¿Sabes por qué el desarrollo de apps en Flutter es tan especial?
Antes de empezar a hablar sobre las particularidades y ventajas de este nuevo framework, permitidme empezar con un poco de información acerca de qué es Flutter y por qué ha desencadenado este furor en el mundo digital que no deja indiferente ni a la comunidad de desarrolladores ni a los nuevos negocios con base digital.
¿Qué es Flutter?
Flutter es un framework open source (marco de trabajo de código abierto que facilita un esquema o patrón para el desarrollo de una app), creado por Google para desarrollar aplicaciones para iOS y Android smartphone. Flutter comienza a posicionarse como la referencia de un desarrollo cross-platform que lleva por lema el «write once, run anywhere» (WORA) creado en 1995 para ilustrar los beneficios de Java.
Para el desarrollo de apps en Flutter utilizamos el lenguaje de programación Dart, desarrollado en 2011 por Google con la idea de convertirse en un sustituto de Javascript, que ha ido implementando en las últimas versiones cosas que ya existían en Dart.
¿Qué sensaciones hay sobre Flutter?
Aquí vamos a utilizar algunos termómetros que pensamos miden bastante bien las expectativas y confianza que genera Flutter entre las empresas y los desarrolladores de software:
MEETUP: termómetro de interés
Flutter en el mundo: 102.187 miembros | 234 grupos
Ionic en el mundo: 35.654 miembros | 67 grupos
GRANDES PROYECTOS : termómetro de confianza
Alibaba usa Flutter para construir la app Xianyu con más de 50 millones de usuarios.
Google Ads App: alertas y notificaciones en tiempo real. Ver app.
Otras apps destacadas hechas con Flutter aquí.
LINKEDIN: termómetro de adquisición
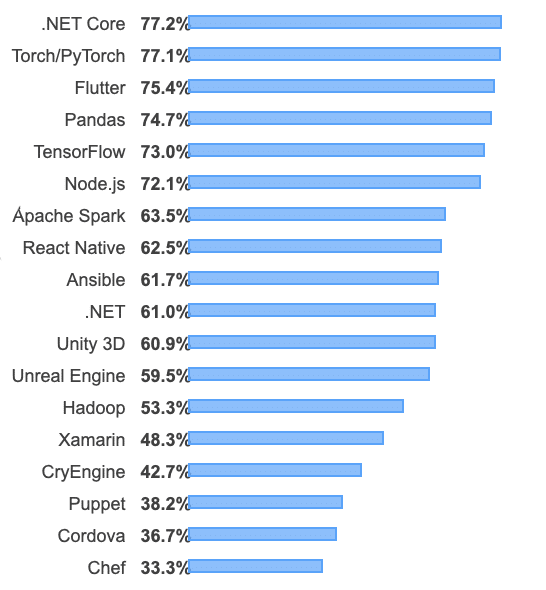
Este estudio de LinkedIn muestra cómo Flutter es la tecnología que más está creciendo entre los desarrolladores de software. Cada año salen nuevos programas a los que los desarrolladores de aplicaciones móviles deben adaptarse, la pregunta que se hace LinkedIn es: ¿cuál aprender entonces? Con intención de responder a esta pregunta, LinkedIn utiliza sus propios datos para dar a conocer los skills que están creciendo más rápido entre los desarrolladores y ¡en este caso Flutter se lleva la palma!.
STACK OVERFLOW: termómetro de deseabilidad
La encuesta anual de Stack Overflow 2019 encumbra a Flutter hasta el podium de frameworks más queridos.

GITHUB: termómetro de popularidad
- Flutter: 102K Github stars (29/09/2020).
- Ionic: 41,8K Github stars (29/09/2020).

Particularidades del desarrollo de apps en Flutter
Flutter, creado por Google en 2017, proporciona un rendimiento casi nativo a las aplicaciones móviles para iOS y Android con el desarrollo de un código base común. Hablaremos aquí de las ventajas de usar este framework en el desarrollo de apps, así como de las peculiaridades que lo distinguen de otros desarrollos multiplataforma.
