¿Qué son los Sistemas de Diseño y por qué son fundamentales para el desarrollo de aplicaciones móviles?
Un Sistema de Diseño es una colección integral de patrones, reglas y componentes que guían el diseño y desarrollo de aplicaciones móviles de manera clara y consistente. Este sistema establece un lenguaje visual y funcional unificado, lo que permite que todos los elementos de una aplicación trabajen en conjunto armoniosamente. El propósito principal de los Sistemas de Diseño es garantizar que el producto final no solo sea estéticamente agradable, sino también fácil de usar, coherente y eficiente.
¿Para qué sirven los Sistemas de Diseño?
- Establecer patrones: Un Sistema de Diseño define patrones reutilizables que los diseñadores y desarrolladores pueden seguir. Estos patrones ayudan a mantener la coherencia visual y funcional en toda la aplicación, lo que mejora la experiencia del usuario.
- Definir reglas: Un Sistema de Diseño incluye reglas que determinan cómo deben comportarse los componentes en diferentes situaciones. Esto abarca desde la interacción del usuario hasta el comportamiento en diferentes dispositivos.
- Explicación clara y consistente: Al documentar cómo y por qué se utilizan ciertos componentes o estilos, un sistema de diseño proporciona claridad tanto a diseñadores como a desarrolladores. Esta documentación reduce la ambigüedad y facilita el proceso de toma de decisiones.
- Librería de componentes: Un Sistema de Diseño actúa como un catálogo donde se almacenan todos los componentes visuales y funcionales que se utilizarán en la aplicación. Esto incluye botones, formularios, iconos, menús, y más.
Ventajas de implementar un Sistema de Diseño
- Consistencia: Un Sistema de Diseño garantiza que todos los elementos visuales y de interacción de una aplicación sean coherentes, independientemente de quién los haya diseñado o desarrollado. Esto resulta en una experiencia de usuario más intuitiva y predecible.
- Escalabilidad: A medida que la aplicación crece, un Sistema de Diseño facilita la incorporación de nuevas funcionalidades y características sin comprometer la consistencia o la calidad. Nuevos componentes pueden ser añadidos al sistema y reutilizados fácilmente.
- Eficiencia:
- Para el diseñador: Un Sistema de Diseño reduce el tiempo que un diseñador necesita para crear nuevos elementos, ya que puede basarse en componentes predefinidos.
- Para el desarrollador: Los desarrolladores pueden construir interfaces rápidamente utilizando componentes ya creados, lo que reduce el riesgo de errores y garantiza la consistencia.
- Para el cliente: El uso de un Sistema de Diseño asegura que el producto final sea de alta calidad, reduciendo tiempos de entrega y costes de mantenimiento.
¿Qué incluye un Sistema de Diseño?
Los Sistemas de Diseño abarcan diversos aspectos clave del diseño de apps como por ejemplo:
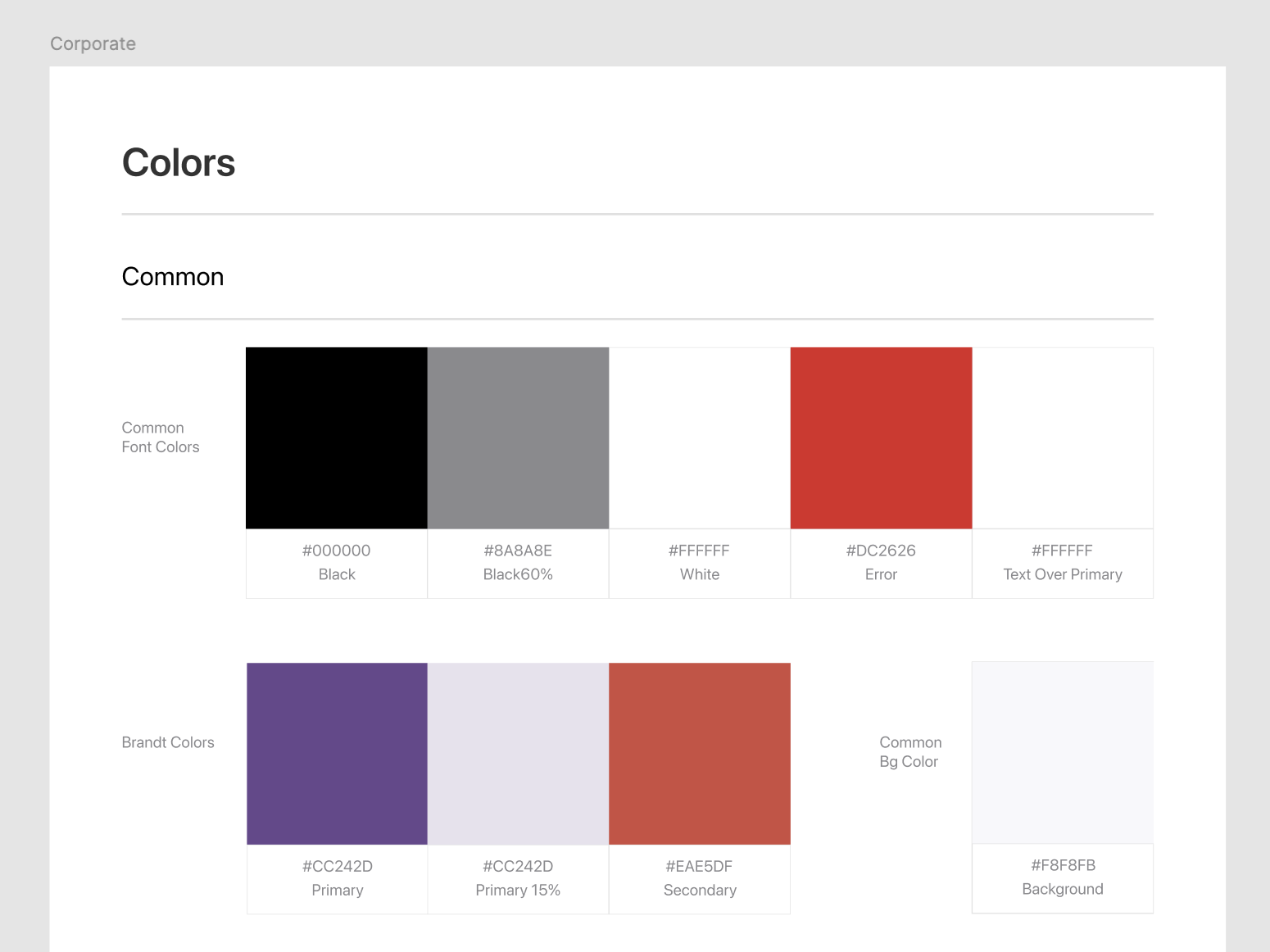
- Colores: Paletas de colores primarias, secundarias y de acento que refuerzan la identidad visual de la marca.

