Hoy en día se habla mucho de las aplicaciones de tipo cross-platform o multi plataforma. Cada vez son más los clientes que nos piden desarrollar sus apps de esta manera y por ello hemos querido dedicar un post para hablar de cómo diseñar para Flutter, una herramienta en auge para desarrollar este tipo de apps. Pero, antes de nada:
¿Qué son las aplicaciones cross platform o multi plataforma?

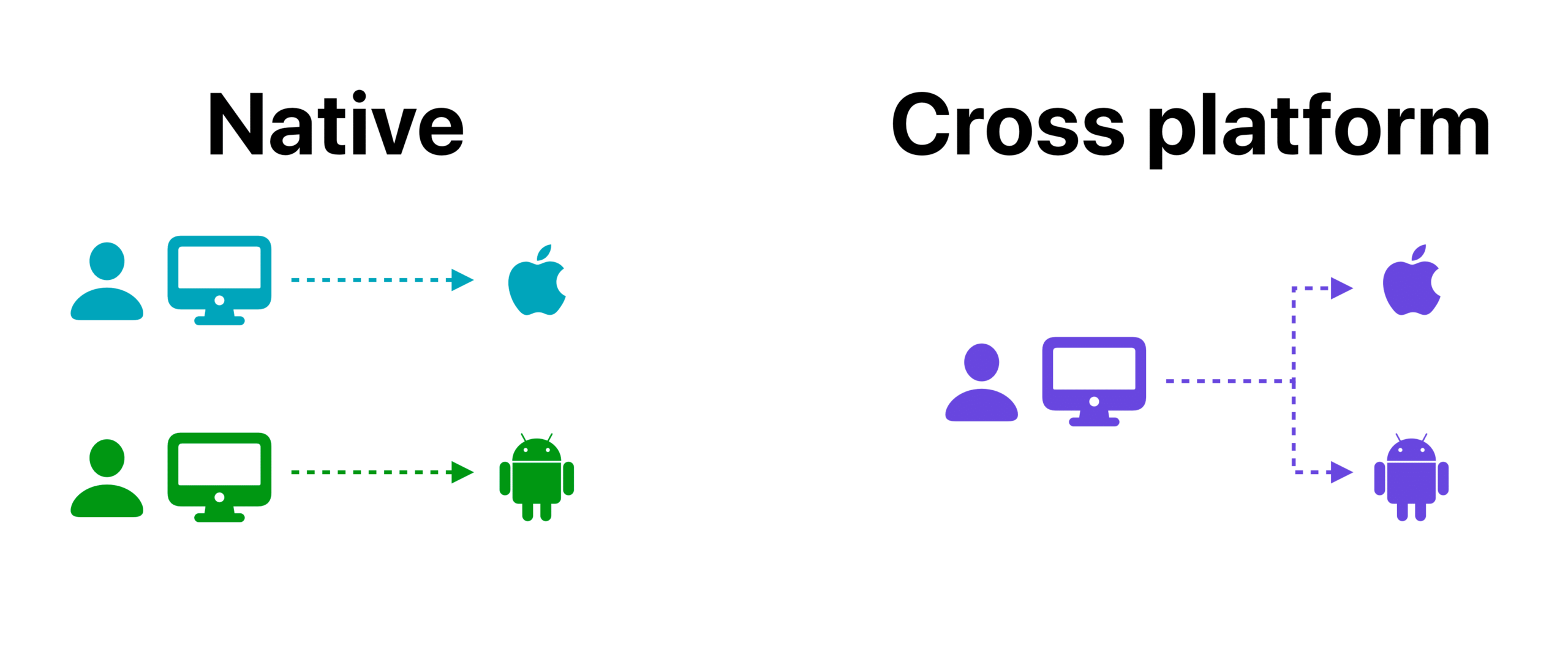
Las aplicaciones multi plataforma son aquellas que han sido desarrolladas para iOS, Android, e incluso web con un solo código y un solo lenguaje, es decir que con un desarrollo son efectivas para cualquier sistema operativo. Sin embargo, las aplicaciones nativas tienen que ser desarrolladas por separado, cada plataforma con su lenguaje, su programa específico y su desarrollador especializado.
