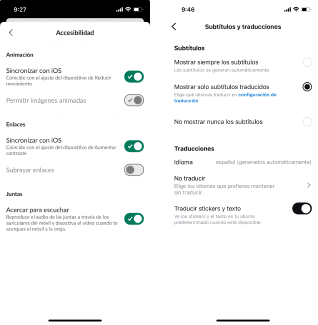
- Ej↑: Slack e Instagram: Son unos de los ejemplos en los que puedes añadir accesibilidad desde la propia app si lo necesitas.
Innovaciones disruptivas: Tecnología del futuro aplicada hoy
1. Experiencias multisensoriales
El diseño de apps ahora incluye estímulos visuales, auditivos y táctiles para enriquecer la experiencia del usuario. Vibraciones sincronizadas con interacciones importantes, sonidos que refuerzan eventos clave, o incluso animaciones suaves que generan retroalimentación visual son algunos ejemplos. Esto mejora la inmersión, especialmente en apps de entretenimiento, salud o meditación.
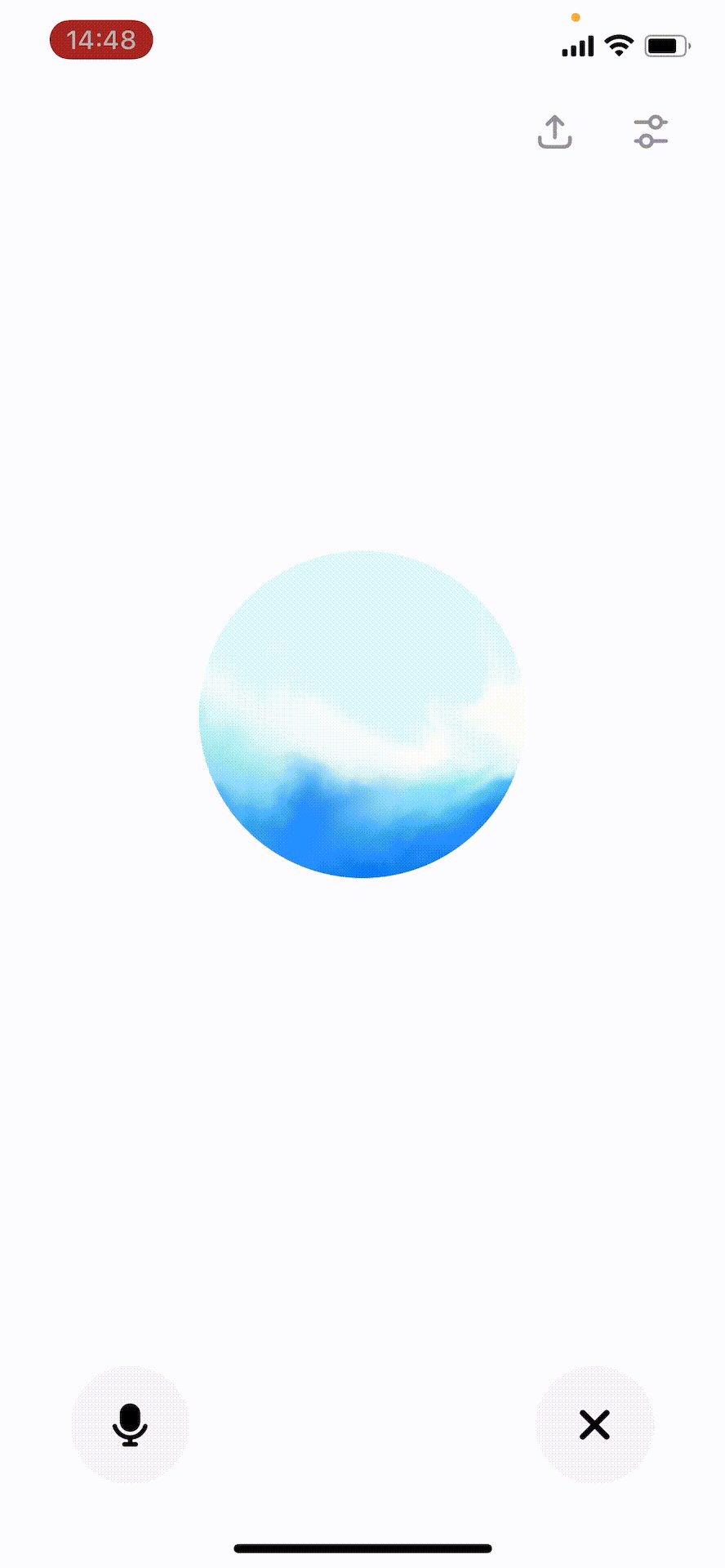
- Ej↑: ChatGPT: Mientras tú formulas una pregunta utilizando la funcionalidad conversación o el asistente te responde, el dispositivo vibra y te muestra círculos que se van distorsionando mientras estáis conversando.