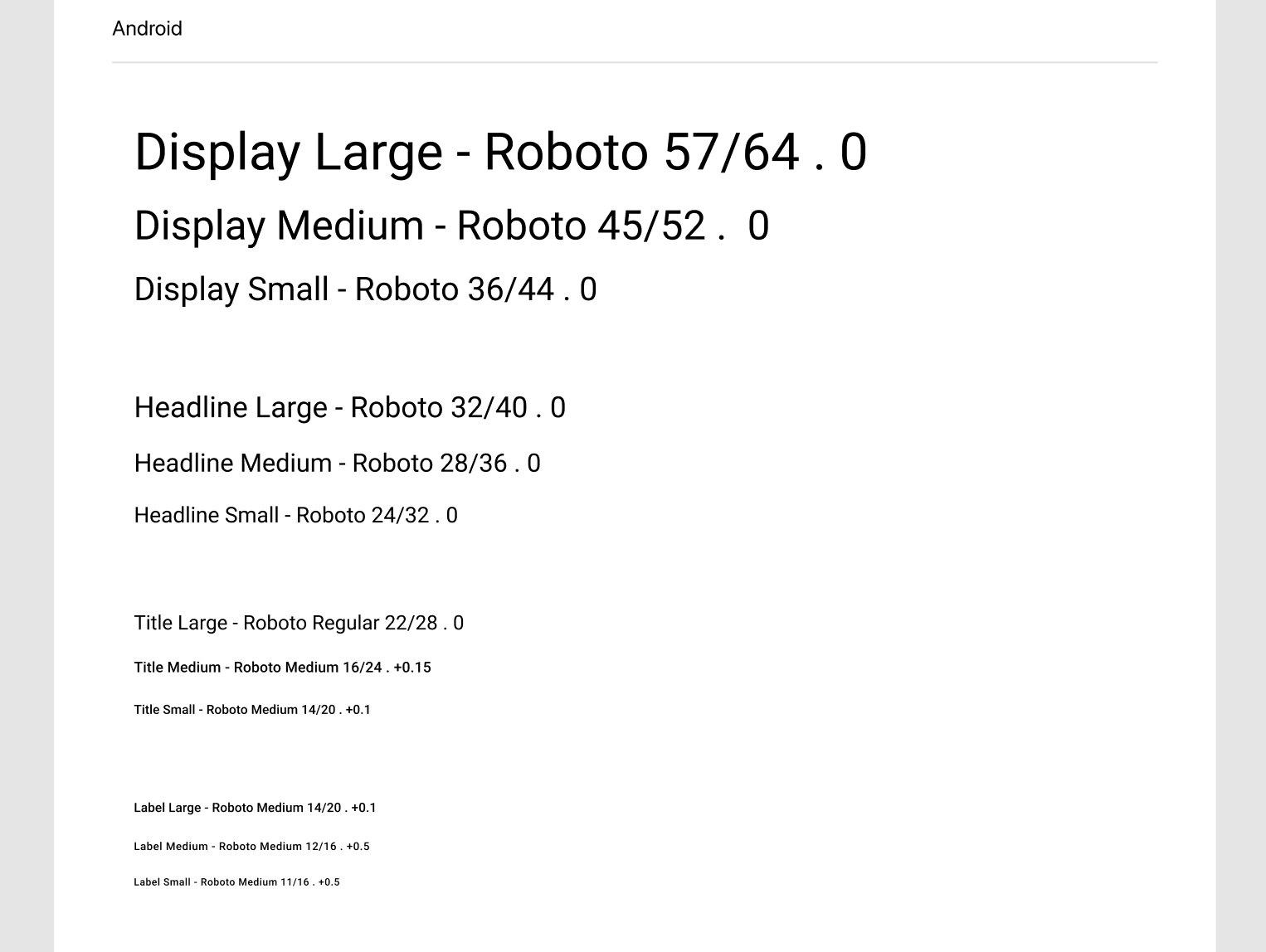
- Tipografía: Guías de estilo para fuentes, incluyendo tamaño, peso y espaciado para mantener la legibilidad y consistencia.