Por esta razón están tan de moda últimamente, al fin y al cabo resultan más baratas que las nativas, son más rápidas de implementar y el equipo de desarrollo es mucho más reducido.
¿Qué es Flutter?

Flutter es una de las tecnologías de cross platform más populares que hay en el mercado, es de Google y fue lanzado en 2017. Cada vez son más los que utilizan esta herramienta y por lo tanto, existen muchos plugins que facilitan su desarrollo, comunidades o foros de apoyo que hablan de cómo mejorar o resolver determinados problemas, artículos para obtener información, etc.
¿Cómo funciona Flutter?
Para ponerte un poco en contexto (si estás pensando en diseñar para Flutter), me gustaría explicarte por encima cómo funciona este framework de Google para que veamos posteriormente cómo diseñar para Flutter. Resumiendo, todos los componentes que aparezcan en la interfaz serán para el desarrollador “widgets”. Cada elemento de la interfaz de usuario es un widget dentro de otro widget hasta llegar al widget superior. En realidad Flutter tiene sus propios widgets para cada plataforma, para Android son los componentes de Material y para iOS los llamados Cupertino. Al igual que ocurre en las apps nativas, también podemos obtener fácilmente widgets personalizados de otras librerías o realizarlos totalmente custom. Veamos un poquito más este tema de los widgets.

Entonces, ¿cómo diseñar para Flutter?

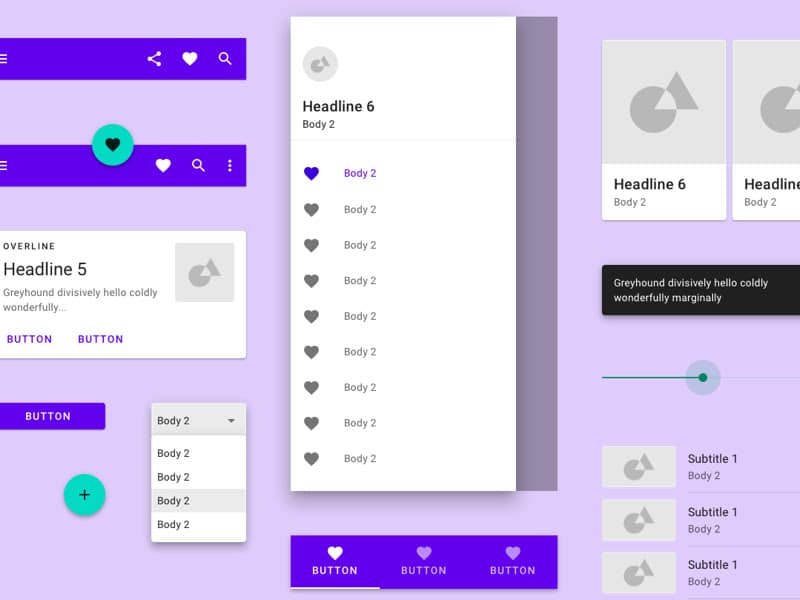
Quisiera dejar bien claro, que lo más fácil y rápido sería utilizar para nuestros diseños los componentes de Material, porque ahorraríamos mucho tiempo en desarrollo. Como dijimos anteriormente, Flutter es de Google y Android también, por lo tanto los widgets de Material son más estándar para esta tecnología que los de Cupertino, vienen integrados por defecto y son muy fáciles de implementar. Sin embargo, para implementar widgets no Material es necesario más código y aunque utilices Cupertino los desarrolladores tienen que trabajar más porque los widgets no están tan bien preparados como los de Material. Pero ahora bien, ¿y si quiero que la app que diseñe tenga la apariencia propia de cada plataforma? Es decir, que en iOS muestre sus componentes nativos y en Android los Material, ¿esto sería posible?. Claro que sí, Flutter en su web te anuncia lo fácil que sería mostrar la apariencia de cada plataforma en cada uno de sus dispositivos utilizando Material para Android y Cupertino para iOS pero no es tan fácil como lo pintan. Os lo explico sencillamente: el desarrollador tiene que realizar dos implementaciones, con dos raíces distintas para poder visualizar una interfaz diferente dependiendo del dispositivo y exactamente es lo contrario de lo que pretendíamos lograr utilizando un desarrollo multi plataforma.