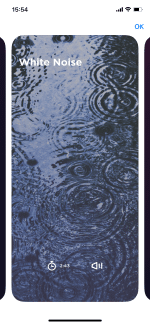
- Ej↑: Sueño: Mezcla sonidos, suaves vídeos de fondo y vibraciones para mejorar la experiencia.
2. Realidad Mixta: AR y VR
Estas tecnologías permiten experiencias inmersivas que combinan lo real con lo digital.

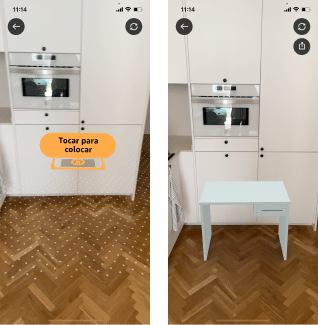
- Ej↑: Amazon: Puedes ver cómo quedaría tu producto en el espacio donde lo colocarías gracias a la VR.

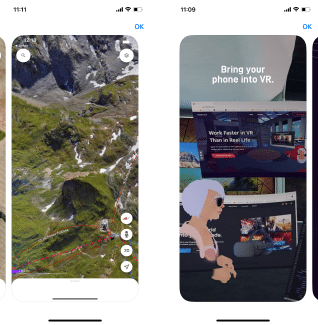
- Ej↑: Google Earth y Immersed Agent: GoogleEarth utiliza VR para mostrarte los caminos, calles, carreteras y demás e Immersed Agent proyecta el escritorio de tu iMac en el lugar que enfoque tu cámara.
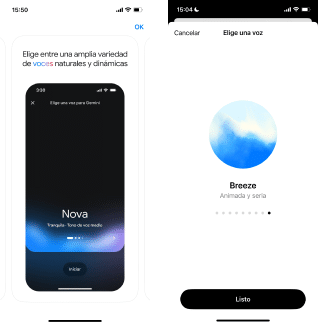
3. Interfaces de usuario de voz (VUI)
Los asistentes de voz ahora ofrecen respuestas contextuales y personalizadas. Las interfaces de voz ahora entienden contextos y emociones, ofreciendo respuestas más humanas. Estas reducen la fricción en tareas complejas, como buscar recetas o añadir recordatorios mientras conduces.

- Ej↑: Gemini y ChatGPT: Utilizan voces para conversar contigo.
Conclusión
El diseño UX/UI en 2025 está redefiniendo cómo las personas interactúan con las aplicaciones móviles, centrándose en la experiencia del usuario y la personalización sin descuidar la estética. Es un año donde las marcas que apuesten por estas tendencias podrán conectar de manera más profunda y significativa con sus usuarios.
Recursos recomendados para explorar tendencias
- Smashing Magazine: Artículos detallados sobre diseño y desarrollo.
- Medium: Historias, estudios y casos prácticos escritos por expertos en diseño UX/UI.
- UX Design Weekly: Boletín con las últimas novedades en UX/UI.
- Awwwards: Inspiración con los mejores diseños premiados cada año.
- Dribbble: Explora tendencias visuales en interfaces y animaciones.
En Mobivery, estamos listos para llevar estas tendencias a tu próxima app. ¡Contáctanos para diseñar soluciones innovadoras que conecten con tus usuarios! 🚀
Si te ha gustado este post, quizá te interese este otro sobre cómo mejora las apps utilizando iA o este otro post que habla de cómo definir mi app utilizando ChatGPT.