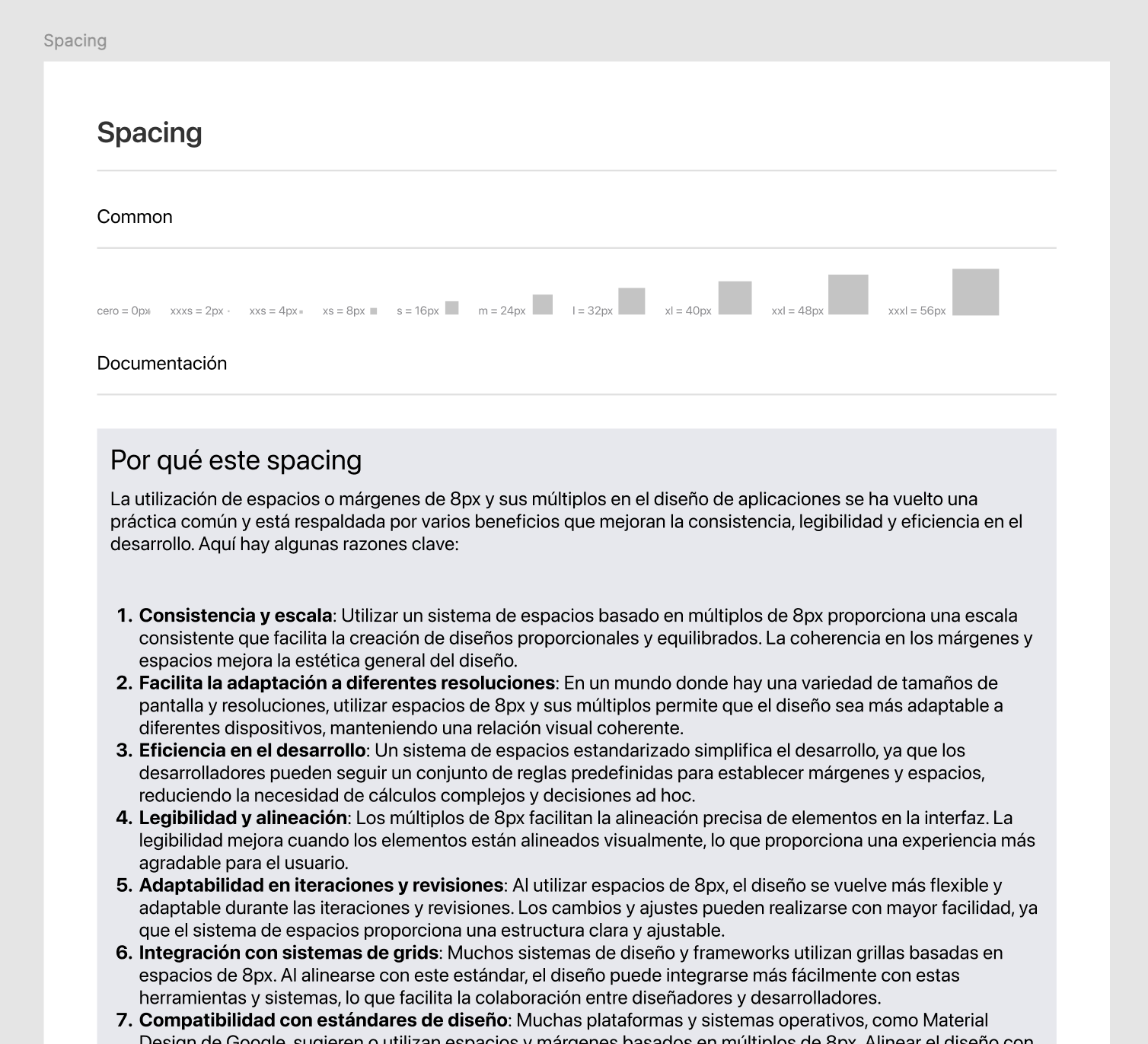
- Espacios: Márgenes y rellenos (padding y margin) que definen el espacio entre y dentro de los componentes.