Por lo tanto, si vuestro equipo está utilizando Flutter por ahorrar costes, debéis realizar un único diseño con los componentes Material para ambas plataformas.
Aquí tienes una app de iOS o Android donde puedes consultar el catálogo de widgets de flutter desde tu dispositivo.
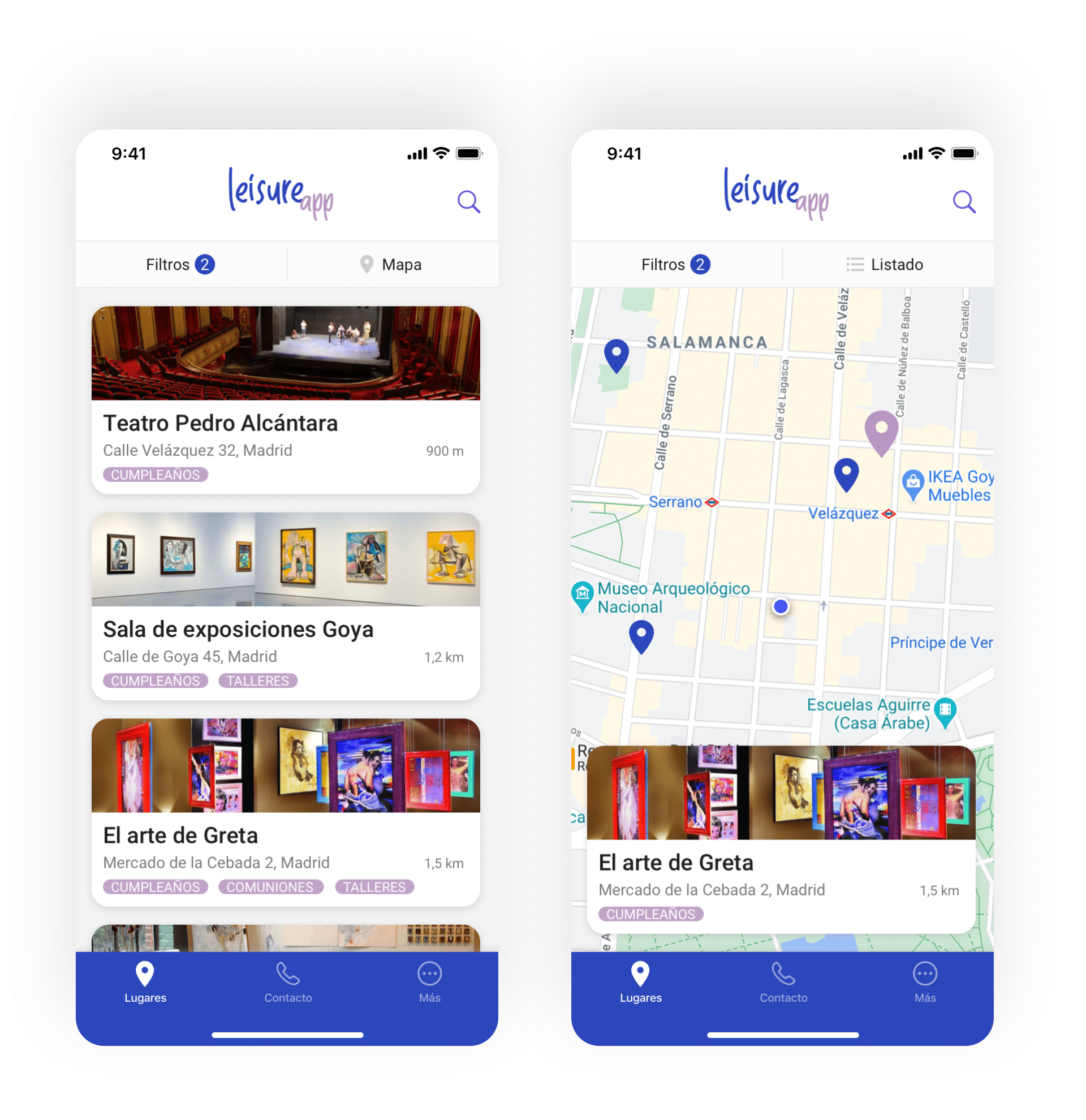
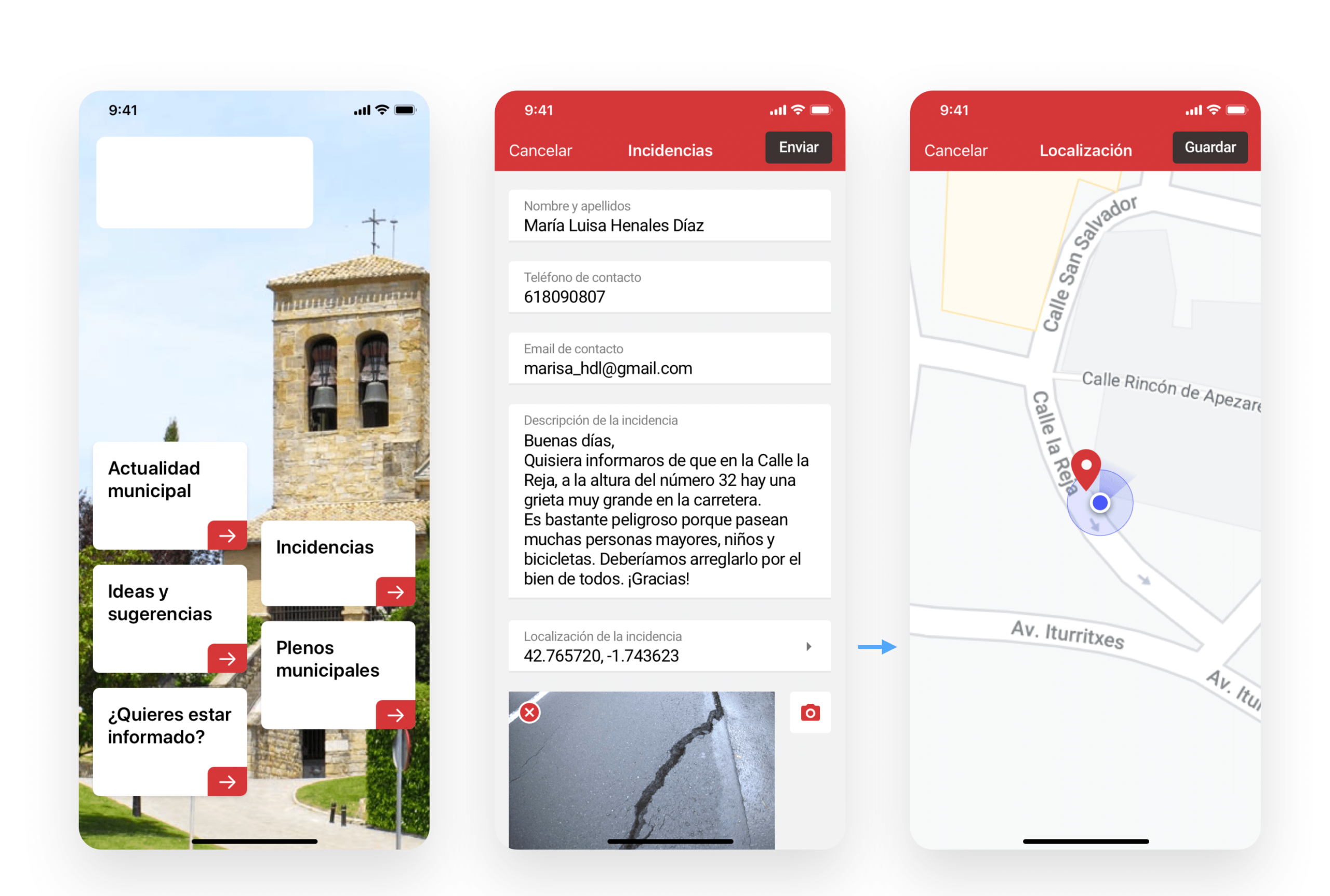