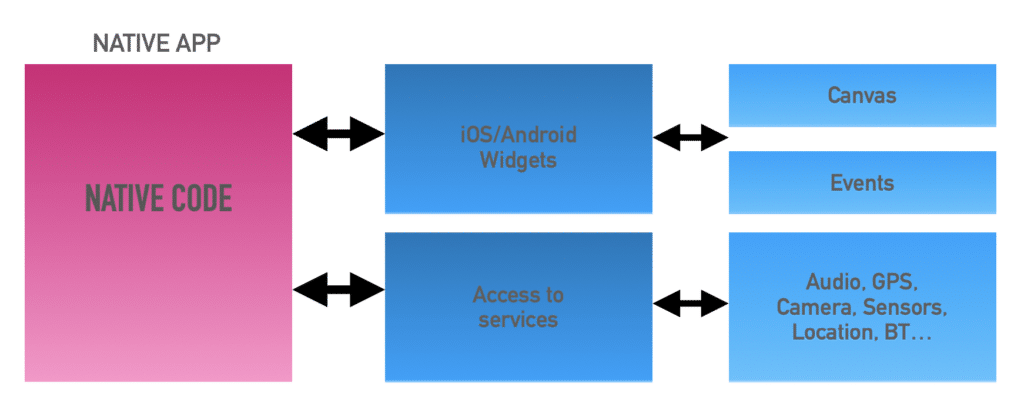
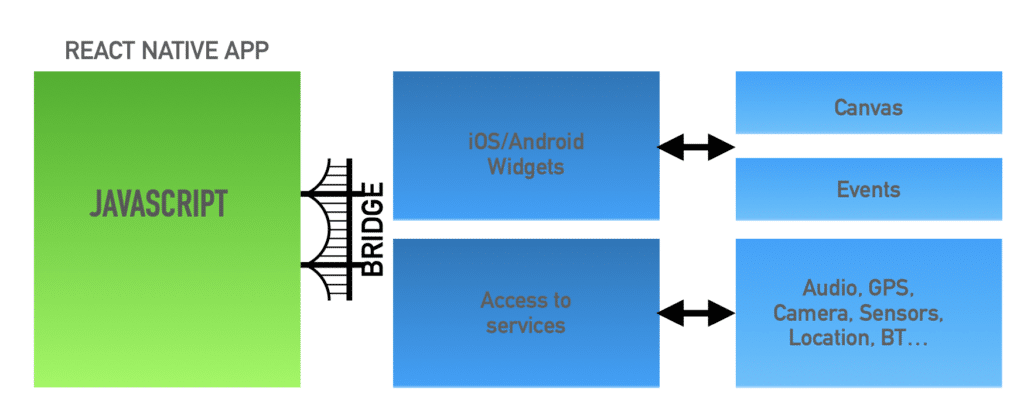
Para entender mejor algunas de las características que vamos a mencionar, vamos a ver cómo funciona una app desarrollada en Flutter en comparación con una aplicación nativa (desarrollada con los lenguajes de programación que recomiendan Apple y Google) y otra desarrollada en React Native (framework creado por Facebook para el desarrollo de aplicaciones multiplataforma).


Rendimiento nativo
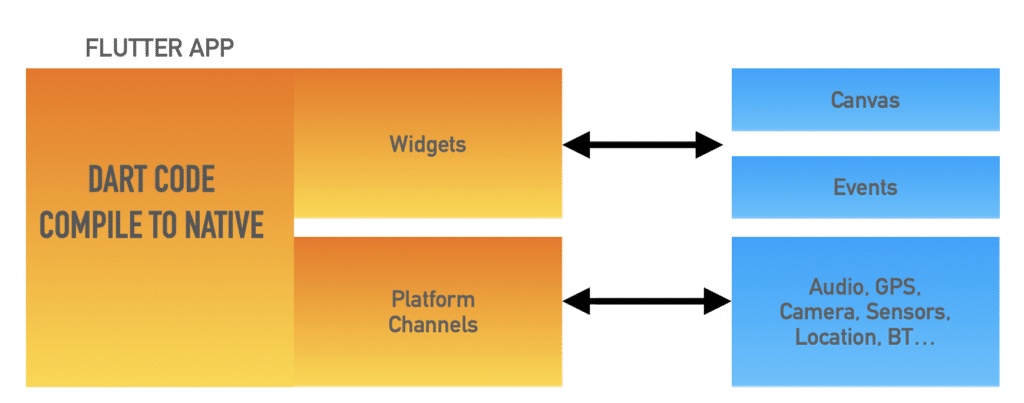
¿Dónde está el «bridge» en Flutter? Lo que más llama la atención en la arquitectura de estas apps es que el código fuente de Flutter se escribe con Dart, como explicamos al inicio del post, y está basado en programación reactiva como React Native. La diferencia, como podéis ver en el esquema, es que en el desarrollo de apps en Flutter el código fuente compila a código nativo desde el primer momento por lo que no es necesario un puente de comunicación como en el caso de React Native y otros lenguajes cross-platform. Al evitar este puente se agiliza la comunicación y se evitan problemas relacionados que pueden darse en el desarrollo de apps. Ofrece por tanto un rendimiento prácticamente nativo y permite una velocidad de ejecución de 60 fps.