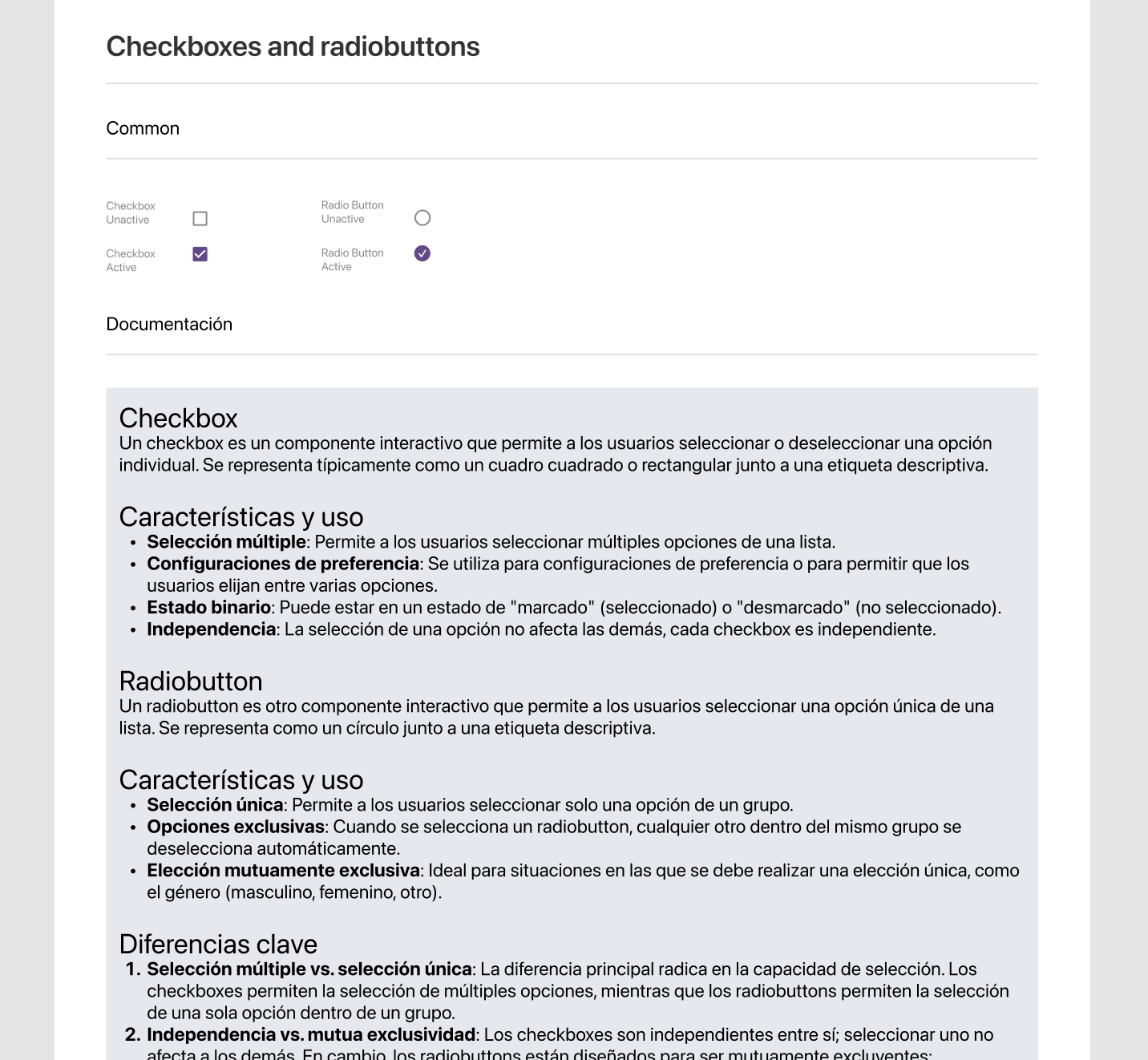
- Componentes de selección: Elementos como checkboxes, radios, dropdowns que permiten a los usuarios hacer selecciones dentro de la aplicación.

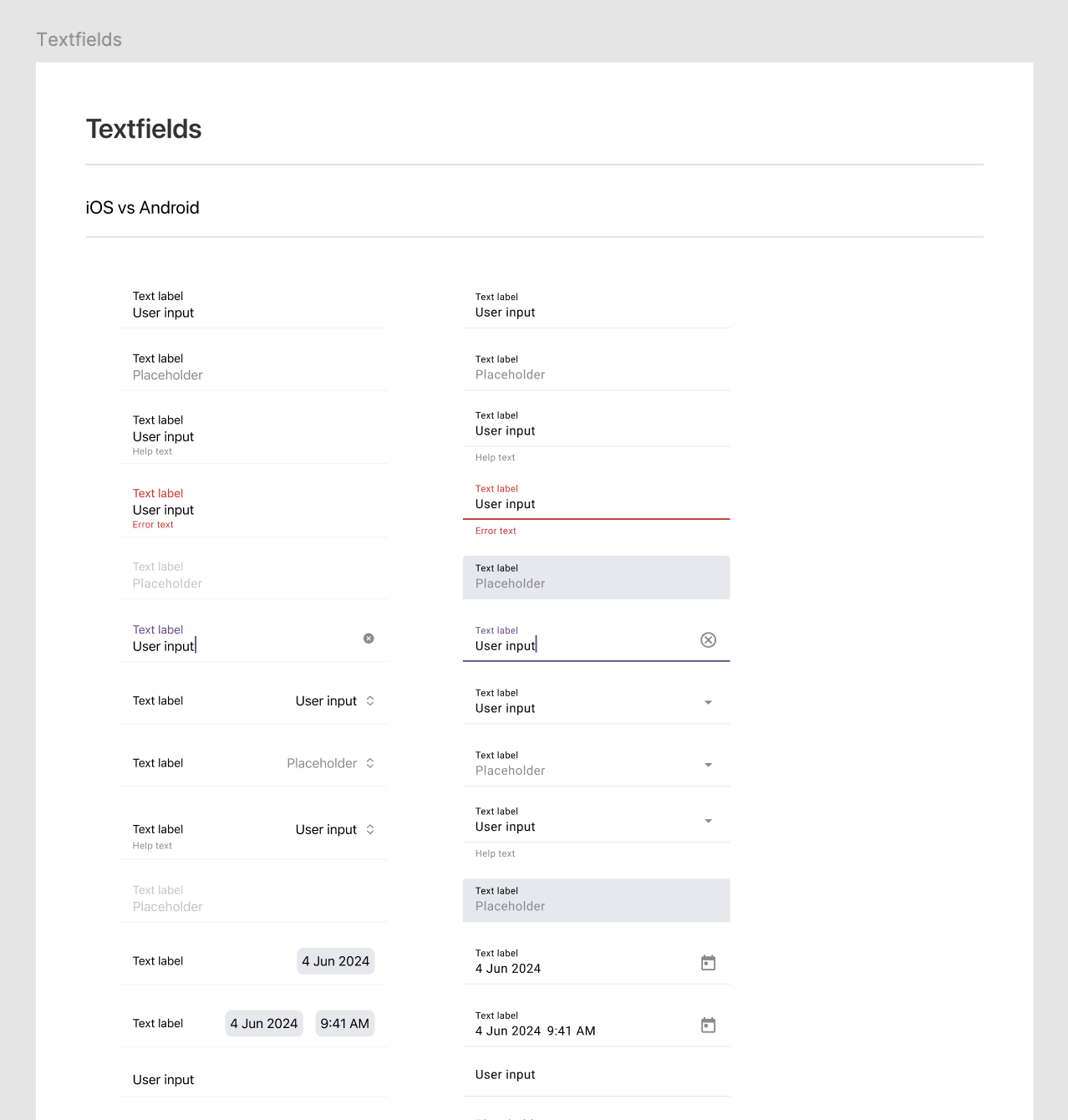
- Textfields: Campos de entrada de texto con estilos consistentes para diferentes estados (activo, inactivo, con error, etc.).