Algunos ejemplos de diseños de apps desarrolladas en Flutter


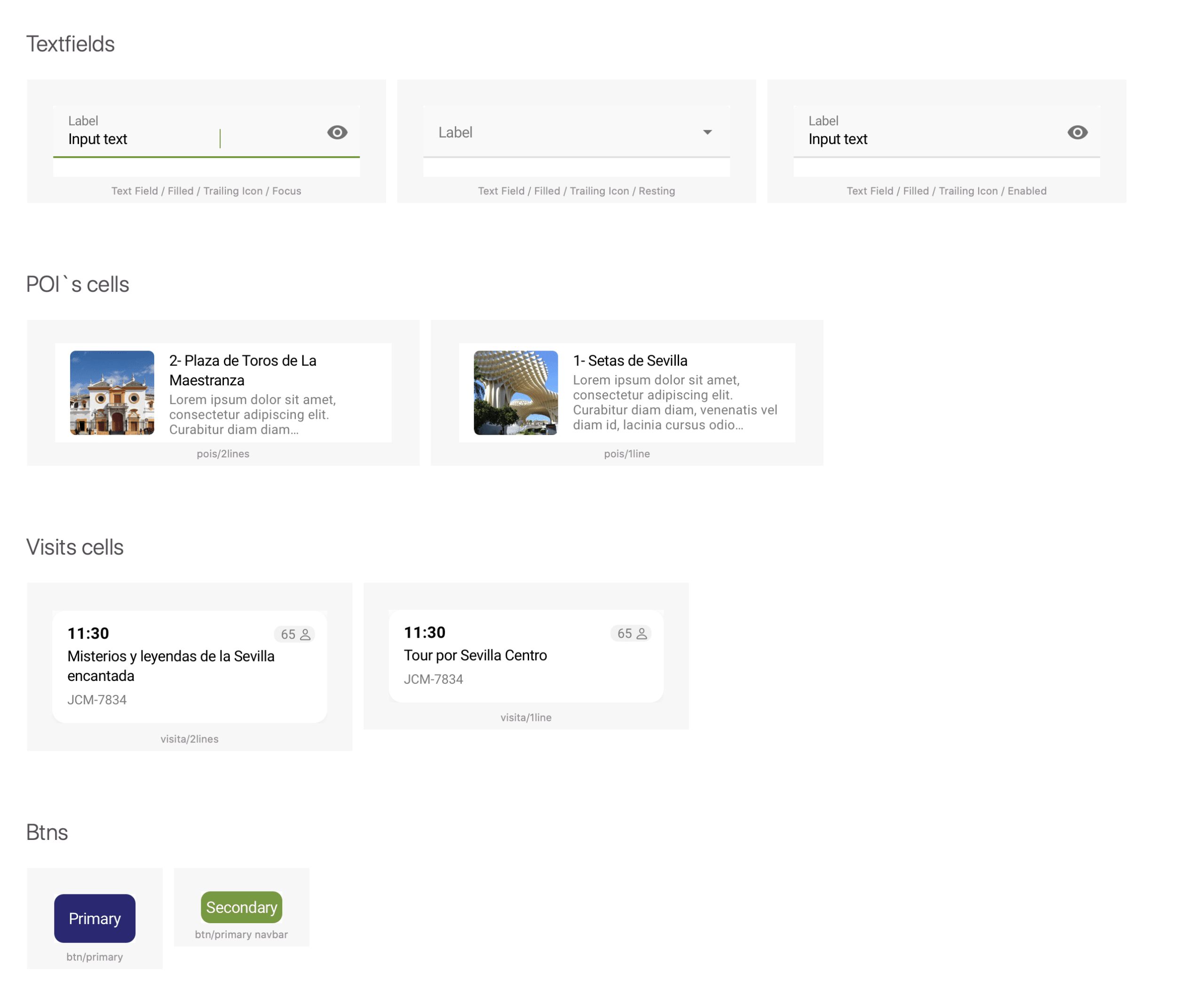
Como puedes ver en estos ejemplos que mostramos, los componentes utilizados son bastante sencillos o en su defecto nativos de Material. Si tienes más curiosidad, Flutter muestra algunos casos de uso de aplicaciones desarrolladas en Flutter.
Conclusiones
Cada vez hay más y más aplicaciones desarrolladas con Flutter pero para nosotros, los diseñadores, no hay mucho que temer por esta razón. Sencillamente haz tus diseños utilizando los componentes Material que hemos visto anteriormente y todo saldrá rodado. Como siempre, es imprescindible tener mucha comunicación con el desarrollador para comprobar que tus diseños son fáciles y factibles para implementarlos con Flutter.
Cheers!