Widgets propios
Flutter no utiliza los elementos gráficos nativos predefinidos para iOS y Android smartphone, por eso vemos en el esquema estos widgets integrados dentro de la app. Xamarin por ejemplo también traduce todo el código a nativo pero no utiliza su propio código para crear widgets. Por tanto, esta es una de las características más diferenciadoras entre Flutter y las demás tecnologías multiplataforma. Al no hacer uso de los componentes nativos de la plataforma, tiene una gran ventaja respecto a otras tecnologías cross-platform, como React Native, porque sin tener en cuenta la versión de la plataforma pueden utilizarse los componentes que vayan saliendo en las últimas versiones. Esto por ejemplo, salva el problema de fragmentación que nos encontramos en Android.
El corazón del mecanismo de layout de Flutter son los widgets. La distribución de elementos o widgets en la pantalla no sigue las reglas de estilo CSS o HTML ni utiliza etiquetas sino que se hace mediante código. Esto mejora el tiempo de posicionamiento de los elementos en pantalla y mejora la eficiencia del rendimiento, pudiendo controlarse la UI al detalle dando lugar a interfaces más ricos.
Ejemplo de creación de un widget icono:
Icon( Icons.star, color: Colors.red[500], ), |
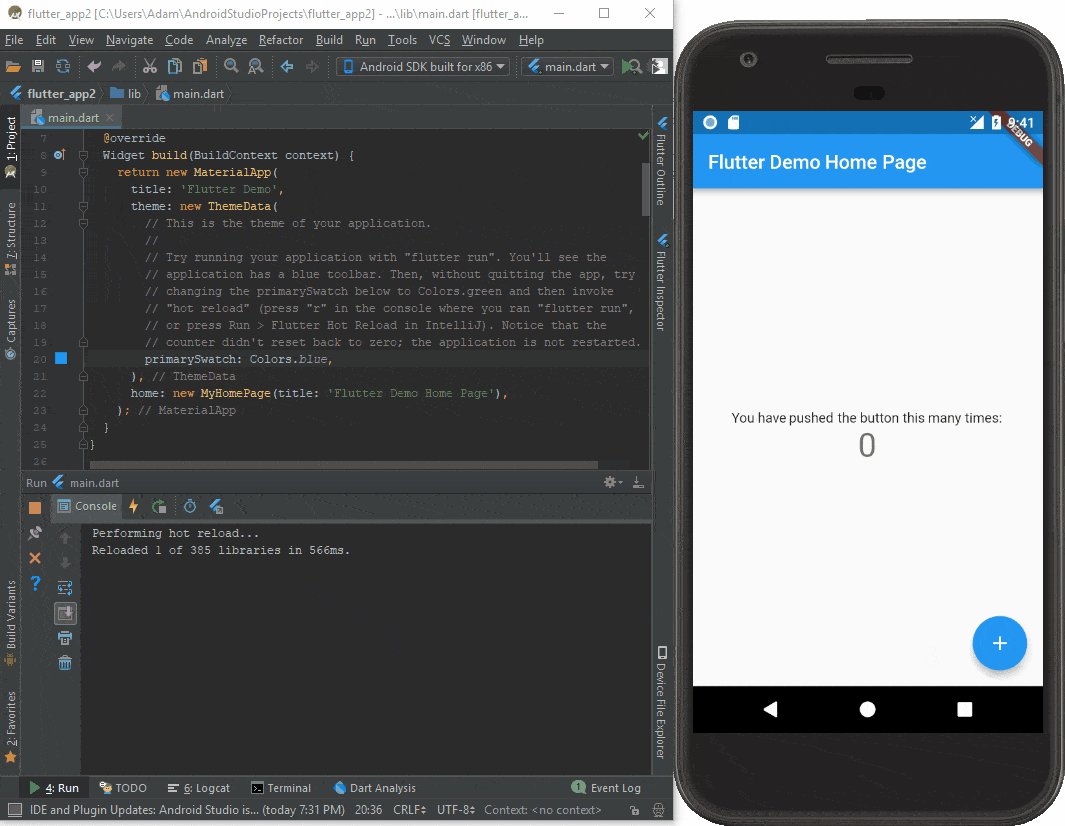
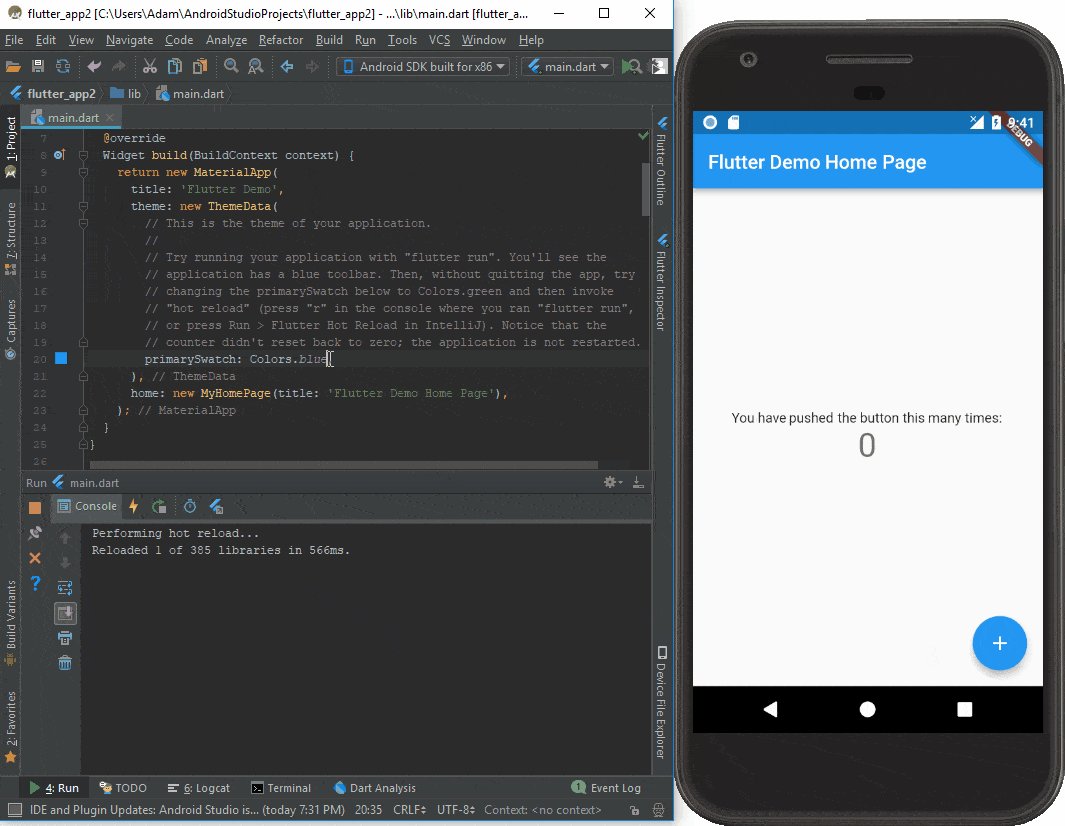
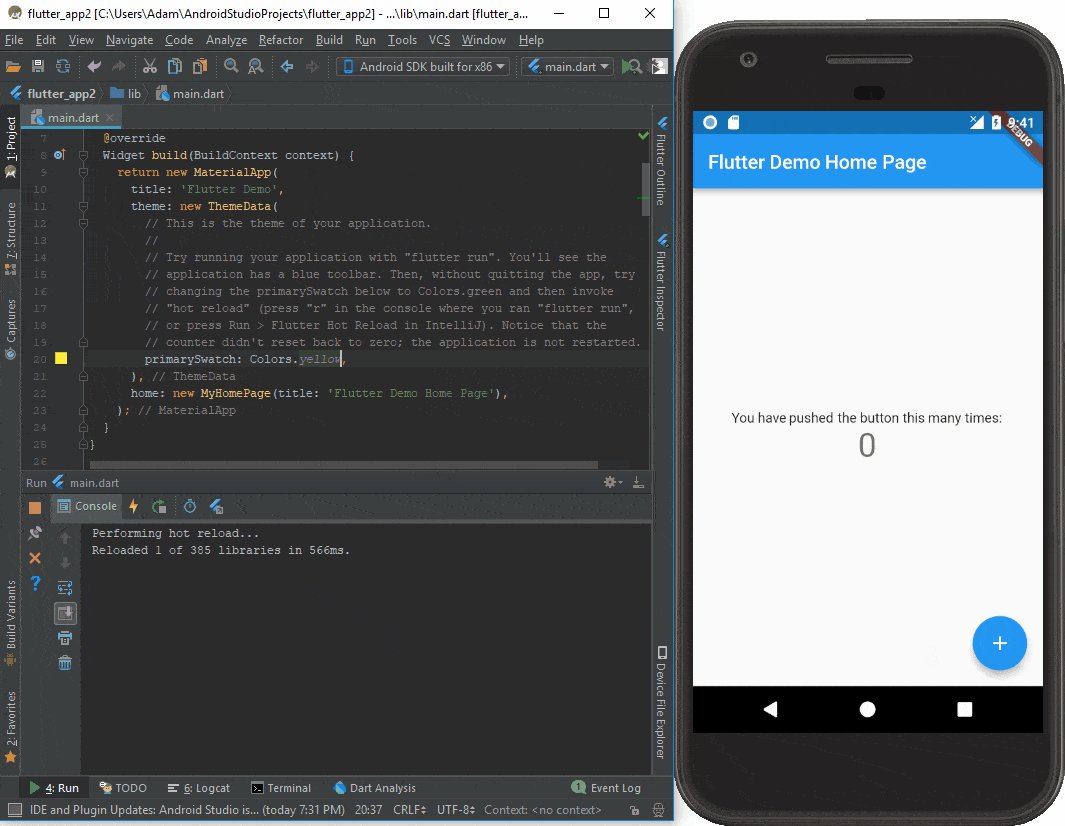
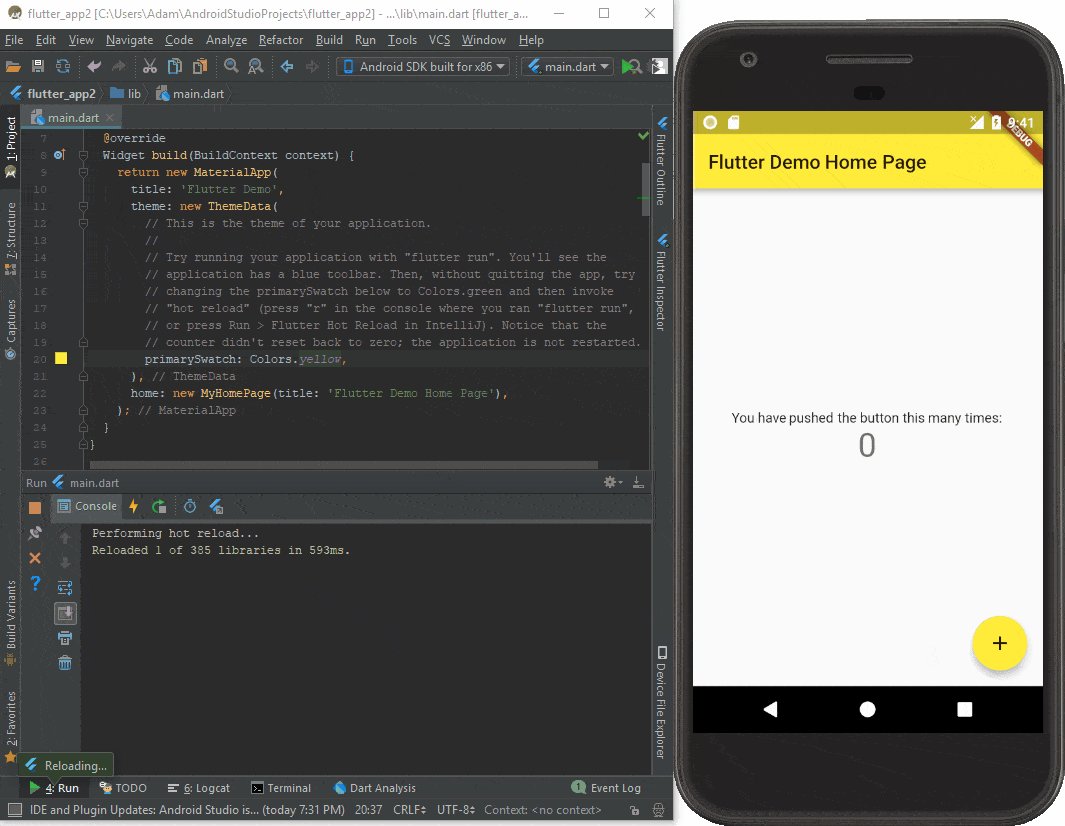
Hot reload
La función hot reload es otra de las características diferenciadoras de Flutter y ayuda a crear interfaces de usuario, agregar funciones y corregir errores