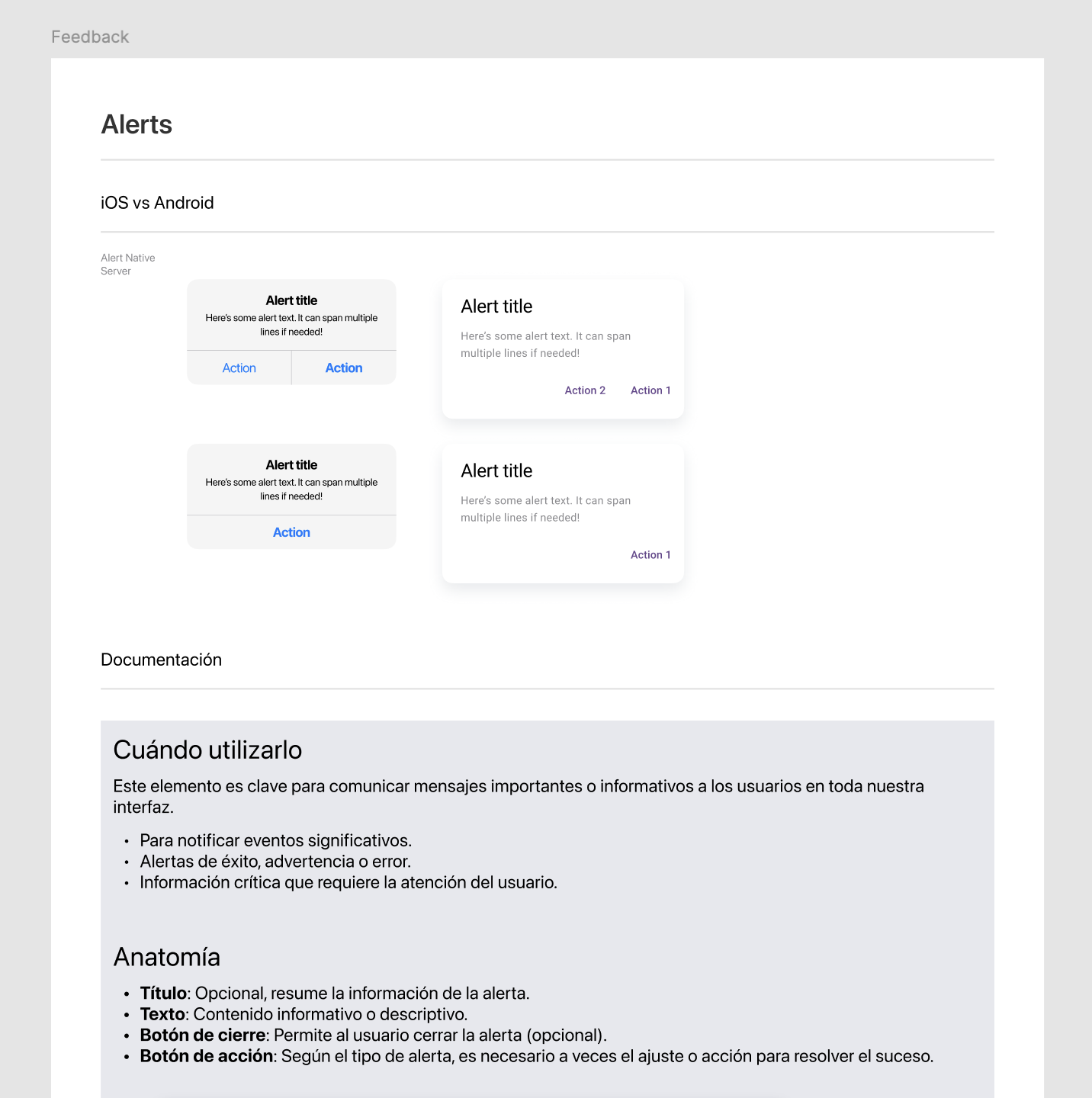
- Sistemas de feedback: Indicadores como mensajes de error, alertas de validación o confirmación para comunicar al usuario el resultado de sus acciones.