de forma rápida y sencilla. Esto es posible gracias a la arquitectura de Dart, que inyecta archivos de código fuente actualizados en la máquina virtual (VM) de Dart en ejecución. Después de que la VM actualice las clases con las nuevas versiones de campos y funciones, Flutter reconstruye automáticamente el árbol de widgets, lo que le permite ver rápidamente los efectos de los cambios realizados sin necesidad de reiniciar la app.
Esta ventaja que puede parecer pequeña, cambia por completo la forma en la que del desarrollador se enfrenta a la app. Consigue que el desarrollo sea más productivo porque tarda menos en hacer los cambios y creativo porque ya no tiene miedo a hacer pequeñas modificaciones por el tiempo que le va a llevar probarlas.

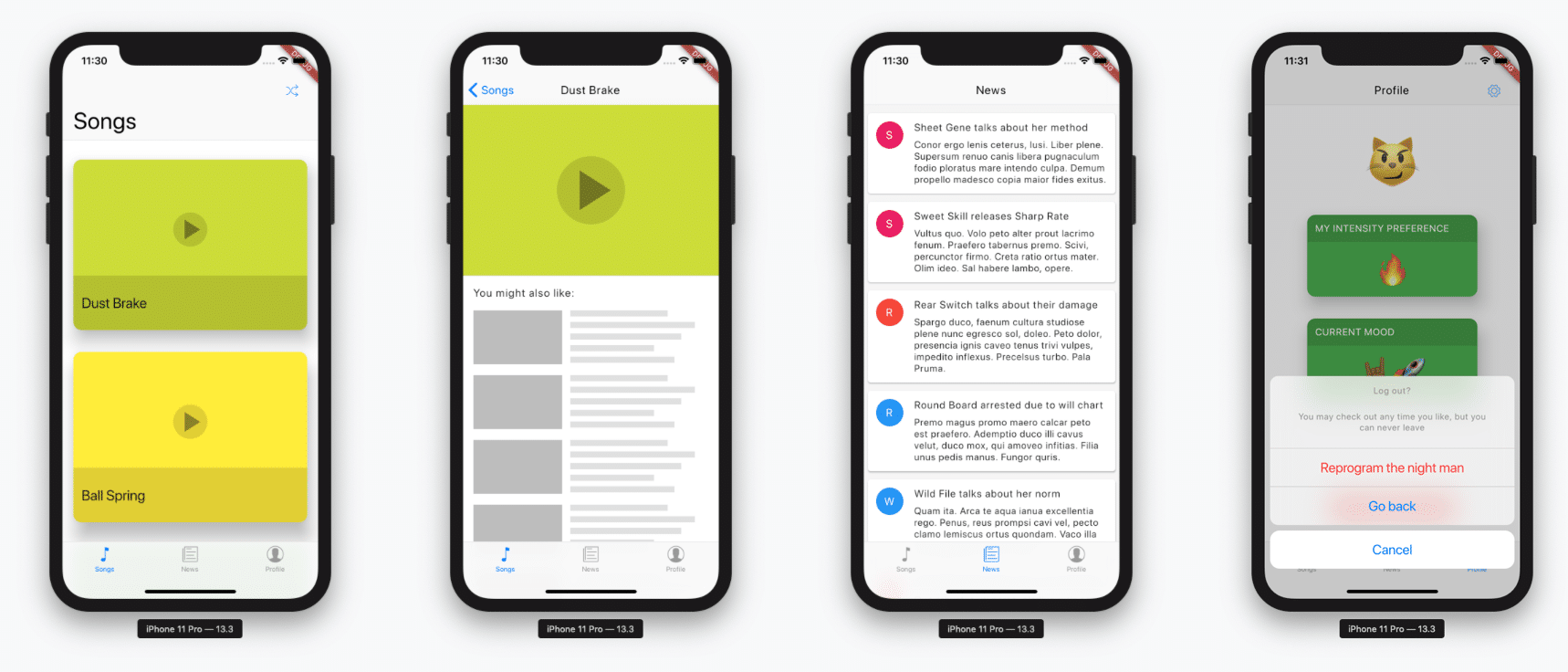
Experiencia de usuario y diseño de la interfaz
Flutter respeta el look and feel de los sistemas operativos de Apple y Google. Flutter cuenta con widgets que soportan el estilo Material de Android así como otros que lo hacen con el estilo iOS por lo que los interfaces son idénticos a los de las aplicaciones nativas. La experiencia de usuario adecuada está asegurada y con eso Flutter suma muchos puntos para el desarrollo de aplicaciones multiplataforma.
Flutter solo utiliza Dart para definir los elementos de diseño, por lo que no requiere de herramientas visuales aparte. Los desarrolladores, una vez que se hacen al lenguaje, opinan que reduce el context switch porque se evita el cambio entre diseño y programación. El hot reload, mencionado antes, también contribuye en esta labor porque permite ver rápidamente los cambios hechos en el diseño.

Tiempo de carga
No hay casi nada peor en la experiencia de usuario que una app que tarda en cargar. Flutter es sobresaliente en este aspecto y los tiempos de carga están por debajo de un segundo tanto en iOS como en Android smartphone, lo que permite hacer uso de la app desarrollada en Flutter al instante.
7 Ventajas del desarrollo de apps en Flutter
Tiempo de desarrollo y agilidad: con Flutter hay un código base importante que comparten las distintas plataformas, por lo que se reduce el tiempo de desarrollo y ayuda al mantenimiento, aunque sigue habiendo frameworks nativos que requieren de código específico. A esto se le suma la agilidad que proporciona hot reload que permite ver los cambios realizados en el código sobre la marcha.