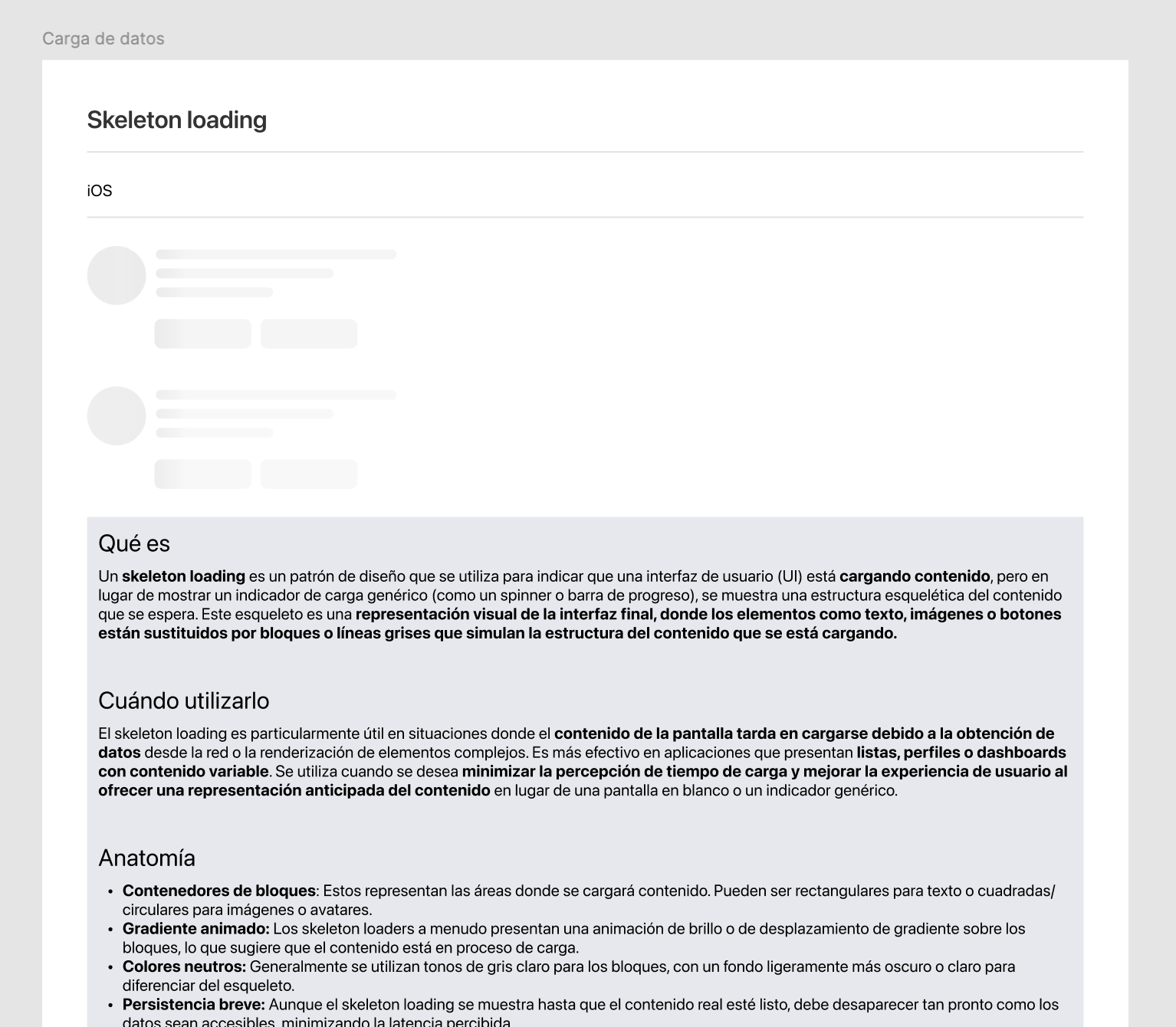
- Comportamiento de carga: Indicadores de progreso y loaders que informan al usuario sobre el estado de los procesos en segundo plano.