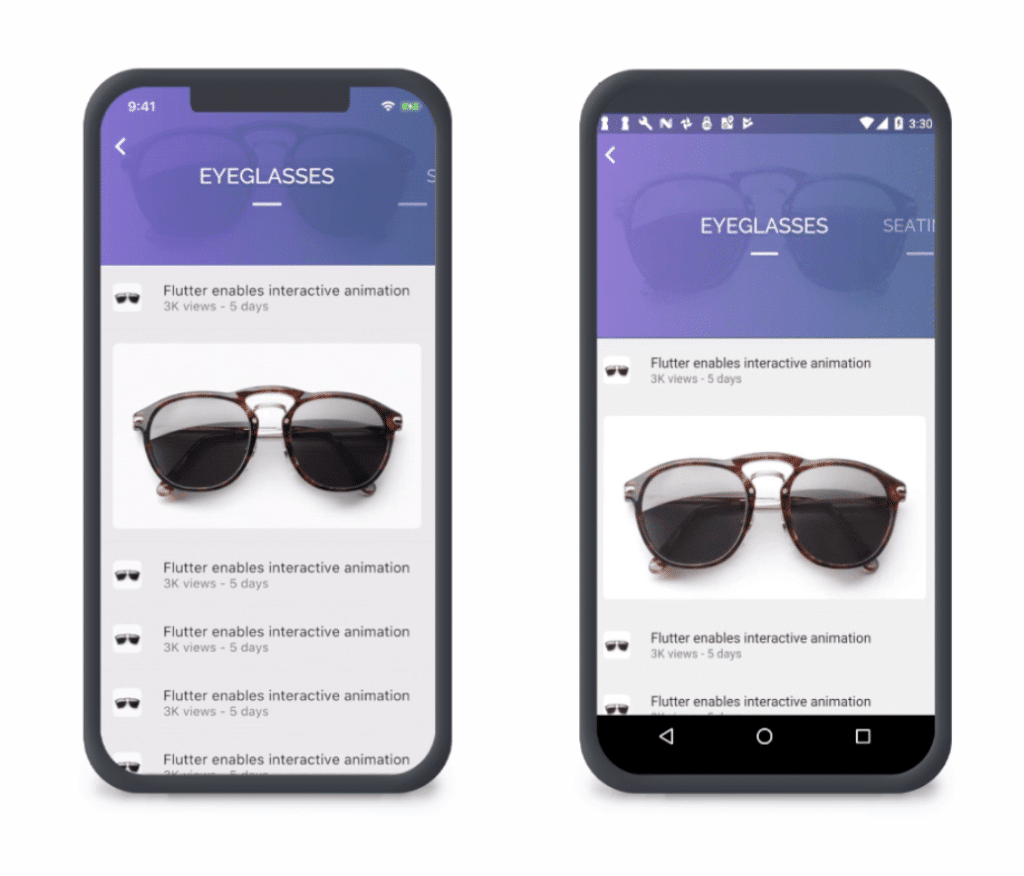
UI excelente: los widgets creados por Google o por nosotros, confieren claridad en los diseños y animaciones creados en Flutter e incorporan todas las características de las plataformas móviles de Apple y Google como el desplazamiento, la navegación, los iconos y las fuentes. La interfaz gráfica de Flutter respeta las características de iOS y Android asegurando una app de alta calidad estética. La arquitectura en capas permite una completa personalización de nuestra app.

UX fluidas: Flutter ofrece una experiencia nativa en ambas plataformas, esta optimización consigue una excelente experiencia de usuario tanto en iOS como en Android smartphone.
Rendimiento nativo: su código se compila en el código de máquina ARM nativo utilizando los compiladores nativos de Dart lo que permite crear apps más rápidas que en otras tecnologías multiplataforma.
Librerías y widgets actualizados: detrás de Flutter está el respaldo y compromiso de Google, que se preocupa de tener recurso actualizados y de dar a conocer este framework de desarrollo. Otras tecnologías multiplataforma dependen más de la comunidad.
Le gusta a la comunidad: la comunidad parece que ha acogido con los brazos abiertos esta tecnología, lo que es una ventaja para aventurarse a hacer proyectos que van a tener una gran masa de desarrolladores
Equipos especializados: un escenario en el que parece ventajoso este framework es cuando se necesita un equipo de desarrollo de apps que desarrolle nuevas funcionalidades de iOS y Android a la vez. En el caso de que después de desarrollar tu app necesites un traspaso de conocimiento para formar un equipo interno, no necesitarás encontrar desarrolladores expertos en dos tecnologías para crear tu equipo.
Conclusiones
Como podemos ver, Flutter tiene todos los componentes necesarios para convertirse en uno de las tecnologías cross-platform preferidas por la comunidad. No cabe duda de que el interés de Google hace que su adopción haya sido vertiginosamente rápida y hay rumores acerca de que Flutter puede ser el framework de Fuchsia, el nuevo sistema operativo en el que está trabajando Google.
Por las razones que hemos visto, Flutter parece una buena decisión para iniciar un negocio utilizando esta tecnología. Su rapidez, UI cuidada, ahorro de tiempo y la facilidad para implementar componentes lo convierte en una muy buena opción para crear un prototipo con el que salir rápido al mercado.
¿Qué te parece Flutter? ¿Conocías todas sus ventajas?