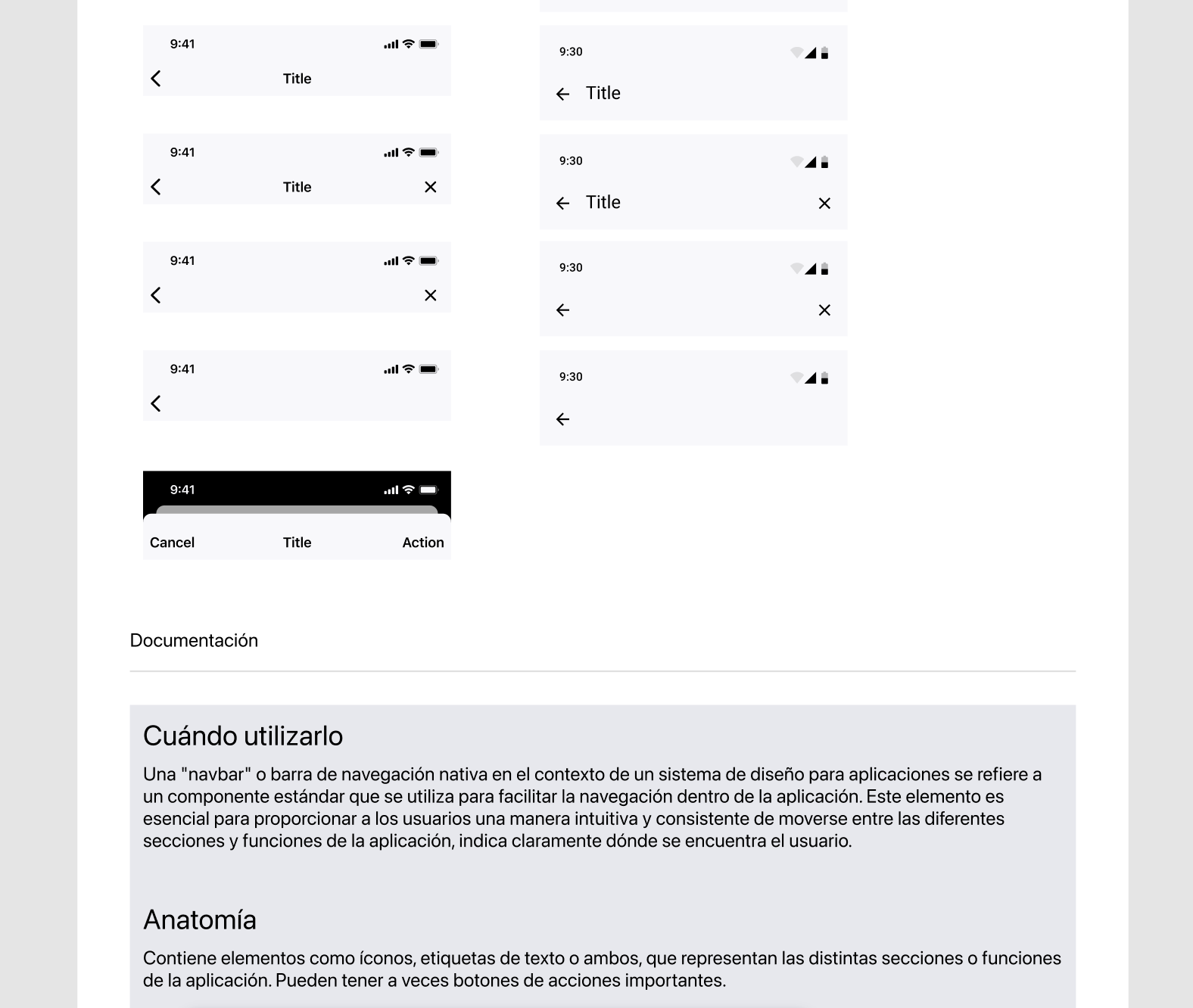
- Componentes para navegación: Menús inferiores y barras de navegación que permiten al usuario moverse fácilmente por la aplicación.

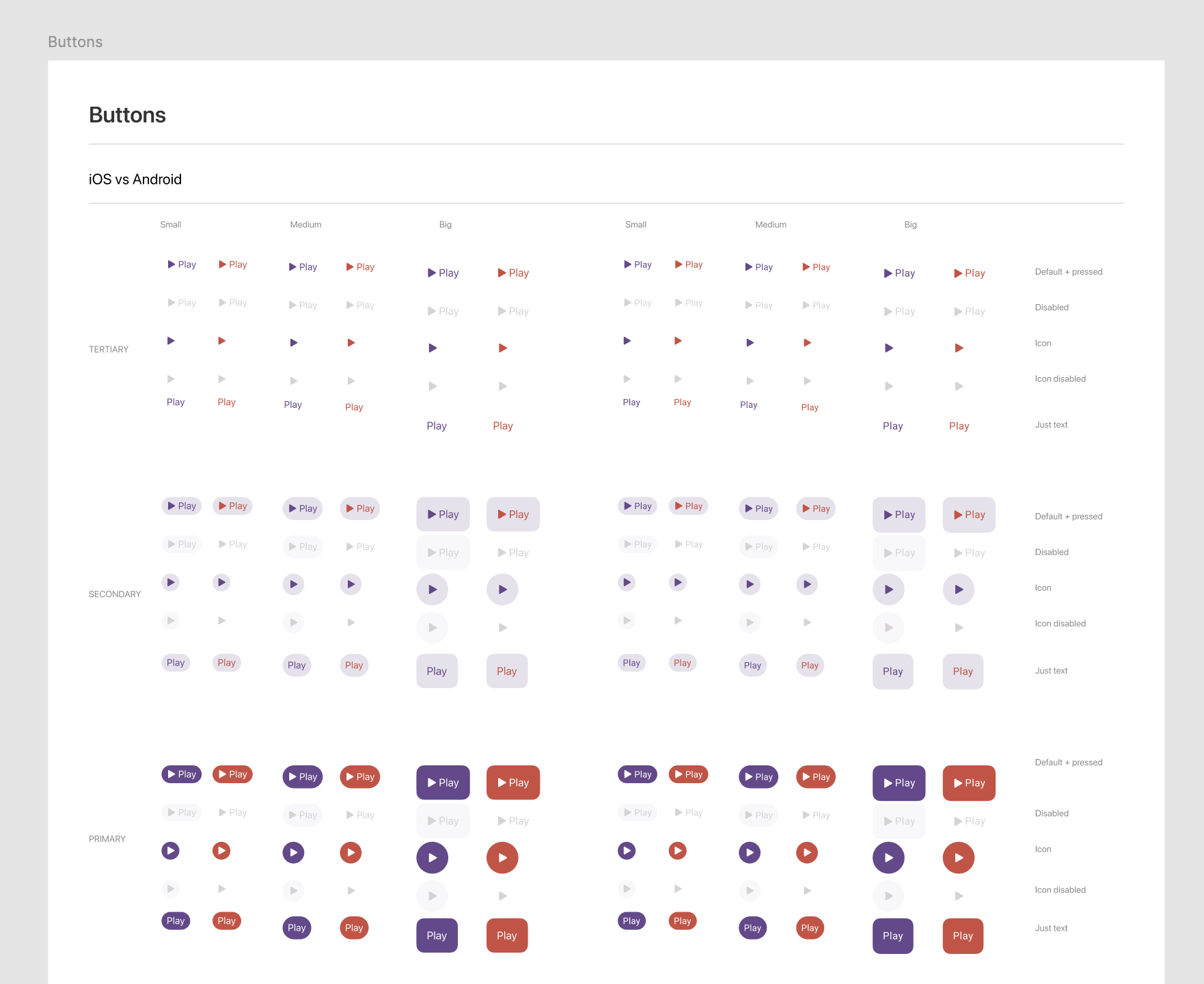
- Call to actions: Botones de acción principal, secundaria y terciaria con estilos y comportamientos definidos.

- Componentes custom: Elementos personalizados que cumplen funciones específicas y únicas dentro de la aplicación.
Componentes y fuentes nativos: ¿Por qué utilizarlos en nuestros Sistemas de Diseño?
Utilizar componentes y fuentes nativos es crucial para mantener la familiaridad del usuario y asegurar una experiencia fluida en iOS y Android. Estos componentes están optimizados para rendir de manera eficiente en sus respectivas plataformas, respetando las guías de diseño establecidas por Apple y Google.
- Material Design de Google: Una guía de estilo que proporciona patrones de diseño, componentes y mejores prácticas para aplicaciones Android.
- Human Interface Guidelines de Apple: Una colección de pautas para diseñar aplicaciones iOS que garantizan una experiencia coherente y de alta calidad.
El valor de nuestros Sistemas de Diseño en Mobivery
En Mobivery, líder en el sector de diseño y desarrollo de aplicaciones móviles, nos enorgullece ofrecer sistemas de diseño de gran valor, meticulosamente trabajados y estudiados para asegurar que cada producto reciba el sistema más adecuado a sus necesidades. Más que componentes, creamos sistemas de diseño que reflejan la esencia y objetivos de cada proyecto.
Cada sección de nuestros sistemas de diseño está cuidadosamente documentada para garantizar que su implementación sea clara y efectiva. Proporcionamos una guía completa que incluye:
- Cuándo utilizarlo: Definimos en qué escenarios es más apropiado utilizar cada componente o patrón, asegurando que su aplicación sea coherente y funcional dentro del contexto del proyecto.
- Anatomía: Desglosamos la estructura interna de cada componente, explicando sus elementos fundamentales para que los diseñadores y desarrolladores comprendan cómo funcionan desde adentro hacia afuera.
- Colocación: Ofrecemos directrices precisas sobre dónde y cómo deben posicionarse los componentes dentro de la interfaz, garantizando una experiencia de usuario intuitiva y agradable.
- Comportamientos con estados e interacciones: Describimos cómo deben reaccionar los componentes ante diferentes interacciones del usuario, como clics, toques o desplazamientos, y cómo deben manejar los diferentes estados (activo, inactivo, error, etc.).
- Mejores prácticas de accesibilidad: Nos aseguramos de que cada componente cumpla con las mejores prácticas de accesibilidad, si lo requieren, para que las aplicaciones sean utilizables por todas las personas, independientemente de sus capacidades.
- Enlaces: Si es necesario, proporcionamos enlaces a recursos adicionales o ejemplos más detallados cuando es necesario, para que tanto diseñadores como desarrolladores puedan profundizar en los aspectos específicos de cada componente.
Nuestros sistemas de diseño no solo garantizan una experiencia de usuario excepcional, sino que también facilitan la colaboración entre equipos, reducen el tiempo de desarrollo y aseguran que cada aplicación que construimos sea de la más alta calidad. Con un sistema de diseño bien estructurado y documentado, transformamos la complejidad en simplicidad, permitiendo que cada proyecto alcance su máximo potencial.
Resumen
Un Sistema de Diseño es una herramienta esencial para el desarrollo de aplicaciones móviles exitosas. Proporciona un marco sólido para la coherencia visual y funcional, facilita la escalabilidad y mejora la eficiencia tanto para diseñadores como para desarrolladores. Incluye colores, tipografía y componentes para que tu app sea atractiva, fácil de usar y mantener. Adoptar componentes y fuentes nativos para iOS y Android refuerza esta coherencia, garantizando una experiencia de usuario óptima en todas las plataformas.
Si te ha interesado este post, quizá te guste este otro en el que hablamos sobre cómo la inteligencia artificial mejora la experiencia del usuario o este en el que te ayuda a cómo definir tu app con ChatGPT.